実践で手を動かして成長する
Webデザインコース
Webデザインを中心に短期集中して学びたい人向け。
LIVE授業・課題をこなしてデザイン力をアップさせるカリキュラムです。
-
副業/フリーランス向き
-
研修期間:3.5ヶ月
開講スケジュール
- オンライン12期生
- 9月19日(火)10:30〜12:30

カンタン10秒で予約!
個別相談会
コースの特長
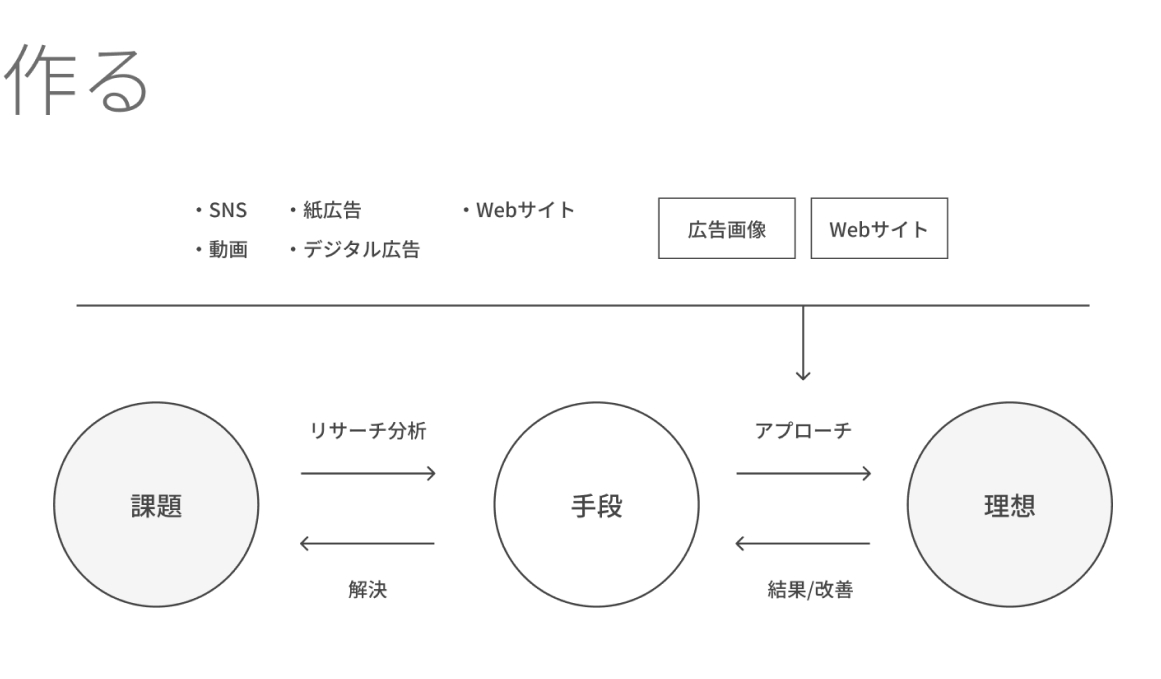
ワークショップ形式で
Webデザインを作りながら学べる
Webデザインの中で設計・制作・提案の流れを経験できます。
フィードバックも多く、毎週作りながら成長を実感できるカリキュラムになります。
こんな方にオススメ!

