【2025年版】挫折しない!Webデザイン独学で勉強する無料学習の方法と注意点。

Webデザインの勉強って独学でできるのか不安だよ〜。。
大丈夫だよ!
Webデザインは独学でも身につけることができるよ。今回はその方法を教えます。
でも確実に早く身につけたいなら、スクールとか考えてもいいかもね!
Webデザインは、勉強を始めればだれでも身につくかも?と思ってませんか?
確かに継続すればできるようになりますが、多くの人が学習の途中で挫折してしまいます。。
Webデザインの勉強は、流れや注意点・学習方法をしっかりと把握しておけば、独学でも十分勉強することが可能です。
ただ時間がかかることはご了承ください。
この記事では、挫折せずに独学でWebデザインを勉強する方法をお伝えします。
無料で学習できるサイトも紹介しているので、ご自身で勉強したいと考えている方は参考にしてください。
この記事で分かること
①Webデザインの学習で必要になるもの
②独学で学習する際に必要なこと
③学習を挫折しないための進め方
④独学で学習する際の注意点
⑤効率のいい独学方法
⑥独学で転職・副業する
Webデザインを独学する時、何からするか?
Webデザインの学習を始めようと思うときに、何からすればいいですか?とよく質問をいただきます。
スタートから考えるより、何が作りたいか?勉強の先のゴールは?から考える方が挫折しにくくなります。
一般的な例ですが、
▼制作物のゴールがある場合
・Webサイトを作りたい=Photoshop/XD/HTML/CSS/JS
・ロゴを作りたい=Illustrator/ロゴ基礎(著作権)
・チラシを作りたい=Illustrator/印刷基礎
・サービスを作りたい=UIデザイン/プログラミング(PHPかJS)
▼仕事にしたいゴールがある場合
・転職がしたい!
・副業がしたい!
このように目指す方向性によって、学ぶものが少し変わります。
ただ同じカテゴライズだとつながっているため、応用は効きやすいです。
間違っても動画編集・ライティングの学習などジャンルが全然違うため、初めの学習項目に入れないようにしましょう!
ワンポイントアドバイス
ツールの使い方を覚えた後に迷子になる人が多いです。
この場合、何を作るか?が決まっていない場合がほとんどです。
そのため、まずは真似をして何かを作ってください。バナーでもWebサイトでも構いません。
真似をしているうちに、インプットとアウトプットの両方を効率よくできて、自然とできるようになりやすいです。
とりあえず本を買ってみて進めよう〜でもいいですが、YouTubeで調べてみて雰囲気を掴むのもおすすめです。
スクールを検討する場合でも、一回は自分でも触るようにしてみましょう!
Webデザインの学習で必要になるもの

PCは、メモリ8G以上であれば使いやすいものをご利用ください。
理想は16Gあるといいですね。
◎Webデザインの学習で必要になるツール
①Photoshop(https://www.adobe.com/jp/products/photoshop.html)
※フォトプランの安いものでもOK
②Figma(https://www.figma.com/)
③エディター(VSC)(https://azure.microsoft.com/ja-jp/products/visual-studio-code/)
Illustratorは、Webデザインでは使用頻度はほぼないです。
Photoshop⇒Figmaの順番でデザインしても大丈夫です。
◎豆知識
よくFigmaだけでいいのでは?と聞かれますが、実際の現場ではAdobeを使用することも、まだまだ多いため。
基本となる、Photoshopなどツール操作は覚えておくといいです。
Figmaだけだとできないこともある時には重宝します。
Adobeのコンプリートプランとかって買ったほうがいいのかな?
予算に余裕があればいいけど、ほぼ使わないツールも多くあるので、はじめは必要なものだけでもいいかな。
Amazonのセールで、たまに半額くらいのときがあるので、そのときは買ってもいいかもです。

コーディング(HTML/CSS)の学習については、VSC(ビジュアルスタジオコード)を使うことが多いです。
VSCはMicrosoftが無料で提供している、開発エディターになります。
AdobeのDreamweaver使わないの?と思うかもしれませんが、現場ではほぼ使われないので率先して学ぶ必要性はありません。
◎コーディングは、できないといけないの?
Webデザイナーはコードがかけるべき?の疑問はありますよね。
個人的にはコードは知っておいてほしいですが、専門の人みたいにガッツリできなくてもいいと感じています。
だからといって全然しなくていい事はないので、勉強はしてください。
Webデザインを仕事にするには、何のスキルをどのくらい必要?

