【実体験】未経験からWebデザイナーになるまでの4ヶ月間どんな風に過ごしたか?

 竹之内
竹之内
私は働きながら4か月間ここで勉強をして、通学中に転職先が決まり、今は制作会社でWebデザイナーとして勤務しています。
この記事では、未経験から転職できた私がスクール通学中の4か月間、何を勉強してどんな風に過ごしてきたかをお伝えできればと思います!
この記事を読むことで・・
・勉強して仕事にする流れを知れる
・実際の生の経験が分かる
なぜ、Webデザイナーに転職しようと思ったのか?

 竹之内
竹之内
1)場所や時間にとらわれず、2)女性でも働き続けられる(キャリアを築いていける)職に就きたかったからです。

場所や時間にとらわれない働き方がしたかった
私は現在夫と二人暮らしで共働き世帯。
結婚前は営業職3年、結婚後は事務職3年程勤めていたのですが、昨年、とある理由から会社へ出社を前提とする職場だとフルタイムで働くことができなくなりました。
それが、今後の働き方について考えるきっかけがありました。
女性ってライフイベントによって生活環境や状況が変わっていく可能性が多くありますよね。
例えば、結婚したら出産・育児に夫の転勤等があったり、結婚関係なく親の介護など…。
そんな女性でも無理なく続けられる仕事ってどんな仕事があるのだろう、とネットで情報収集を始めて見つけたのが、Web業界でした。
Web業界はPC一つあれば仕事ができ、比較的リモートワーク可としている会社も多いです。
場所や時間にとらわれることなく、女性が働き易い環境だと思いWEB業界に転職したいと思い始めました。
女性でも働き続けられる=キャリアを築いていける
Web業界は、自分のスキルと経験次第で仕事の幅を広げていけますよね。
なかなか一般企業だと、自分の努力や意思、経験次第でキャリアアップって難しいわけで(時短勤務だとなおさら)、私はここに強く魅力を感じました。
例えば、最初はWebデザイナーとして働いていたが、そこからディレクターになる人もいれば、他にも選択肢としてフロントエンドエンジニア、バッグエンド、ライターもされてる方いらっしゃいますよね。
私は”Webデザイナー”よりも”Web業界”に興味を持ったため、職種に強いこだわりは正直ありませんでした。
仕事をしながら通える場所+受講料の安さでクリエイターズファクトリーを選んだわけです。
たまたまそこで開講していたのがWebデザイナー育成コースだったから、Web業界へ入る第一歩としてデザイナーを目指して転職しました。
もし仮に開講していたコースがプログラマー育成コースだったとしたら、おそらくプログラマーを目指していたと思います。(実際にプログラマーになれていたかは分かりませんが。笑)
こんな感じで、女性でも仕事を続けやすい柔軟な環境を求めてWebデザイナーへ転職しました。
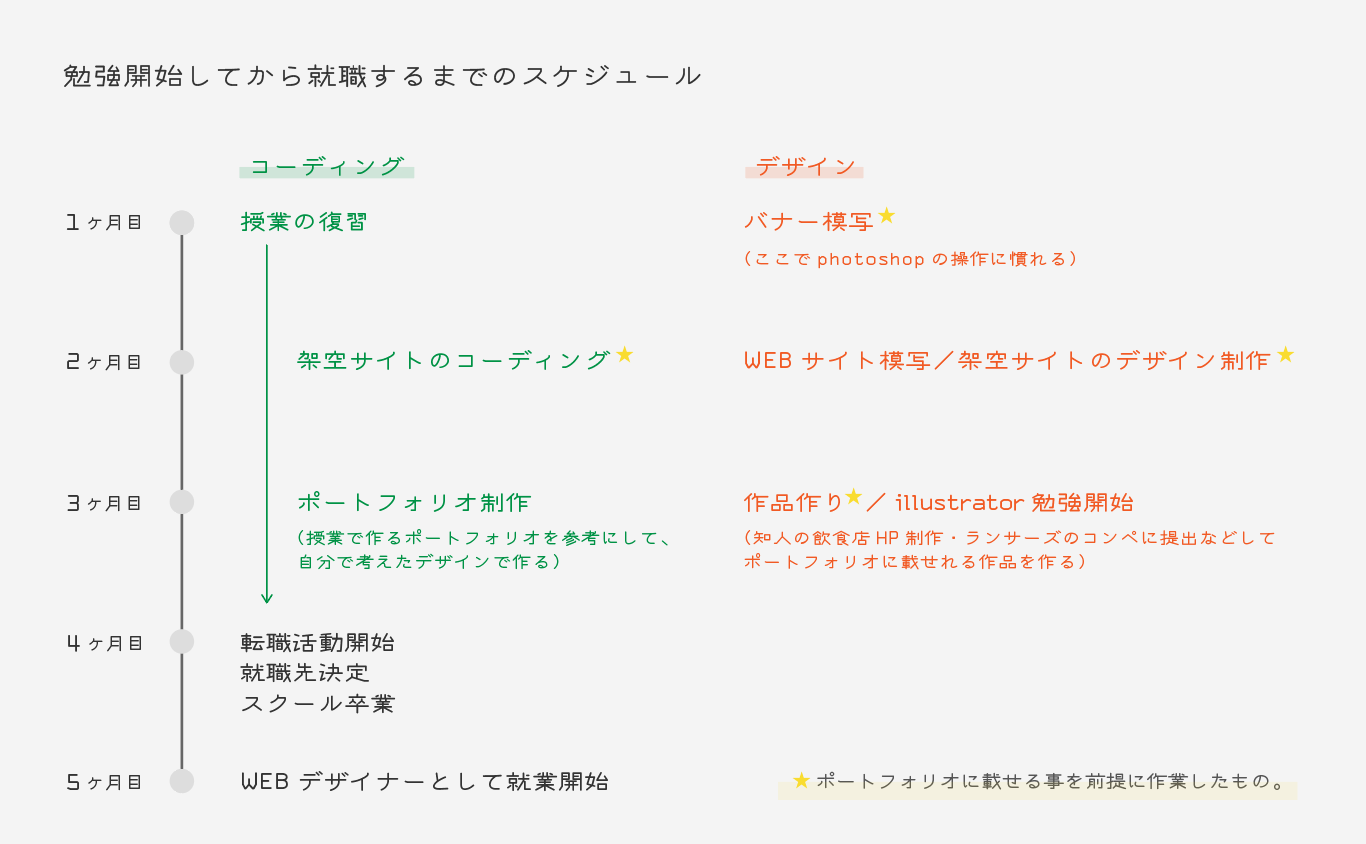