- 授業形式+動画学習で学びたい
- Webデザインを中心に学びたい
- オンラインで学びたい
- 制作物を作りながら学びたい
- Web業界に転職がしたい
- 在宅で働けるようになりたい
制作物を作りしっかりデザインを身につける
毎週、課題・デザインフィードバックがあります。
繰り返し手を動かすことでデザイン力のアップと制作実績を増やします。
01
LIVE授業で学べる
授業に参加してリアルタイムに学ぶことができます。アーカイブもありますので、授業は参加できるときだけでも大丈夫!
02
授業外でも教材で学ぶ
600本以上の動画教材があるので、いつでも見て学ぶことが可能です。自主学習としてガシガシ進めていきたい人にもオススメです。
03
実務を想定した課題
実務を想定した課題も用意しています。完成したらレビューに出して納品を目指すような流れになりますので短期間でスキルアップがしやすいです。
04
サイト設計から学べる
ヒアリング・リサーチなどマーケティングの基礎部分から設計・提案まで経験できます。
05
毎週の進捗サポート
毎週授業があるため定例共有会を行っています。受講生様は学習進捗を共有することで、今することと、振り返りが出来るため継続性が上がります。
06
少人数クラスで学ぶ
6名と少人数で学びますので質問やフィードバックを効果的に実施しています。
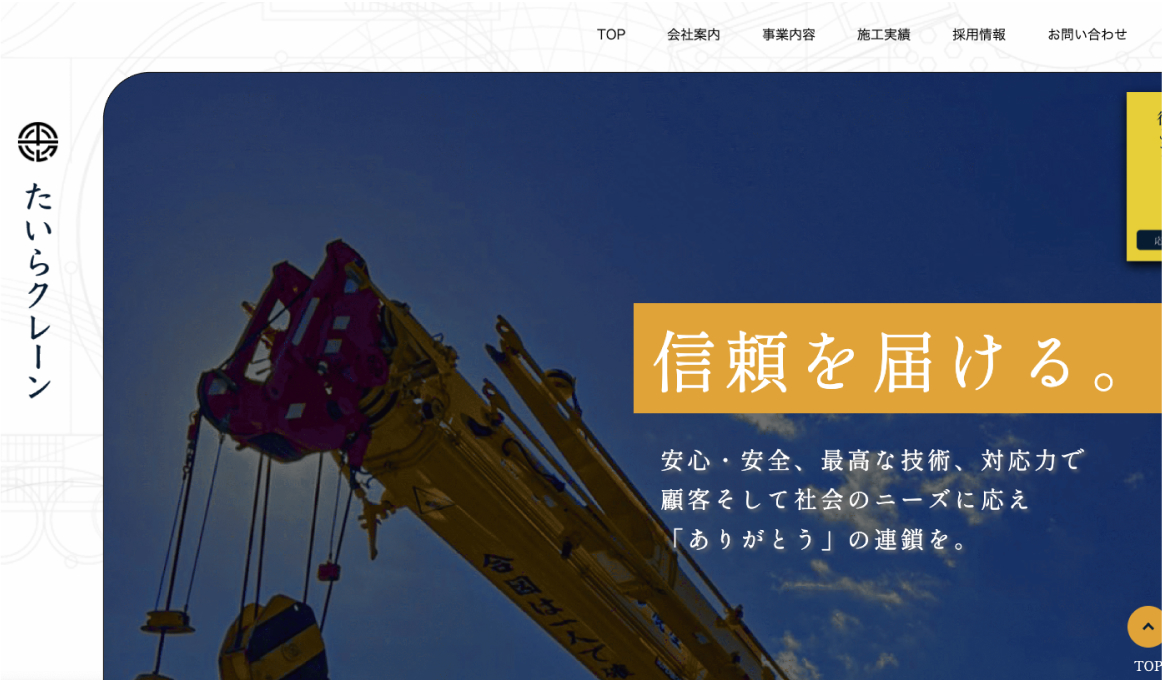
Webデザインの制作物
手を動かしながら実際にデザインを通じてスキルアップができます。
受講生のその後
受講生のその後をご紹介します。
リアルタイム
授業スケジュール
リアルタイムでも録画でも自分にあった方法で学習可能!
受講お申し込み後すぐに学習開始できます!
-
9月19日(火)スタート
毎週火曜日(全14日)
授業時間:10:30〜12:30
受講費用のご案内
-
Webデザインコース費用
160,000円(税込)
入学金
0円(税込)
※説明会参加で早割適用
※別途Adobeソフトの契約が必要です。
※お支払い方法はカード・銀行振り込みに対応しています。 -
-
研修期間
3.5ヶ月
※無料で何回でも再受講できます。
※研修以降も質問・個別相談サポートは継続して受けられます -
質問・サポート・動画教材
無期限
転職・副業・フリーランスなど仕事相談もいつでも可能。
-
※受講料には教材費用も含まれます。
※別途Adobeソフトの契約が必要です。
※お支払い方法はカード決済・銀行振り込み(一括)に対応しています。
※分割払いOK!教育ローン対応(最大128回まで)
受講すると作れるもの
3ヶ月短期集中のカリキュラムでWebデザインを設計から公開するところまで進みます。
体系的にWebデザインを
身につける
クリエイターズファクトリーでは毎週、相談会を設けております。(日程はカレンダーをご確認ください)
Web業界での働き方や今後学習することなど、不安点もご相談いただけます。
-

