Webクリエイティブコース
LIVE授業+制作実践で
転職や副業を目指す
5ヶ月集中研修
WebデザインからHTML/CSS、実務形式の制作まで、現場に近い形で学べる実践講座。
副業・転職を見据えたリアルな課題と制作ワークで、現場対応力が身につきます。
※未経験OK・無理な勧誘はしません
開講スケジュール
- 【あと1名】
平日夜:オンライン&通学クラス - 7月3日(木)スタート
- 平日夜:オンライン&通学クラス
- 9月3日(水)スタート



カンタン10秒で予約!
個別相談会
完全未経験からでもできる!
実際にコースを受講し、転職・副業などに踏み出した卒業生のリアルな声を紹介します。
受講期間の感想
コースの特長
未経験からでも自信がつく! 手を動かして覚える
案件ベースのワークショップ形式
Webデザイン制作に必要な学習を、基礎・初級・応用・実践と授業や実践を通じて体系的に学ぶことができます。
デザイン+コーディングはもちろんですが、Webサイト設計の考え方やマーケティング思考も触れています。
ただ作れるだけではなく提案意識も持てるようになりましょう!
こんな方にオススメ!

- 通学・オンラインで学びたい
- 仕事の流れを体験しながらスキルをつけたい
- Web業界に転職したい
- フリーランスを目指している
- コーディングも学びたい
ワークショップ形式でしっかり身につける
このコースは、色々な学び方を組み合わせて学習が可能です。
授業を通じて1人でできない学習をしていきます。修了制作と実績作りを目指して頑張りましょう!
01
LIVE授業でその場で
質問&理解できる
リアルタイム授業でその場で質問・理解できるから、つまずかずに進められる。アーカイブもあるので、自分のペースでも安心!
02
どこでもスキマ時間に
動画で学習
600本以上の動画教材があるので、いつでも見返すことが可能です。自主学習でどんどん進めていきたい人にもオススメです。
03
実践課題で
ポートフォリオも充実
実案件を想定した課題で、そのままポートフォリオに使える制作実績が作れます。フィードバック付きで、現場対応力も身につきます。
04
デザインもコードも
研修で両方学べる
デザインからコーディングまで、一人でWebサイトを形にできる実力が身につきます。
05
実案件と
同じ流れで学べる
実案件さながらのフローで、「設計 → 提案 → 制作 → 納品」までを体験。本番に近い流れだから、実践力がつきます。
06
実務フロー全体を
学び納品まで
実際の案件と同じように、ワイヤーフレーム・デザイン・実装・公開までを一通り経験。Webサイト公開まで進めることで、仕事のイメージが明確になります。
- 👯講師2名体制でしっかり支援
- 🗓️授業があるので学習習慣が作れる
- 🏃アウトプットで体感的に学べる
- 💪他の受講生とも切磋琢磨できる
- 💻アーカイブでいつでも復習できる
- 📖何度でも無料で再受講
リアルタイム
授業スケジュール
リアルタイムでも録画でも自分にあった方法で学習可能!
受講お申し込み後すぐに学習開始できます!
-
7月3日(木)スタート
毎週木曜日:19:00〜21:00
隔週日曜日:13:30〜15:30
-
9月3日(水)スタート
毎週水曜日:19:00〜21:00
隔週土曜日:11:00〜13:00
※研修授業はアーカイブ(録画)に残します
※授業は欠席でも途中の入退出も可能です
受講費用のご案内
-
-
入学金
50,000円(税込)
今だけ!説明会参加で 15,000円OFF(入学金30%割引)
-
通学費用
280,000円(税込)
対面+オンライン併用/教室使い放題
オンライン費用
240,000円(税込)
フルオンライン/全国どこでも受講可能
-
-
研修期間
5ヶ月〜
※無料で何回でも再受講できます
-
質問・サポート・動画教材
受講後もずっと相談OK!
無期限サポート付き転職・副業・フリーランスなど仕事相談もいつでも可能。
※受講料には教材費用も含まれます。
※別途Adobeソフトの契約が必要です。
※お支払い方法はカード決済・銀行振り込み(一括)に対応しています。
※分割払いOK!教育ローン対応(最大128回まで)
あなたに合う学び方、働き方をご提案!
まずは、気軽にプロに相談してみませんか?
学んでひたすら作る
制作に集中したカリキュラムになります。1人でもサイトを納品・公開できるところまで進めていきます。
未経験からでも
仕事に必要なスキルを学ぶ
実際の仕事の納品を想定した流れを一緒に進めていきます。
使用する管理シートや設計シートは全部ご利用いただけます。
-
Web制作の
はじめの一歩を知る
ツール操作・制作の基本ルールを知る。まずは考え方から。
-
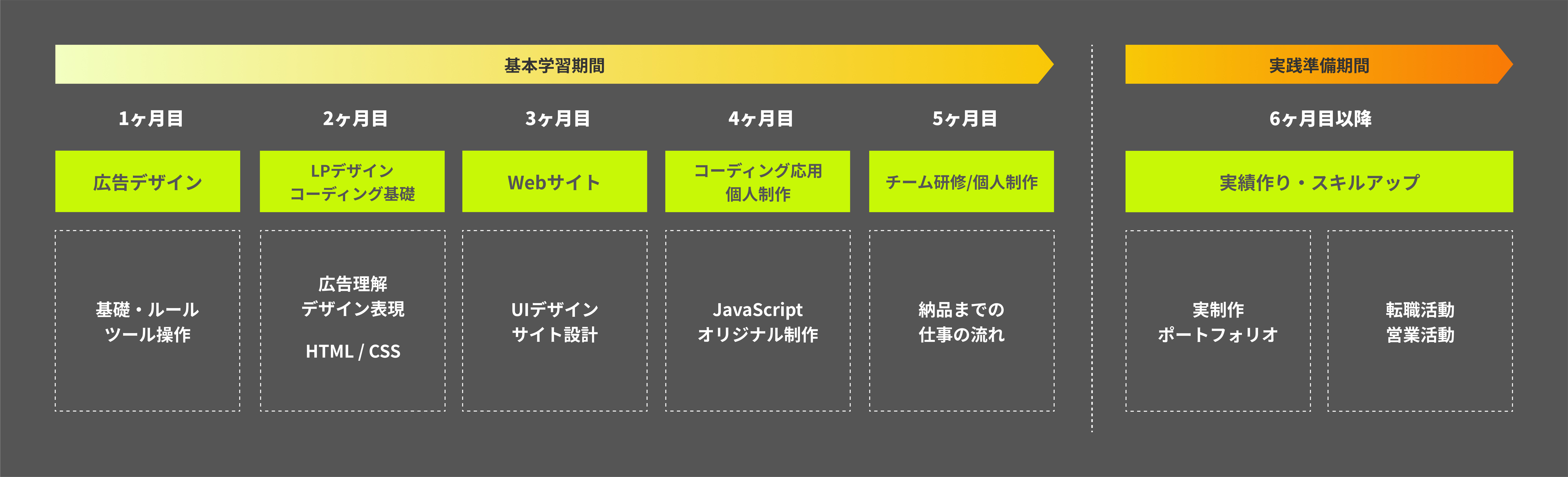
伝わるデザインの
考え方を学ぶ
ターゲットや要件に合ったビジュアルを構成し、見た目の意味を持たせる力。
-
HTML/CSSで
自分のデザインを再現
自分のデザインをブラウザ上で再現できるようにコーディングのスキルも学びます。
-
サイト構成や目的を
読み解く力を養う
ユーザーやクライアントの目的を理解し、情報設計に落とし込む力。
-
チーム制作で
実務の流れを体験する
チーム制作やレビューを通じて、実践力・提案力・柔軟性を鍛える。
-
公開・納品までを
自分でやり切る
サイトの仕上げ・納品・サーバー公開までを1人でやり遂げる力を体感する。
受講期間中に平均30回以上!
フィードバックで着実にスキルアップ
スキルを定着させるにはフィードバックは非常に重要です。そのため課題ごとに毎回フィードバックが行われます。
フィードバックで効率よくレベルアップ
フィードバックはダメ出しではなく、上手くなるためのきっかけになります。最初は大変かもしれませんが繰り返しているうちにレベルが確実に上がるので驚くはずです。
制作物以外もフィードバック
デザイン・コード以外にも個人制作・ポートフォリオやディレクション・提案資料や方法までフィードバックをしています。