勉強情報やツールが多すぎて結局なにから勉強すれば
いいかわからないよ〜。
人によって言うことも違うし実際どうなの。。
それはしょうがないよね。。Webデザイナーの業務範囲はかなり広いので人によってツールやスキルが変わるのはしょうがないんだ。
でも、1年目まではやることも勉強範囲もきまっているよ!
▼Webコーダーのスキル範囲▼
①HTML/CSS
②Webデザイン(Photoshop・XDの習得)
※イラレは最近そこまでWebデザインに使用しません
③レスポンシブ(スマホ対応)
④JavaScript基本構文の理解(よくある動きの実装)
===ここまでは必須===
⑤WordPress
▼Webデザイナーの制作範囲▼
①Webサイト設計(ワイヤー設計)
②Webデザイン(UIデザイン)
③Webサイト構築
④広告バナー
⑤プロモーション企画立案
⑥プレゼンテーション
※あくまでも一例となります
PHPや高度なJavaScriptは、はじめは必要ないです。
WordPressもPHPでできていますがPHP言語は、はじめは覚える必要はないです。
※余裕があれば軽めに勉強する程度で
まずやるべきことは、基本的な部分のクオリティとスピードを優先したほうが実務で役立ちます。
NGなのは、レベルが低いのにあれこれ手を出すことです。
ある程度、理解して問題ないレベルで仕事ができれば新しいことを取り入れてもいいですね。
他にも周辺知識として、
・Webマーケティング
・SCSS
・GitとGitHub
・FTPやサーバー周り
など、スキル以外にも専門知識が必要になります。
初心者のうちに困るのが、知らない情報が多すぎて会話についていけないことです。
そのため日頃から情報収集をしておかないと、思わぬところでつまずくことになります。
マーケティングなど、知識系はすぐには身につかないですが。
本1冊読むだけでも大分マシになるので、まとまった知識は本で勉強してみましょう!
おすすめの本を動画で解説しているので、よかったら見てください。
▼WEBデザイン学習におすすめな本の紹介!▼
https://youtu.be/YtCJ23GqNeA
グラフィックデザインとWebデザインの違い
グラフィックデザインは、ポスターやチラシ、ロゴなど、印刷物やデジタルメディアのデザインを扱う分野です。
一方、Webデザインは、ウェブサイトというインタラクティブな媒体に特化したデザインです。 グラフィックデザインとWebデザインの違いは、主に以下の点が挙げられます。
◎媒体の違い
グラフィックデザインは印刷物やデジタルメディアを対象とするのに対し、Webデザインはウェブサイトを対象とします。
◎インタラクティブ性
Webデザインは、ユーザーがウェブサイトとインタラクションできることを前提としてデザインされます。グラフィックデザインは、ユーザーとのインタラクションを考慮する必要はありません。
◎レスポンシブデザイン(可変のデザイン)
Webデザインでは、様々なデバイス(パソコン、スマートフォン、タブレットなど)に対応するレスポンシブデザインが重要となります。グラフィックデザインでは、レスポンシブデザインを考慮する必要はありません。
このように、Webデザインはグラフィックデザインと比べて、インタラクティブ性やレスポンシブデザインなど、独自の要素を考慮する必要があります。
Webデザインを挫折しないための、効率のいいステップ

まずは何から勉強すればいいかで、いっつも困るんだよね。。
初心者のうちは、教材や情報の多さに戸惑うことも多いです。
でも基本的には、1年目の勉強内容はみんな同じなので流れを知っておくといいよ。
Webデザインの効率いい学習の流れ
Webデザインを勉強するときは、流れに沿って勉強することが重要となります。
流れに沿わない形で勉強をしてしまうと、非効率な時間が生まれてしまいます。
そして時間がかかると挫折してしまうことが多くなるので、まずは全体の流れを知っておいてください。
おすすめの学習ステップ
①デザインツールの操作・HTML/CSS基礎
②デザイン基礎・Webサイトルールを学ぶ
③基本的なインプットが完了したら、制作物の作成
④数をこなしてスピードを上げていく
この順番がおすすめの理由ですが、
・制作物を作ることを目的とした流れになる
・シンプルなので学習迷子にならない
Webデザイナーを目指す人にとって、コーディングが壁になる人もいます。
この段階で拒否反応が出るほど、難しいと感じる場合もあるでしょう。
Webサイトはコーディングまでの行程も大事な仕事のためガッツリできなくても、最低限自分のデザインくらいは作れるようにはなってください。
具体的なWebデザイン学習の5ステップ
Webデザインの学習の流れは5つのステップに分けられます。
Webデザイナーは仕事の制作物が、Webサイトデザインと制作が中心となり、サブでバナーデザインもあります。
グラフィックデザイナーとは違い、制作物はデジタル媒体中心となります。
ある程度、方向性が見えてきたら以下の手順で学習を始めましょう!
