Webデザイン制作につかえる便利な有料・無料ツールとお役立ちサイト16選!

デザイン制作に使うソフトを揃えようと思うんだけど、PhotoshopとIllustratorくらいしかないのかな?
無料のソフトがあれば嬉しいけど、どんなときでも使える有料ソフトは持っておきたいな。
デザイン制作ソフトの有名所は世界的にシェアも広い「Photoshop」と「illustrator」が手堅ですが、今は「figma」「XD」でデザインすることも多いですね!
これからデザイン制作の仕事をしていくなら、デザイン制作ツールが必要です。
世界的にシェアが広いAdobe社の「Photoshop」「Illustrator」などが、デザイン制作の代表的なソフトです。
デザインをしない人でも1度は聞いたことあるかもしれません。最近ではテレビでCMもしていますよね。
長く使うなら年々開発で機能がパワーアップしていくという意味でも、有料のソフトを一つは持っておくことといいです。
有料ソフトと合わせて無料ツールや、素材サイトなどを利用することで効率よくデザイン制作をすることができます。
代表的なツールとWebサイトをまとめましたので、ぜひ参考にしてみてくださいね。
デザイン制作ツール(有料)
本格的に仕事レベルでデザイン制作を始めるのであれば、必須になる高クオリティのデザインツールを紹介します。
近年はさまざまなソフトの技術開発が進み、Adobe以外のソフトでデザイン制作を完成される方もいますが、まだまだAdobeソフトのシェアは大きいです。特に有名なソフトくらいはぜひ知っておきましょう。
Photoshop

「Photoshop(フォトショップ)」は、Adobe社から提供されている世界で最も有名なビットマップ画像編集ソフトです。
Adobe Photoshop は、プロフェッショナル仕様のデジタル画像編集アプリケーションです。高度な画像選択や手描きさながらのペイント、インテリジェントなレタッチなど、パワフルで新しい写真編集ツールと革新的な機能の数々を備えています。また、プラットフォームを超えて 64-bit をネイティブサポートし、幅広いワークフローの効率化を実現します。(引用:Adobe公式サイト)
このビットマップ画像とは、「ピクセル」といわれる正方形の色が付いたマスが連続して画像を表現しています。
色みの補正・修正や画像の編集に強く、写真やイラストの加工にも強いため、デザイナーでなくてもPhotoshopを使っている方は多いでしょう。
illustrator

「illustrator(イラストレーター)」も、同じくAdobe社から提供されているベクター画像編集ソフトです。
Adobe Illustrator は、印刷、Web、モバイル、ビデオなどの幅広い用途で活用できる、業界標準の強力なグラフィックアプリケーションです。llustrator には、高度な描画ツール、豊かで自然な表現を可能にするブラシツール、作業時間を短縮する様々な機能が備わっています。
ベクター画像とは、上記のビットマップ画像と違い、座標を元に画像を描写している画像です。その特徴として、自由に画像が荒れることなく大きさや形を変更することができます。
illustratorはPhotoshopほど加工は得意ではありませんが、ショートカットや大まかな操作方法は似たような部分が多いので、片方が使えるようになれば、両方の操作を覚えるのはそこまで大変では ないです。
illustratorはオブジェクトの重なり方が特殊なので、その仕組みさえ覚えればあまり難しくはありません。
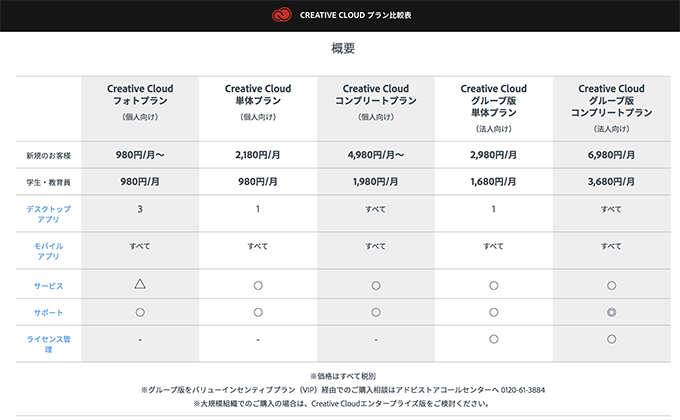
AdobeCCに契約するメリットは?
上記で紹介したillustrator、Photoshopを使用するには「Adobe Creative Cloud」への契約が必要になります。(通称AdobeCC)
AdobeCCの契約プランにはいくつか種類があり、Adobeが提供している他のソフトなどもまとめて自由に使えるコンプリートプランや、指定のソフトだけを契約できる単体プラン、法人向けプランなど複数のプランが用意されています。
デザイナーとしてこれから活動していくなら、基本的には「個人向けのコンプリートプラン」がオススメです。AdobeCCに契約していればデザインソフトだけではなく、動画編集ソフトやDTPソフトなども同じ金額で使い放題です。