研修期間で学ぶスキル
限られた授業期間でできることを考え、あえてスキルのみの習得を授業に詰め込んでおりません。
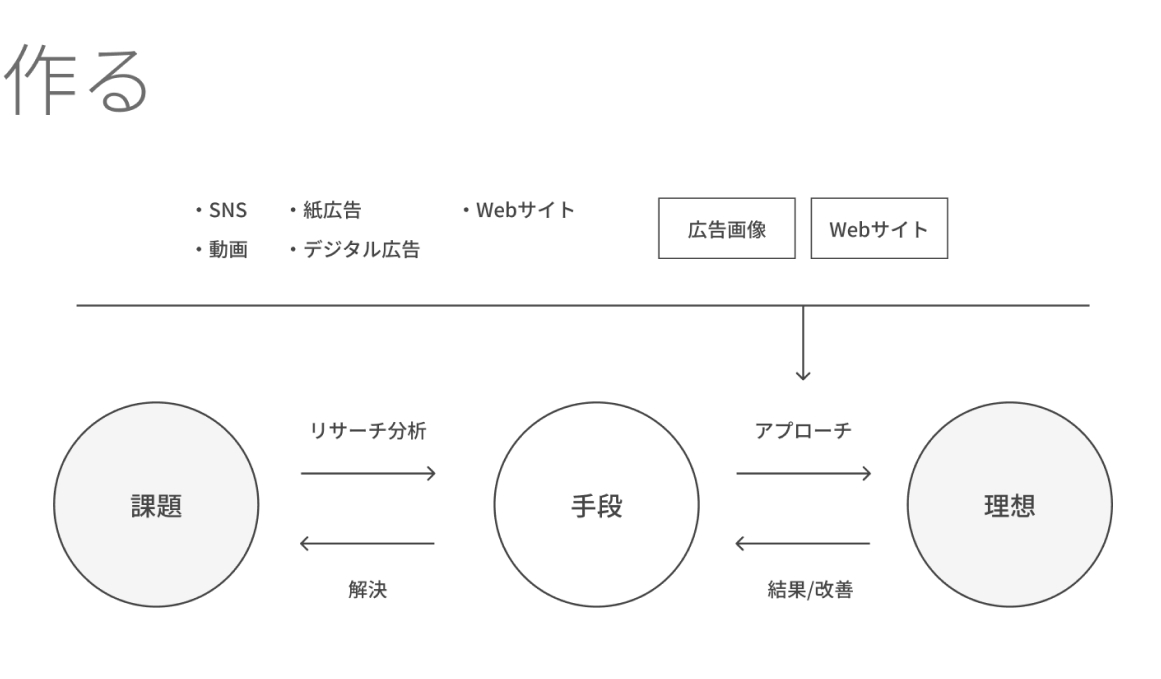
当スクールでは、実際に「考えて→作る」ことを一番大事にしています。
転職や副業フリーランスの仕事相談は、授業期間など関係なく専任のメンターがサポート対応いたします。
-