デザインの基礎
ツール操作も学びつつ、デザインの基本やルールについて学びます。
-

効果的なレイアウト表現
デザインのレイアウトや効果的な見せ方について学びます。
-

デザイン要件の理解と分析
要件に沿ったデザインの展開と提案について学び、分析も同時に行います。
-

オリジナルデザインの展開
クライアントの要望に沿ったデザインの提案を学びます。時間がかかりますが頑張りましょう!
-

デザインの改善点を見つける
自分のデザインの改善点を修正していきますが、講師のフィードバックで見つけていきましょう。
-

繰り返しブラッシュアップ
デザインは1回で完成ではありません。繰り返しブラッシュアップしていく方法を学びます。
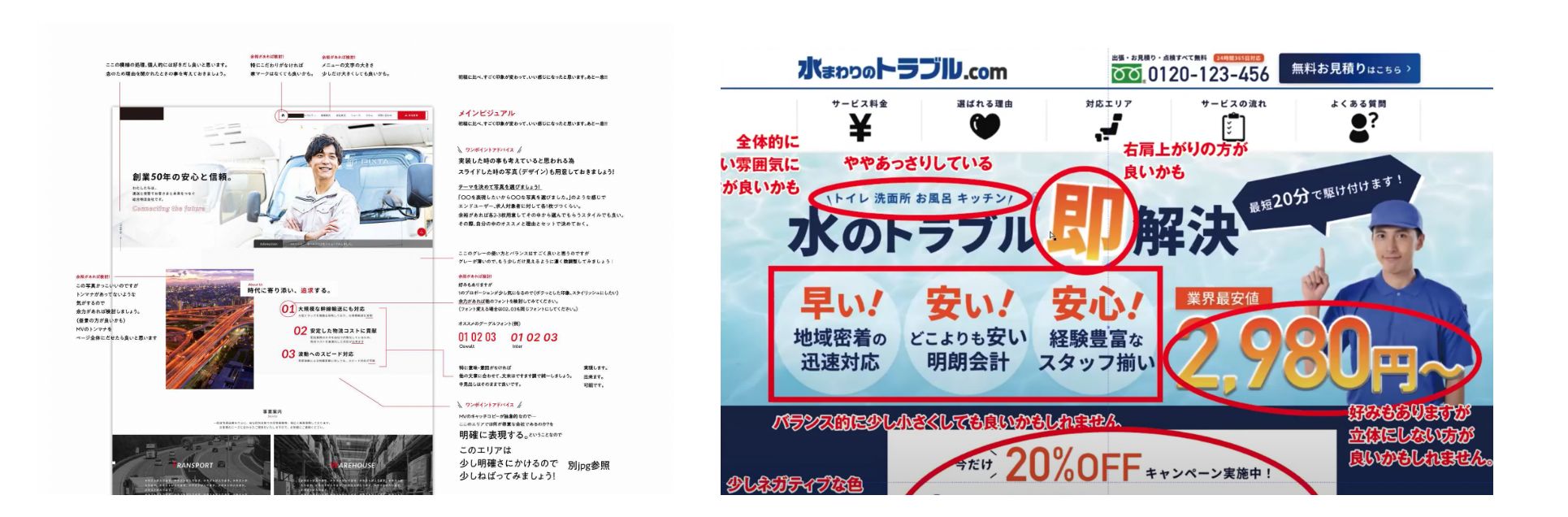
繰り返しのフィードバックで
短期期間でデザイン力を上げる
デザイン力をアップする上でフィードバックは非常に重要です。そのため課題ごとに講評会を行います。
フィードバックで気づきを得る
クリエイターズファクトリーでは毎週、相談会を設けております。(日程はカレンダーをご確認ください)Web業界での働き方や今後学習することなど、不安点もご相談いただけます。
ブラッシュアップで身につける
デザインはブラッシュアップが大事です。そのためにフィードバックを行います。受講生は平均で15〜20回以上のフィードバックを受けています。