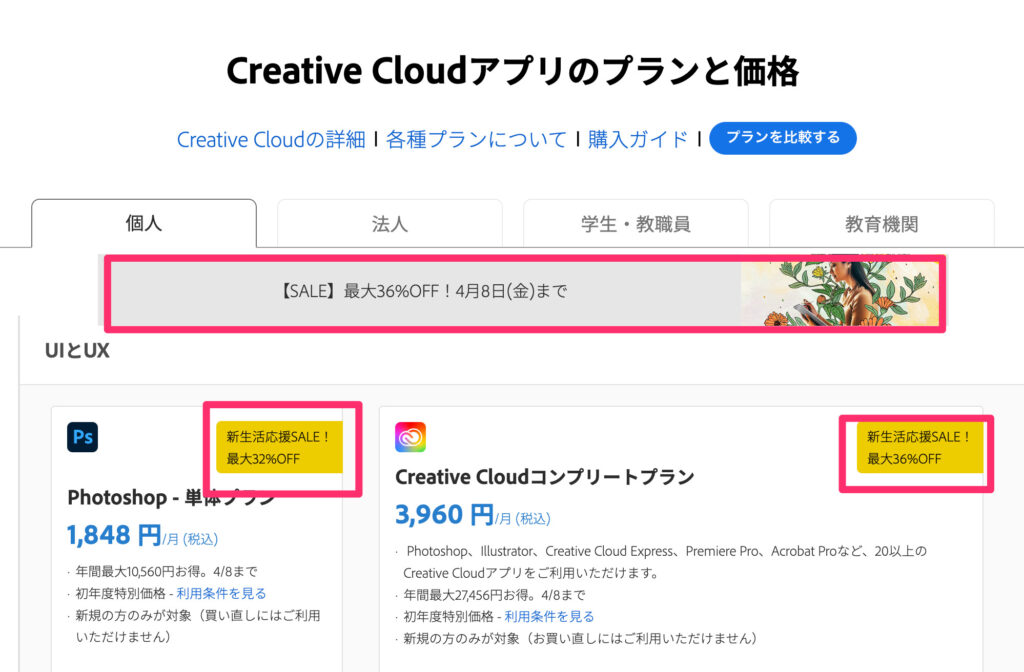
Adobe製品をお得に使う方法
学生や学校教員の方には「学割」が利用でき、少し契約費用を安く抑えることができます。
さらに、Adobeと提携している芸術系の大学、専門学校では生徒が対象の割引制度があります。
他にも、公式やAmazonで年に数回セールをしている時もあります。