IT基礎知識
-

デザイン基礎 / 考え方
-

Webサイト設計
-

マーケティング基礎
-

仕事の進め方
-

納品の方法
-

Photoshop
-

Figma
-

広告バナー
-

Webデザイン
-

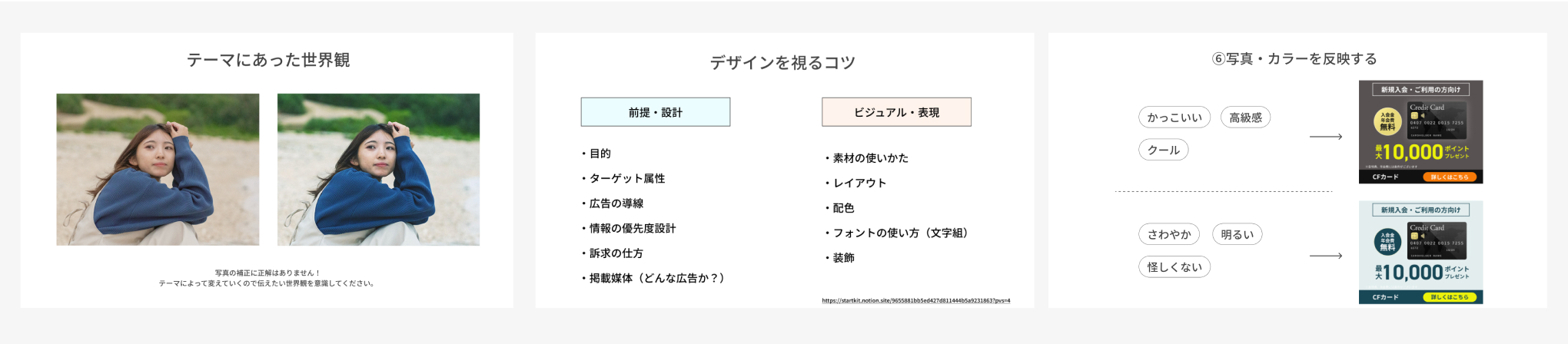
ランディングページ
-

HTML / CSS
-

JavaScript
-
授業時間外で学べること
-
動画教材や過去のアーカイブで学ぶことが可能です。今後も実用的なコンテンツは追加していきます。
-

Webディレクション
-

Illustrator
-

印刷物のデザイン
-

jQuery
-

SCSS
-

Git / Github
-

PHP
-

WordPress
-

STUDIO
-

SEO(検索対策)
-

転職サポート
-

営業・仕事獲得
-
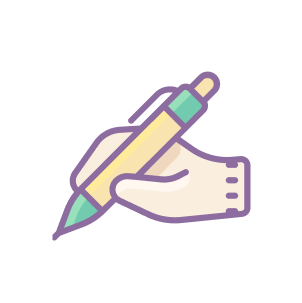
研修期間の学習の流れ
授業は30日間の構成で、基礎から実践まで段階的にレベルアップ。
アウトプット中心の学習で「できる力」が身につきます。

-
1ヶ月目
Webデザイン基礎・広告バナーデザイン
デザインとは?の部分から土台となるフォント・カラーの基本ルールを学びます。ワークショップ形式で実際に手を動かしていただきます。
- Photoshop操作
- デザインとは?
- フォントの基本
- カラーの基本
- 素材の使い方
- 広告基礎知識
- レイアウトパターンの理解
- バナー情報設計
- 広告バナー
- 訴求の見せ方
- 複数案の提案
- リサイズ展開



-
2ヶ月目
Web基礎知識・Webデザイン・HTML/CSS基礎
まずは1ページもののWebデザインですがFigmaの基本操作とWeb基礎知識を学びます。後半はシンプルなサイトを題材にコーディング基礎を勉強していきます。
- Figma基本操作
- サイト広告基礎
- レイアウト概念
- 広告サイト構成
- Webデザイン基本
- デザインコンセプト
- Webデザインビジュアル作成
- Webデザインポイント
- HTML
- CSS
- レイアウト設計
- レスポンシブ



-
3ヶ月目
Webサイト設計・ワイヤーフレーム・Webデザイン
Webサイトの設計とサイトマップ・ワイヤーフレームの作成をワークショップで行います。
- マーケティング
- Webサイト設計
- サイトマップ
- ワイヤーフレーム
- Webサイトデザイン
- レスポンシブデザイン
- 下層ページデザイン
- 納品データ作成
- 提案書作成

-
4ヶ月目
HTML/CSS初級・JavaScript
更に複雑なデザインのコーディングとJavaScriptを使いサイトに動きを追加してきます。
- HTML/CSS初級
- CSSレイアウト
- CSSアニメーション
- JavaScript基礎
- JavaScript実装
- JavaScriptライブラリ
- コンポーネント設計


-
5ヶ月目
実制作研修(チーム制作・個人制作)
学んだことを活かして0からサイトを制作して提案するところまで行います。
- ヒアリング
- クライアントに提案
- データ管理
- 素材共有ルール
- 複数人での制作の流れ
- プレゼンテーション
- サイト設計
- ワイヤーフレーム
- 納品データ作成
- 提案書作成
- サーバー・ドメイン理解

次のステップでやること
基礎・初級コースが終了したら次のステップに進みます。
スキルアップや実績を作り仕事にしていくなど人によって選択肢が変わります。
-
次のステップのために実績作り