Webデザイン学習の5つのステップ
①動画学習でざっと全体像を確認(インプット)
②実際に手を動かして制作物を作る(アウトプット)
③基本は、ほどほどにオリジナルで何かを作る
④基本をきちんと復習
⑤応用や実践的な勉強
それぞれの5つのステップを解説します。
①動画学習でざっと全体像を確認(インプット)
後ほど紹介しますが、現在ではProgateやドットインストールを使用して無料でコーディングの学習が可能です。
他にもYouTubeなど学習教材としても使えるようになりました。
もちろん無料なので、あまり網羅性は無いかもですがスタートにはちょうどいいです。
デザインも同じく、YouTube動画で勉強することは可能です。(あくまでも触りだけ)
まずは、模写やバナーなどの小さめの制作物が取り掛かりやすいですよ。
動画学習では、ざっと流し見して全体を把握した後に、一緒に作業していく流れが最も効率が良い進め方になります。
②実際に手を動かして制作物を作る(アウトプット)
インプット学習のあとは、実際に手を動かすことが大事です。動画を見るだけでマスターできません。
コーディングもデザインも、ツールを使用して進めていきましょう。
まずは動画や教材と同じ様に真似して、慣れていくことに全集中しましょう。
デザインもコーディングもトレース(模写)といった練習方法があります。
初めてで手が動かない場合は、まずはトレース(模写)をしてみるといいですよ。
③基本は、ほどほどにオリジナルで何かを作る
スキルは、何かを作りながら勉強することでレベルアップしやすくなります。
簡単なWebサイトを作る中でメニューの部分を作ったり、写真を挿入したりすることで、Webサイトを作っている実感を味わうことができます。
いきなり難しいものを作ると混乱してしまうため、簡単なものから作りましょう。
Webサイトデザインの中身(コンテンツ)が考えられない場合は、ランサーズやクラウドワークスのようにコンペに応募してみるのもありです。
あとはサイト検索をして、古いサイトを勝手にリニューアルデザインをしてしまうとか。
この場合は公開ができないですが練習になりますね。
④再度、基本をきちんと復習
Webデザインでは、基本を徹底的に定着させることが一番の近道になります。
もちろん数ヶ月で身に着けれるわけではありませんので、コツコツ体に定着させます。
基本〜初級の部分でも難しく感じたり、分からないことも多くあります。
まずは、できる限り検索して解決策を見つけるようにしましょう!
実務でも結局、先輩にと寄れない場面も多くありますので。
理解度チェックとして、オリジナルでサイトを1つ作成してみるといいですね。
実際に制作してみると、『わかったつもり』の箇所に気づけます。
基本から応用へ焦らず着実にステップアップしましょう!
⑤応用や実践的な勉強
基本の習得ができた後に、応用の勉強を始めてください。
コーディングだと、アニメーションや複雑なレイアウト、WordPressなど。
デザインなら、Webデザインや複数ページのデザインなど。
筋トレと同じ様に、負荷を上げていく事が大事です。
コチラに関しては、焦らずに基礎が理解できたタイミングで進めていきましょう。
こういった流れは独学でもスクールでも大きくは変わりません。
ですが、1人ではちょっと続かない、、、という方は、スクールを検討するのも1つの方法です。

Webデザインを独学で勉強するときの注意点

やっぱり自分1人で勉強するのはしんどそうだな。。
うまくいく人はどんな事をしているんだろう??