タイミングによりますが、かなりお得に購入することができますので、チェックしておきましょう!
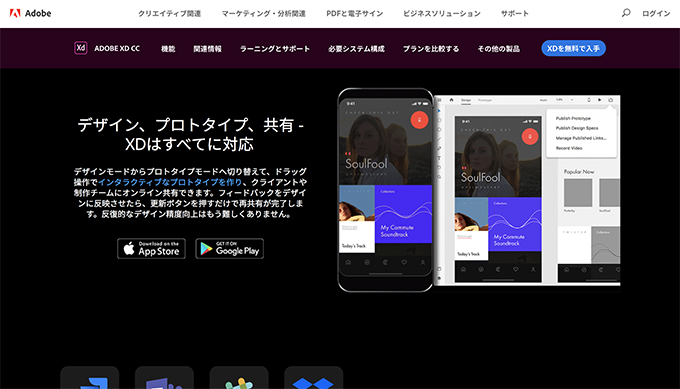
AdobeXD

「AdobeXD(アドビエックスディー)」はこちらもAdobe社から提供されている、Webデザイン・UIデザイン制作ツールです。
無料のスタータープランがあり、無料体験版でも制約はありますがほとんどの機能を使うことができます。
特に便利なのはカンプの共有機能や、UIデザインに欠かせないプログラムの動きをアニメーション生成できるなど、実はかなりの高機能なソフトです。
年々開発が進みできることがかなり増えてきたので、WebデザインにおいてはAdobeXD、1つで十分になる時代が来るかもしれません。
最近では、Webデザインの多くをXDで作成する場合が多いです。
そのサポートツールとして、Photoshopなどのツールを使うフローが一般的になっています。
XDは無料でも使えますが、機能の制限や今後無料で使えなくなる場合があります。
Affinity designer
Affinityは比較的あたらしいデザインツールになります。
ざっくりお伝えすると、Adobeの買い切り版になります。
Adobeのようにサブスクでお金がかからないため、7000円で買ってずっと利用することができます。
これはかなりメリットだと思います。

https://affinity.serif.com/ja-jp/designer/
デザイン制作ツール(無料)
最初に有料の使い勝手と便利さが安定したソフトを紹介しました。
次は、有料のソフトとセットで使ってみたい無料で使える便利な制作ツール・ソフトを紹介します。
無料のソフトでも手軽な画像作成が簡単にできたり、動作が軽いのでアイデアのブレストに使うなど、自分のやりたいことに合わせて気軽に使っていけるのが最大の魅力です。
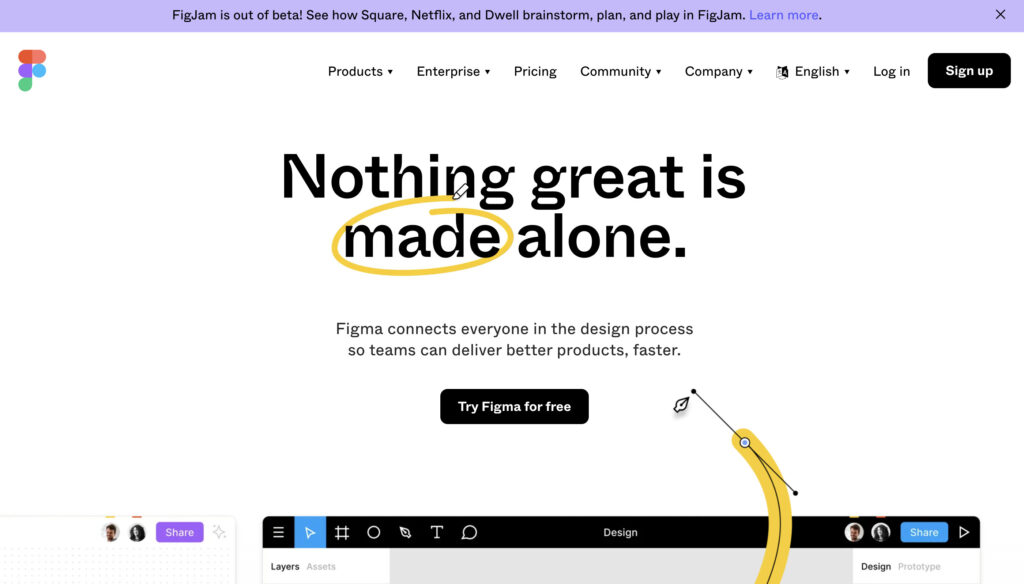
Figma