受講期間の流れ
基本コース後が本番になりますので、全体像の把握をしておきましょう。

授業時間で学ぶこと
限られた授業期間でできることを考え、あえてスキルのみの習得を授業に詰め込んでおりません。
当スクールでは、実際に「考えて・作る」ことを一番大事にしています。
転職や副業フリーランスの仕事相談は、授業期間など関係なく専任のメンターがサポート対応いたします。
-

IT基礎知識
-

デザイン基礎 / 考え方
-

Webサイト設計
-

マーケティング基礎
-

仕事の進め方
-

納品の方法
-

Photoshop
-

Figma
-

UIデザイン
-

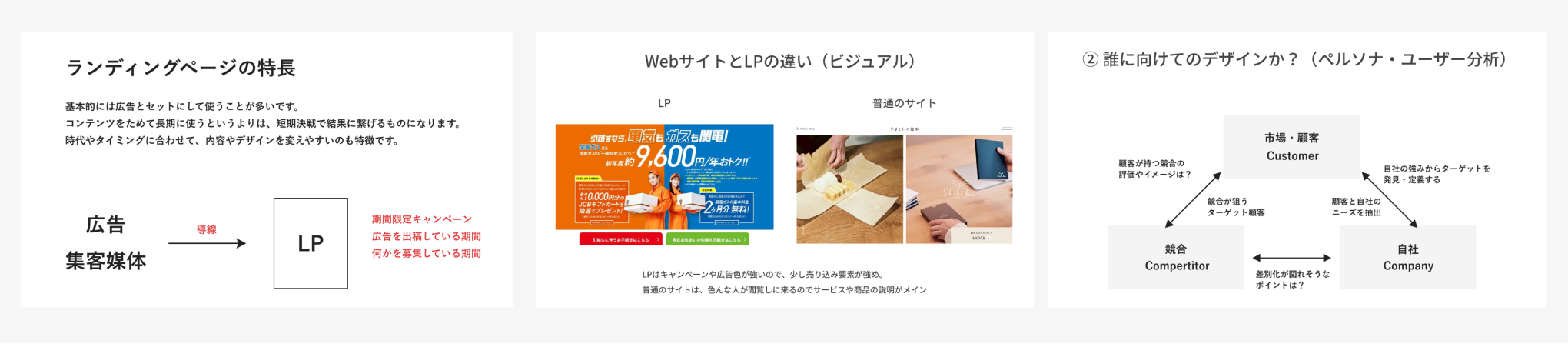
ランディングページ
-
授業時間外で学べること
-
動画教材や過去のアーカイブで学ぶことが可能です。今後も実用的なコンテンツは追加していきます。
-

STUDIO
-

転職サポート
-

営業・仕事獲得
-

Illustrator
-

印刷物のデザイン
-

Webディレクション
-
学習の流れ・カリキュラム
3ヶ月間Webデザインを中心に学びます。毎週課題がありますので確実にスキルが身につきます。
-
デザインDAY0
オリエンテーション
学習の流れのオリエンテーションを行います。学習の準備や予習・ツールの設定ができているか?の確認を行います。
改めて受講の目標をアクションプランにお問い込みます。- photoshop設定と基本操作
- Figmaインストール・設定
- 学習スケジュール作成
-
DAY1
デザイン基礎/ルール
Photoshopを使いながら、フォント・カラーの基本ルールを学びます。
- Photoshop
- フォントの基本
- カラーの基本

-
DAY2
文字組の練習・バナーデザイン・デザイン分析
広告バナーについて学びます。実際に世の中にあるバナーデザインを分析しながらデザインも吸収します。
- 広告基礎知識
- デザインの言語化

-
DAY3
広告バナーデザイン講評会
提案資料を使った共有(講評会)も行います。ブラッシュアップでデザイン力を上げていきます。
- 広告バナー
- 提案資料

-
DAY4
LP基礎知識・LPファーストビュー設計
LPデザインを実際に進めていきますが、まずは大事になるファーストビューを完成させていきます。
- ランディングページ
- レイアウト設計
- Figma

-
DAY5〜6
LPデザイン講評会
LPデザインの講評会とブラッシュアップを2日間に分けて行います。ここでLPデザインのレベルを強制的にあげていきます。
- デザイン提案
- LPデザインポイント
-
DAY7
Webサイト設計・ワイヤーフレーム
サイトの設計とサイトマップ・ワイヤーフレームの作成をワークショップで行います。
- マーケティング
- サイト設計