実績になるWebサイト作成や活動用のポートフォリオを作ります。仕事にするには必ず必要になります。
-
短期集中講座でスキルアップ

さらにスキルアップできる講座や環境も用意しております。別途費用はかかりますが一気に仕事レベルに上がれます。
-
転職・副業へ動き出す

転職や副業・フリーランス・営業などの個別相談会を実施しております。
卒業がないのでいつでも使える環境
クリエイターズファクトリーでは、目標に合わあせてたくさんのサポートを受けられます。
-
もくもく勉強会

ほぼ毎日もくもく作業会をオンライン上で実施しています。どのタイミングの方でも参加して質問・交流できます。
-
特別イベント・講座

毎月さまざまなイベントを実施しています。スキル系から副業・キャリア関係など多岐に渡ります。アーカイブでいつでも視聴が可能となります。
-
定期的な相談会や交流会

毎月交流会を行なっています。不定期ではオフ会もしていますので、修了生の受講生の方も多く参加いただいています。
-
チーム制作研修 (オンライン可)

特別研修としてチーム研修を実施しています。仕事にしていきたい人には実務が体験できるカリキュラムになります。
-
転職・キャリアサポート

転職・キャリアサポートは、専任のキャリアコンサルタントが何回でも、何度でも対応いたします。転職に限らずご自身のキャリアに悩んだ場合はいつでもご相談が可能です。
-
副業・フリーランスサポート