Webスクール開始から就業するまでの過ごし方


 竹之内
竹之内
と言っても、先生方から言われた通り都度復習を欠かさず行い、「この本読むといいよ」「これをやるといいよ」と言われたことを全てやっていただけです。。
あとは、すぐに転職すると決めていたので、転職活動で活かせること(ポートフォリオに載せれるもの)を作ろうと1ヶ月目から念頭に置いて行動していました。
Webスクールの受講期間中に気をつけていた点
授業があるうちは復習を最優先に
 竹之内
竹之内
理由は、コーディングもデザインも授業を受けて「わかった」と思っても、それだけでは本当に自分の知識・スキルとしては、超優秀な能力を持っていない人でない限り身に付かないからです。
例えば学生時代は、授業の後は宿題が出るし、テスト前には勉強期間があって繰り返し復習することで勉強を覚えていきましたよね。
それと同じで、スクールの授業も復習は必須です。
反復復習することでようやく知識として見に付き、自分でホームページを作れるようになっていきます。
下記でも述べますが、特にコーディングは、この復習こそが自分でコードを書けるようになる近道だと私は身をもって実感しました。
授業では毎回新しいことを勉強していき、難易度も次第に上がっていきます。
受講後は、都度きちんと復習をしないと知識を吸収しきれないまま、次から次へと新しいことを学ぶことになる(しかもすでに授業で扱っている知識は習得済みということを前提で)。
復習を怠ると、あとで復習する量が山積みになっていく一方で、想像しただけで大変ですよね…。なので私は復習を最優先にこの4ヶ月間過ごしました。
コーディングは、見ないで書けるようになるまで復習する
 竹之内
竹之内
復習していた時間は、木曜に授業を受けて、金曜の夜+土日(半日くらいずつ)に復習しました。
最初は見ながら真似して書いていくのでOK、先生からは「3回目くらいから見ないで書けるようになるよ」と聞いていました。
ただ私は毎回6,7回くらいは書かないと見ないで書けるようにはなりませんでした(笑)
なので、コーディング得意!って方はもっと短時間で復習を終えられると思います。
私のように授業中頭が「?」だらけになってしまいがちな人でも、頑張って繰り返しコードを復習(書く)ことで理解が追い付きましたよ。
何も見なくても自分一人で書けるようになっていきます…これは自分でも不思議だったのですが、本当です(笑)
気付くと「ここをこうしたいから、こう書いてみよう」って分かってくるようになりました。
繰り返しの復習こそがコードを書けるようになる近道だと私は思います。
コードがある程度書けるようになったら、自分でデザインしたサイト(架空サイトや知人のHP、コンペに提出する作品など)をどんどんコーディングできるようになり。
ポートフォリオに載せるための作品作りを始めていきました。
デザインは、復習+自分で模写・勉強する