Webデザインの勉強を独学でする場合、いくつかの注意点があります。
効率の良い勉強をするためにも、注意点を把握することは非常に重要です。
独学で勉強するときの注意点を3つ紹介します。
①最初の目標を決めること
②まとまった学習時間を取ること(仕事中なら最低月40時間以上)
③質問できる環境を用意しておくこと
④どんどん進めて制作実績を増やすこと
⑤反応をもらえる環境を作ること
①最初の目標を決めること
何事もそうですが、やってみないとわかりません。
そのため「ひとまずチャレンジ!」で手を出すのはすごくいいことです。
ただし早めに目標を持たないと、1〜2ヶ月くらいで学習は停滞するでしょう。
これは過去の経験上、多くの人たちも同じ落とし穴にハマっているのをみています。
目標・目的を決めることで、大体の方向性が決まります。
そのためそのゴールへの距離感も見えてくるでしょう。そこでスケジュールが作れることになります。
ということは、学習の習慣となる時間の基準も自然と考えて実行に移すことが可能になります。
目標がない学習は思っているよりモチベーションが続きません。
学習は日々の習慣が大事です。そのため、めちゃくちゃ楽しむか、目標に向かって淡々とこなすかのどちらかになります。
目標の例)
・1年以内に転職したい
・副業で月10万円の収入に繋げたい
・知人の活動を応援したいのでサイトを作りたい
・ポートフォリオを作成する
・デザインコンコンペに応募する
計画もすっごく大事なので、スケジュールを立てましょう!
◎学習時間
1日にどれくらい学習時間を確保できるか。
◎学習内容
どのような内容を学習するか。
◎学習方法
どのような方法で学習するか。
◎目標達成期限
いつまでに目標を達成するか
②まとまった学習時間を取ること(仕事中なら最低月40時間)
Webデザインの勉強は、まとまった学習時間の確保が必要です。
とくに、ツール操作やコーディングは期間を空けると忘れてしまいます。。
せっかく勉強した内容を忘れるのは非効率なので、なるべく毎週コンスタントに学習時間を確保しましょう。
仕事をしながら勉強する場合は、1ヶ月に最低40時間の学習時間を確保することが理想です。
※もっと多く取れる人は、できるだけ多く学習時間を確保しましょう
仕事をしながら学習するのは、かなり大変なので。スキマ時間を活用することをオススメします。
考えられるスキマ時間
・電車の移動時間とか
・寝る前の30分とか
・入浴中とか
・ぼ〜としている時間とか
こういった、日常の隙間にいかに意識を取るかがポイントです。
ただあくまでもスキマ時間なので、制作物のアウトプットには向いていません。
1日1〜3時間くらい確保できると、勉強スケジュールも考えやすくなりますよ。
お休みの日や夜など、休みたい所をぐっとこらえて制作物を作っていきましょう!
③質問できる環境を用意しておく
独学で勉強する場合は、質問できる環境を用意して質問・相談できる環境を整えましょう。
誰かに質問できる環境がないと、間違った情報や知識をそのままにしてしまうリスクがあるからです。
あとは単純に進みが悪いので、挫折はしやすくなります。
現在ではインターネット上でスキルを売買するようなサイトも存在しており、代表例としては”ココナラ”が挙げられます。
ココナラでは家庭教師のようなサービスを提供している人も多く、「Webデザインの勉強で生じた疑問に回答します」というサービスを提供している人もいます。
現役のデザイナーが対応するケースもあるので、いつでも質問できる環境を用意して勉強を進めましょう。
個人の質問サービスは非常に増えてきましたが、お仕事の片手間で対応している方や体系的になっていないなど、合わない点も感じるかもしれません。
④どんどん進めて制作実績を増やす
学習をした後は、何か形に残るものを作りましょう!
ひとまずでも簡単なサイトを製作すると、学習した知識がスキルとなって定着します。
また、自分の弱点や記憶に残りにくい部分はどこなのか理解することもできます。
インプットに偏らず学習をした後は、制作物のアウトプットも欠かさずに行いましょう。
制作物の例
・自分でデザインしてコーディングまで行う
・ポートフォリオをつくる
・個人で仕事を請けるためのサイトを作る
・知人や家族や親戚のサイトを作る
・オンラインでコンペに応募してみる
できることは沢山あるので、はじめは数打ちのため、しんどいかもしれないですが頑張りましょう!
⑤反応をもらえる環境を作ること
「反応をもらえる環境」は、地味大事なことです。
独学の学び方は、ある意味気楽ですが完全に1人ぼっちで学ぶことになります。
そのため、質問はおろか相談もできません。
一番辛いのは、何をしても自分以外の人の反応がもらえないことです。
Webクリエイターの仕事は、社会や他者との反応やつながりの中にある仕事です。
そのため独学では、絶対に経験・学べない領域が存在します。
ではどのように反応をもらえる環境を作るかですが、それは「SNS」を使いましょう!