個人の仕事の個別相談を随時行っています。定期的に副業・フリーランス集中サポートをしており、仕事の流れや営業方法など仕事につなげるための支援もしています。
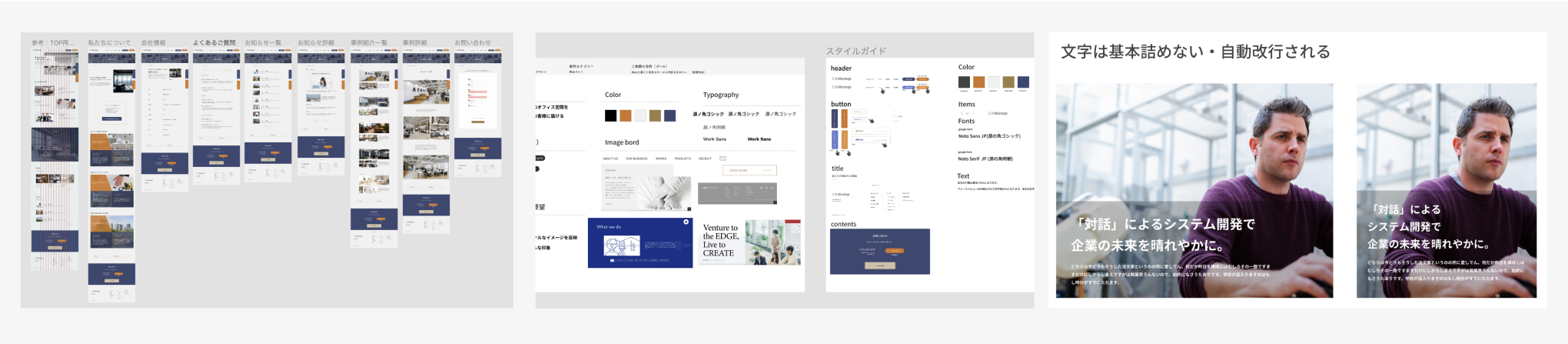
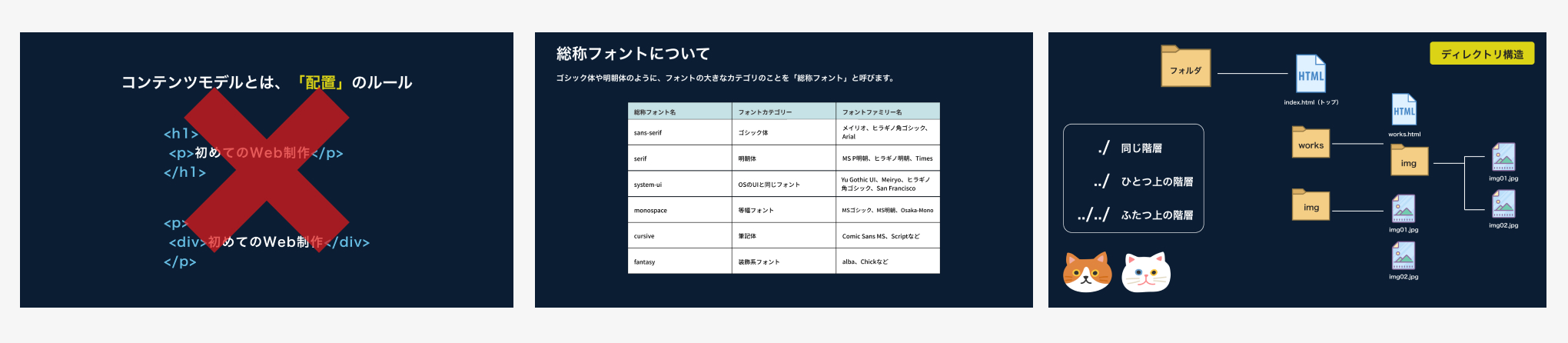
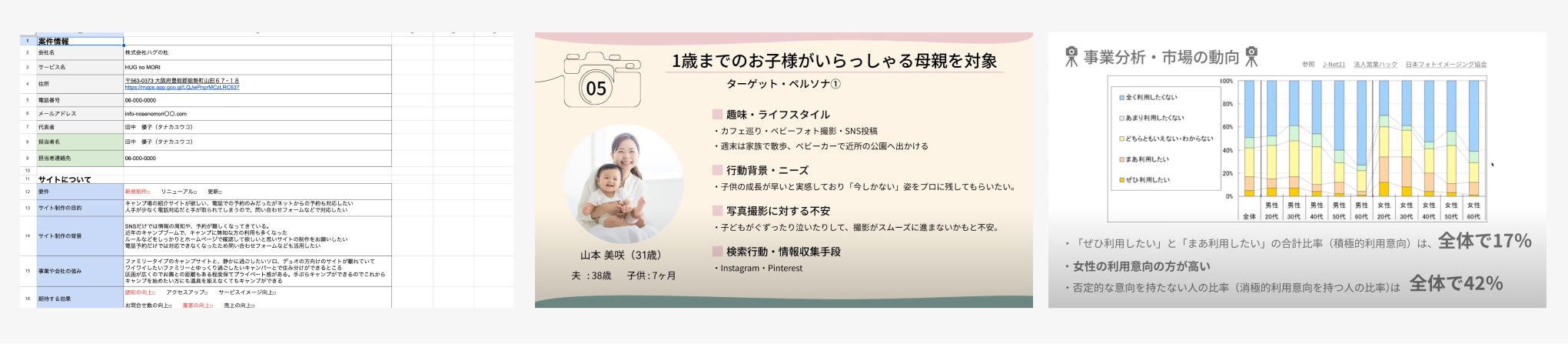
教材動画を一部ご紹介
会員サイトで動画教材を用意しています。