最近、業界では話題のFigmaです。
今まで懸念点としてあった英語の壁ですが、日本語化もされますので、一層使われる機会が多くなりそうです。
Figmaはブラウザで起動するデザインツールのため、ダウンロードをする必要がありません。
かなり軽くてサクサク動くのが特徴です。
XDのようにプロトタイプなども使えて無料なので、かなり優秀なツールです。
Canva

こちらもブラウザで画像編集やバナー作成、ブログのアイキャッチなどが簡単に作れる便利なツールです。
会員登録でつくったデザインを保存・再編集でき、無料のテンプレートや素材などが揃っているので、いきなり一からバナーやデザインを作るのが難しいという方には、こちらで画像制作の雰囲気を掴むのもオススメです。
簡単に起動できるので、アイキャッチ、カバー画像の作成にもぴったりです。
Pixlr Editor

「Pixlr Editor」はブラウザで使用できるビットマップ画像編集ツールです。
画面や使い方がどことなくPhotoshopに似ているため、Photoshopが使える方なら外出先や仕事先のパソコンで簡単に画像編集をすることができます。
これは本当にあった話ですが、多少のデザインを扱う会社のパソコンにPhotoshopが入っておらず、さらに制作系ソフトが何も入っていない現場もあります。ブラウザで使用できるサイトを知っていると、ちょっとしたときに役に立つこともあるので、ぜひ困ったときは活用してみてください。
MediBang Paint

「MediBang Paint(メディバンペイント)」は無料で使える高性能のペイントソフトツールです。
WindowsでもMacでも使用でき、iPadなどのアプリ版も配信されています。クラウドでファイル保存・同期ができます。ちょっとしたイラスト作成から本格的なイラストにも使えます。
ペンタブやApple PencilとiPadなどとセットで使うことで、さらに生産性を上げることできるでしょう。
その他便利ツール・サイト
実施に制作のするためのツールやソフト以外にも、制作をする上で困ったときに参照にできるサイトをいくつか知っておくと、とても便利です。
デザイン制作で意外と困るのは、自分で素材を用意するためにそれを探す時間で制作にかける時間が圧迫されてしまうことです。
制作の時短にも繋がるので、便利なサイトはぜひ自分でブックマークして予めどのサイトから探すのか、決めておきましょう。
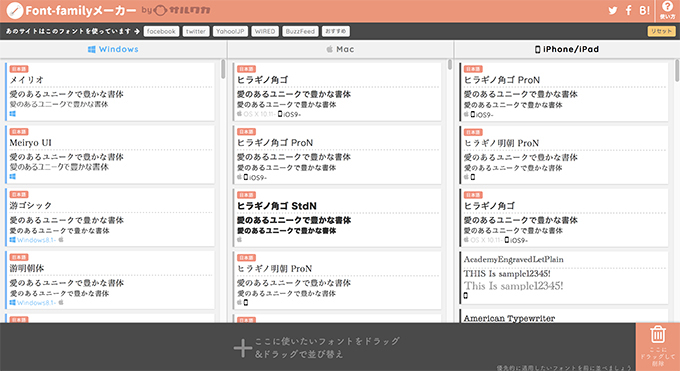
Font-familyメーカー

https://saruwakakun.com/font-family
オススメWebサイトの記事でも紹介している「サルワカ」さんが制作のフォントツールです。
元々はWebデザイン制作の際に、サイトで表示するフォントを指定するタグを発行できる大変便利なツールですが。
多くのフォントを並べて比較したり、有名なサイトで使われているフォントが分かったりと、眺めているだけでも楽しく勉強になるサイトです。
Adobe Fonts(旧Type-Kit)

https://fonts.adobe.com
またしてもAdobe社のツールですが、これは大変便利なツールなので紹介させてください。
「Adobe Fonts(旧Type-Kit)」は、Adobe社が提供しているフォントのサブスクリプションサービスです。
こちらに登録されているフォントは、自由にPhotoshopやillustratorにフォントとして追加でき、さらにロイヤリティフリーなので商用利用が可能になっています。
そういった権利関連の確認もクリアしたフォントが登録されているので、業界問わずデザインをする上で必ずお世話になることでしょう。
こちらもAdobeCCに契約すれば、自動的に使えるようになります。
ICOOON MONO