XやInstagramなど、反応がもらいやすいので制作物や勉強していることを日報のようにして、リアクションをもらうのもいいと思います。
2、3個でもいいねがつけば意外と励みになります。
経験上、地味ですが続けている人は横のつながりもできて、その後も活躍している人が多い印象です。
常に最新の情報を収集する
Webデザインは常に進化している分野です。そのため、常に最新の情報を収集することが重要です。
最新の技術やトレンドを把握することで、より良いデザインを作成することができます。
最新の情報を収集するには、以下の方法があります
・Webデザイン関連のブログやニュースサイトを読む
・デザインコミュニティに参加する
・イベント/勉強会に参加する
Webデザインを動画や書籍で勉強する

1つだけで完璧はないので、複数組み合わせて自分にあった方法で学習することが大事です。
動画⇒テキストの流れが、初心者でもわかりやすいですよ!
Webデザインを独学で勉強する場合には、主に3つの学習方法があります。
それぞれの学習方法におけるポイントを理解しておくと、スムーズかつ効率的な勉強が可能です。
学習方法で効果的な書籍やサイトを紹介します。
Webデザインを動画で勉強する場合は?
動画で勉強する場合は、Youtubeやドットインストールを利用して勉強することがおすすめです。
Youtubeでは非常に多くのHTML・CSSの解説動画がアップロードされているので、動画を見るだけでも勉強に繋がります。
また、ドットインストールでは講師がコードを打ちながら解説する動画を見れます。
月額1,080円(税込)を支払うことで全ての動画が閲覧可能となり、文字起こしや講師のボイス(男性・女性)の選択も可能です。
注意点として、動画で勉強する場合は必ずテキストエディターを使用し、自分も手を動かすようにしましょう。
Webデザインの書籍で勉強する
Webデザインの勉強は書籍でもすることができますが、購入するときは、発売されてから1〜2年の書籍を選んでください。
Webデザイン業界は、非常に進歩が速く、次々と新しい技術が開発されています。
発売されてから3年以上経過している書籍を購入すると、内容が古く参考にならない場合があるからです。
書籍を購入する場合はいつ発売されたのか、可能であれば内容を簡単に確認してから購入しましょう。
おすすめの書籍には、『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』があります。
内容も新しく、サイトを一通り作るまでの流れも解説されています。基本的な内容を勉強したい方にとっては必須の一冊です。
ゲームみたいに学習サイトで勉強する
学習サイトで勉強する場合は、プログラミングが勉強できるサイトや、HTMLやCSSを図解で説明しているサイトがわかりやすいです。
プログラミングが勉強できるサイトで学習をしながら、疑問点を他のサイトを賢妻して解消することが効果的です。
プログラミングを勉強するときには、『Progate』の利用がおすすめとなります。
HTMLやCSSはもちろん、jQueryやJavascriptも勉強することができます。
月額980円(税別)が必要となりますが、体系的に勉強できるので人気も高くおすすめのサイトです。
また、『サルワカ』というサイトはつまずきやすい部分を図解で説明しており、独学で勉強する人にとって強い味方となるサイトです。
HTMLやCSSに加えてPhotoshopの使い方も解説しているので、デザインを勉強する人には頼りになるサイトとなります。
Webデザイン独学だと、転職までどのくらいの期間が必要?

独学でも何とかできそうな感じがわかったけど。
転職するにはどのくらいかかるのかな??