スクールの教科書的なものとなります。
Photoshop
Illustrator
Webデザインのルール
LPデザイン
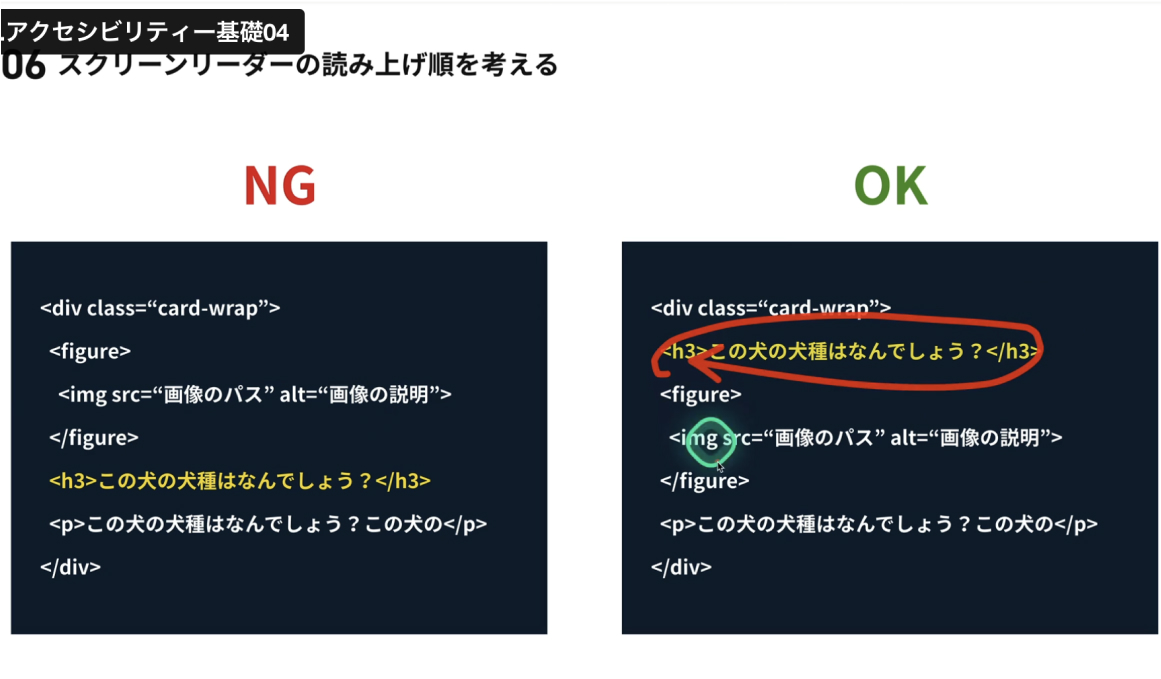
HTML/CSS
JavaScriptアニメーション
お申し込みの流れ
クリエイターズファクトリーでは毎週、相談会を設けております。(日程はカレンダーをご確認ください)
Web業界での働き方や今後学習することなど、不安点もご相談いただけます。
-