-
DAY8
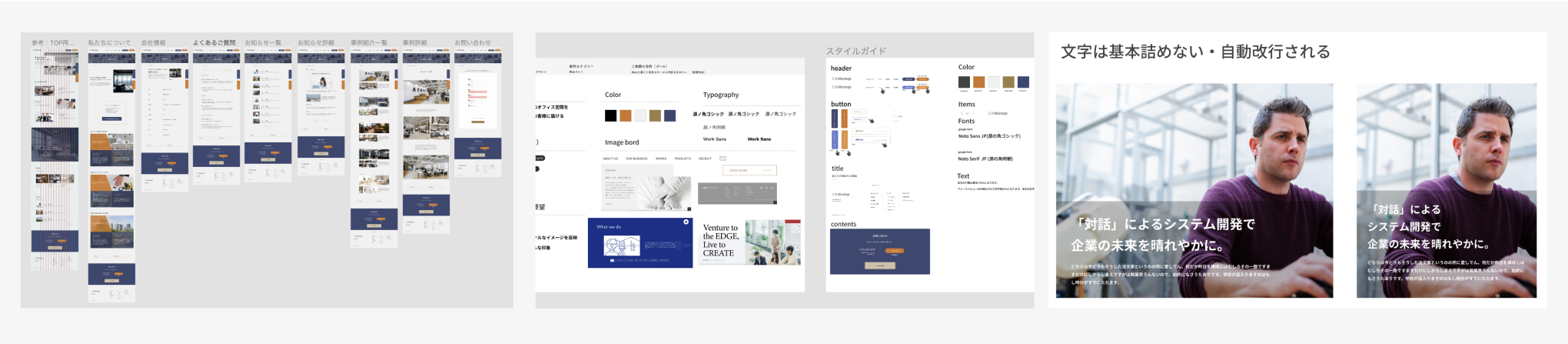
WebサイトデザインTOP
Webサイトのデザインを行いつつ、UIの基本やビジュアルデザインの見せ方について学びます。
- UIの基本
- Webデザインの造形

-
DAY9
スマホデザイン・下層ページ
TOPページからの流れを汲みつつ情報をデザインしていきます。各媒体やページ情報でも見やすいように設計します。
- 可変デザイン
- Webページ情報デザイン

-
DAY10
ノーコードSTUDIO
デザインしたサイトをSTUDIOに展開していき実際にWebページとして表示させるところまで学びます。
- STUDIO
- サイトの構造・仕組み
-
DAY11
Webサイト講評日
オリジナルで作成したサイトの講評日になります。
- 効果的な伝え方
-
DAY12
個人制作・ポートフォリオ
オリジナル制作に取り掛かる準備を行います。今後の流れも最後に共有します。
- 個人制作
- ポートフォリオ
- キャリアガイダンス
基本コース後にやること
基本コースが終了したら次のステップに進みます。
スキルアップや実績を作り仕事にしていくなど人によって選択肢が変わります。
-
個人制作(実績作り)

実績になるWebサイト作成や活動用のポートフォリオを作ります。仕事にするには必ず必要になります。
-
さらにスキルアップ

さらにスキルアップできる講座や環境も用意しております。別途費用はかかりますが一気に仕事レベルに上がれます。
-
仕事につなげる活動

営業サポートや隔週で相談会を実施しております。制作実績があれば誰でも参加可能です。
継続できる仕組みと環境
クリエイターズファクトリーでは、たくさんのサポートを受けられます。
-
もくもく勉強会

ほぼ毎日もくもく作業会をオンライン上で実施しています。どのタイミングの方でも参加して質問・交流できます。
-
特別イベント・講座

毎月さまざまなイベントを実施しています。スキル系から副業・キャリア関係など多岐に渡ります。アーカイブでいつでも視聴が可能となります。
-
定期的な相談会や交流会

毎月交流会を行なっています。不定期ではオフ会もしていますので、修了生の受講生の方も多く参加いただいています。
-
チーム制作研修 (オンライン可)