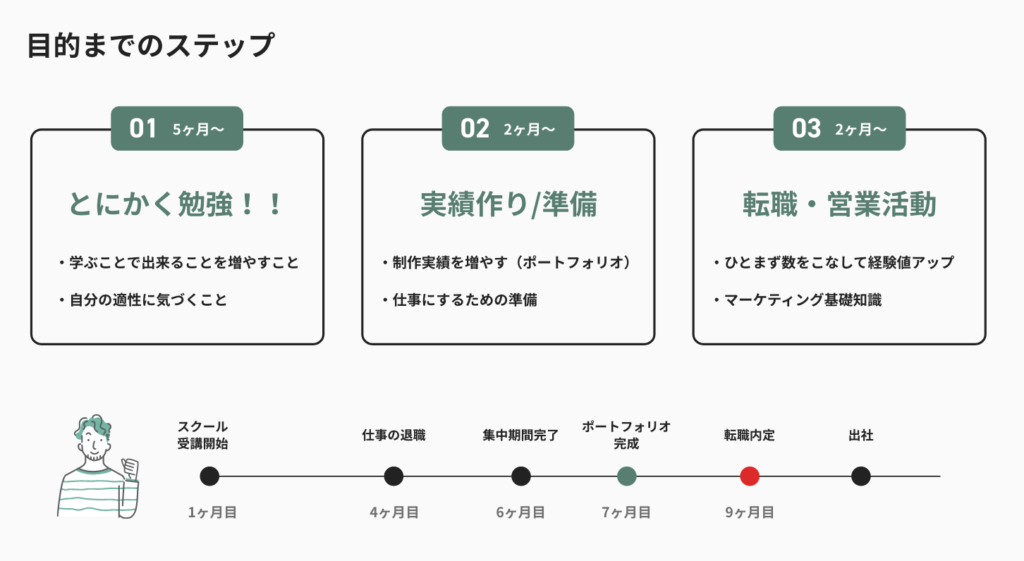
人にもよるけど、6〜10ヶ月くらいは考えておいたほうがいいかな。
時間がかかる人で1年くらいですね。
多くのスクールが、4〜6ヶ月くらいになります。長いと1年のスクールもあります。
そういった背景を考えると、スキルを習得して転職のための制作物を作るのに6〜8ヶ月くらい。
転職活動期間も考えると、もう少しかかるかもしれません。(転職活動は平均2〜3ヶ月間くらい)
お仕事をしながらだと、時間がかかることはありますが。
すでに会社を退職して時間のある方は、もしかするともっと早くできるかもせいれません。

実際に転職した事例で細かくまとめた記事があります。
参考程度にご覧下さい。
Webデザイン独学でもフリーランスになれるのか?
フリーランスって独学でもなれるのかな?
できるだけ早くなりたいけど、転職したほうがいいのかな。。
理由にもよるけど、いきなりフリーランスの人もいますよ。
ただ、みんなにオススメはできないかな。。
仕事のスキルより、営業や仕事を継続させる経営的な考え方が必要になるよ。
フリーランスになるには、仕事が必要です。
仕事があれば、スキルが未熟でもスタートすることはできます。
ただ品質が悪いとお店が潰れるように、仕事が来なくなり廃業してしまうこともありますね。。
できるだけ焦らず、スキルアップや準備をしてなることをオススメします。
転職して1年だけでも制作経験を会社で積むのも全然ありですよ。
フリーランスになる人の特徴
・自分からどんどん考えて実行できる
・Webスキル以外に強みがある
・人柄がいい
・会社員に向いていない
・マイペース
このようにフリーランス気質には特徴があります。
もちろん全員がこのような人ばかりではありませんが、サラリーマン向きではないのは共通しているかもしれません。。
フリーランスになれるかどうかは、
・月の生活コスト費用
・収入を継続できるクライアントとスキルがあるのか?
・フリーランスになって何がしたいのか?
など少し明確にしておくことをお勧めしております
未経験からフリーランスになる際の注意点
フリーランス系の相談も多いので、こちらについても触れておきます。
未経験でフリーランスは大変ですが、うまくいっている人も現実にいます。
まずは、こちらのリストが実際に実行できるかで判断してみてください。
①休みがなくても大丈夫
②仕事得るために営業することができる
③きちんとビジネスコミュニケーションが取れる
④メールやチャットを使った仕事に慣れている
⑤ZOOMで商談する際に顔だしできる
こういった土台があれば仕事はくるはずです。あとはスキル部分は頑張るしかないですね。。
未経験からフリーランスの注意点は、「やばい仕事には無理に手を出すな!」です。
業界未経験の場合、仕事の流れも分からなかっり作法もわからない方がいます。
そういった方は、騙されることもあるため防衛能力が必要です。ですが、仕事が欲しい駆け出し期では怪しい仕事や人にも引っ掛かる可能性があります。
最終的には、損害賠償など請求される事態にもなるかもしれませんので、仕事として考えて慎重に立ち回らなければなりません。
まとめ
独学でWebデザインの勉強をするときの流れや注意点・学習方法などを紹介しました。
世の中にはさまざまなサービスがあり、そのサービスを活用することで独学でも学習ができます。
実際に勉強するときは、ただ継続するだけではなく実際に制作を行うことが非常に重要です。
また別の記事で、制作内容についても触れていこうと思います。
まずは基礎をしっかり身につけて、何でもいいのでガシガシ制作物を作ってください!