「ICOOON MONO(アイコンモノ)」は、フリーで使えるアイコン素材、ベクター素材を提供しているフリー素材サイトです。
6000種類以上のアイコン素材があり、 Webデザインや印刷物、資料作成などに幅広く使用できます。素材の再配布は禁止、データの著作権は放棄していないなど、利用の前には必ず規約をチェックしておきましょう。
当ブログの画像作成にも、こちらのサイトの素材にお世話になっています。
Font Awesome

「Font Awesome(フォントオーサム)」は、WebデザインのHTMLとCSSを使ってアイコン表示ができるアイコンWebフォントです。
上記の「ICOOON MONO」が画像素材ならば、こちらはアイコンをWebフォントとしてWeb上で使用できるようにしたものです。
詳しい使い方は省きますが、Webフォントとして表示するのでCSSではフォントと同じ扱いで大きさ・色の変更ができるのが便利なポイントです。
こちらもかなり種類があるので、Webでアイコンを探すならまずこちらをチェックするべきでしょう。
原色大辞典

原色やパステルカラーなどの膨大な数のカラーコードや色名が網羅されているまさにカラー辞典のようなサイトです。
このサイトに記載されているカラーコードはWebデザインでもデザイン系ソフトの色を指定するときにも使用できます。また基本色を指定して、配色パターンが参照できるのも大変便利です。
Shutterstock

https://www.shutterstock.com/ja
「Shutterstock(シャッターストック)」は、数百万種類の写真と動画・アイコン素材などがダウンロードできる有料素材サイトです。
会員登録後、有料プランを選択することで、毎月決められた上限の素材を自由に入手することができます。有料の素材サイトだけ合って、扱っている写真はフリー素材写真よりも種類が多くクオリティも高いものが揃っていますが、やや契約料金が高めです。
毎月、一定量の画像や素材を使うのであれば、オススメできるサイトです。
写真AC・イラストAC

写真やイラストなどの幅広い種類の素材を無料でダウンロードできるフリー素材サイトです。
いずれかのサイトに会員登録すれば、すべての関連サイトで同じアカウントを利用できます。
無料プランでは1日のダウンロード数に制限があり、スモール以外のサイズの画像は有料ダウンロードなどの一部制限があります。
有料プランではlargeサイズの画像が制限無しでダウンロードできたり、ダウンロード枚数の制限が開放されます。
いらすとや

「いらすとや」は、フリーのイラスト素材サイトとしてあまりにも有名なサイトです。
中にはどんなときに使うのかわからない画像もありますが、その自由さもいらすとやの魅力と言えます。なかなか時間やお金をかけられないプレゼン資料やちょっとしたポスターの作成時など、緩やかで汎用性が高いイラストが活躍できる範囲は広いでしょう。
まとめ:有料ソフトならAdobeCCに契約しておけば、ほとんどがカバーできる!
デザイン制作に便利なソフトやツールを、有料と無料でそれぞれ紹介してきました。
ほとんどの部分で「Adobe」が提供しているサービスがでてきましたが、デザイン業界の最大手であり年々ソフトの開発を続け、便利な機能や次々と実装されているので、特別なこだわりや金銭的に問題がなければ「AdobeCC」に契約するのは最も無難かもしれません。
ぜひ自分が長く使えるぴったりの制作ソフトを見つけて、自由にデザイン制作に励んでみてくださいね。