特別研修としてチーム研修を実施しています。仕事にしていきたい人には実務が体験できるカリキュラムになります。
-
転職・キャリアサポート

転職・キャリアサポートは、専任のキャリアコンサルタントが何回でも、何度でも対応いたします。転職に限らずご自身のキャリアに悩んだ場合はいつでもご相談が可能です。
-
副業・フリーランスサポート

個人の仕事の個別相談を随時行っています。定期的に副業・フリーランス集中サポートをしており、仕事の流れや営業方法など仕事につなげるための支援もしています。
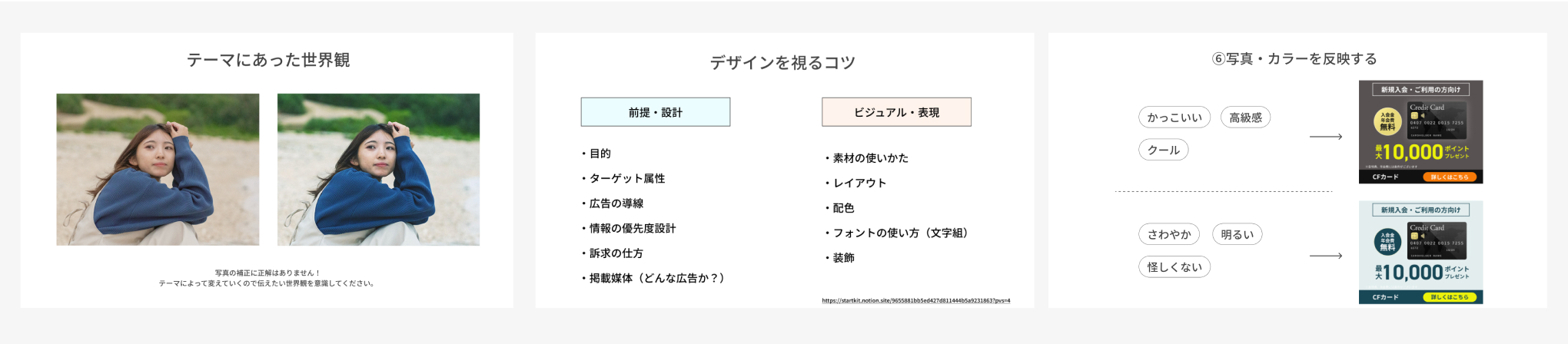
教材動画を一部ご紹介
会員サイトで動画教材を用意しています。
スクールの教科書的なものとなります。
Photoshop
Illustrator
Webデザインのルール
LPデザイン
HTML/CSS
JavaScriptアニメーション
お申し込みの流れ
クリエイターズファクトリーでは毎週、相談会を設けております。(日程はカレンダーをご確認ください)
Web業界での働き方や今後学習することなど、不安点もご相談いただけます。
-

個別相談会に参加
まずは気軽に個別相談会にご参加ください。30分から誰でもご利用いただけます。
-

事前に教材確認
個別相談会に参加いただいた方に受講生様の教材をお送りしています。事前に内容の確認ができます。
-

受講のお手続き
受講のお申し込み後は、手続きが完了したらすぐに学習の開始が可能です。(半日程度)
このコースのよくあるご質問
- Q
- 授業は何時間行いますか?
- A
- 授業時間は、2時間になります。
- Q
- 遅れても大丈夫でしょうか?
- A
- 特に問題ございませんので、なるべくリアルタイムでのご参加をお願いいたします。
- Q
- 3ヶ月で、どこまでできるようになりますか?
- A
- 制作物でいいますと、バナー・ランディングページ・Webサイトデザインを制作します。その中でリサーチ・設計・提案資料・プレゼンテーションを行います。これらを経験しますので、できるようになります。
- Q
- ポートフォリオの制作もサポートしてもらえますか?
- A
- 3ヶ月のカリキュラム後に個人制作期間にはいりますので、その期間にサポートする形になります。早めに着手いただいて質問やフィードバックを受けていただいて構いません。
- Q
- コーディングも学べますか?
- A
- Web制作コースをご利用いただければ学ぶことが可能です。セットでコースを受講いただけると費用がお得になります。教材のみの利用も可能。
- Q
- ノーコードも学べますか?
- A
- 学ぶことができます。STUDIOを使用したコードを書かなくてもWebサイトが作れる教材を用意しております。