個別相談会に参加
まずは気軽に個別相談会にご参加ください。30分から誰でもご利用いただけます。
-

事前に教材確認
個別相談会に参加いただいた方に受講生様の教材をお送りしています。事前に内容の確認ができます。
-

受講のお手続き
受講のお申し込み後は、手続きが完了したらすぐに学習の開始が可能です。(半日程度)
このコースのよくあるご質問
- Q
- 授業は何時間行いますか?
- A
- 授業時間は、2.5時間になります。
- Q
- 授業は遅れても大丈夫でしょうか?
- A
- 特に問題ございませんので、なるべくリアルタイムでのご参加をお願いいたします。
- Q
- 5ヶ月で、どこまでできるようになりますか?
- A
- 制作物でいいますと、バナー・ランディングページ・Webサイトを1から完成まで制作します。その中でリサーチ・設計・提案資料・プレゼンテーションを行います。1人でサイトの完成からアップまでをゴールにしております。
- Q
- ポートフォリオの制作もサポートしてもらえますか?
- A
- 5ヶ月の中盤あたりから個人制作も並行して進めていきます。早めに着手いただいて質問やフィードバックを受けていただいて構いません。
- Q
- チーム制作は強制参加でしょうか?
- A
- チーム制作は強制参加ではありません。参加しない場合は、同じ期間で個人制作も同じように頑張っていただきます。
- Q
- ノーコードも学べますか?
- A
- 学ぶことができます。STUDIOを使用したコードを書かなくてもWebサイトが作れる教材を用意しております。
- Q
- 受講後はすぐに仕事にできますか?
- A
- 正直なところですが人によります。必要なポートフォリ&実績が揃っていれば転職活動・営業活動をして3ヶ月くらいで仕事につながることが多いです。
- Q
- 年齢は高くても大丈夫ですか?制限はありますか。。
- A
- 年齢制限はありません。ですがPC操作は少し慣れておいていただけると助かります。
- Q
- 他のコースの動画学習だけと授業を受けるのに違いはありますか?
- A
- 学べることには違いはありませんが、体験・環境面で大きな違いになります。塾のようなスタイルになりますので担任の先生たちと同期と一緒に進めていくのは継続率が高くなります。1人でできない学習や経験もできるのが特徴です。
- Q
- 授業時間以外は何をしているのでしょうか?
- A
- 教材サイトがありますので、予習・復習・課題がメインとなります。サポートとしては、チャット、オンラインどちらもありますので、先に進めていただくことも可能です。
- Q
- 対面とオンライン授業の違いはありますか?
- A
- 特に違いはありませんが、横のつながりや雑談のしやすさなど人との距離感は対面の方が有利かと思いますが、勉強に限っては違いは感じておりません。