 竹之内
竹之内
①バナー・Webサイトの模写をする
初回のデザインの授業では、「コーディングの授業が始まるとその復習で手一杯になる人が多いから、コーディングの授業が始まるまでに今のうちに模写を沢山して、Photoshopの操作に慣れておくといいよ」と先生から話がありました。
先生の言葉通り最初の2週間は、最低でも平日は2日で1個、休日は1日1個のペースでバナーの模写をするようにしました。
平日は仕事と家事を終えた寝る前までの、1時間くらい+休日は3~6時間くらい時間を使っていましたね。
今振り返ると本当に先生の仰る通りで、後々コーディングの復習で私は手一杯になりました、、
Photoshopをしばらく触れない時期が続いたので、この二週間で毎日Photoshopを触って操作に慣れておくことができて良かったな…と痛感しています。
模写をしてPhotoshopの操作に慣れてきたら、ただ真似するだけでなくアレンジを加えてデザイントレーニングの負荷を上げていきました。
例えば、模写する元のバナーが春用だったら自分で秋用にアレンジして作り変えたり、別のサイズで作ってみたり。
実務に就いた現在でも、一つのバナーデザインを複数のサイズで作る機会が多くあるので、勉強になって良かったです。
②Webページのデザイン制作
 竹之内
竹之内
最初は架空サイトを作りながら構成やデザインを学んでいきましたが、私がおすすめなのは依頼人(クライアント)が実在するサイトを作ることです。
知人のHP作成やランサーズのコンペなどがそれにあたりますね。理由は、架空サイトを作るよりもより実践的な制作ができ、説得力も増すからです。
例えば架空サイトを作るとなると、自分の中だけで考えて完結してしまいます。
一方で依頼人(クライアント)が実在していると、相手の要望やニーズを読み取った上で構成やデザインを考える必要があり、ここの工程に大きな違いがあります。
具体的に挙げてみると、依頼人からもらえる情報や写真が少なく、構成やデザインを考える際に自分で情報を加えたり写真や素材を探す必要があるパターンや、逆に情報量が多くて取捨選択しなければならないパターンもあります。
そしてこの構成やデザインを考える上で欠かせない事は、依頼会社の事業内容や業界、ニーズを正確に把握することですよね。これらを知らずして、コンテンツの配置や写真選定を根拠を持って作業することができないわけですから。
この”根拠を持って作業する”ということは非常に大切です。
依頼人が実在するサイトは「ここはこうしたいけど、相手の要望を考慮すると思うようにできないなぁ、じゃあどうしたら良いんだろう」「こうしてほしいって要望だけど、どうやって表現しよう」などと悩みながら作業ができます。
架空サイトだったら、「ここはこうしたいからこうしちゃおう!」ってなってきっとおしまいですよね(笑)
 竹之内
竹之内
これらの質問にも、架空サイトより依頼人が実在していた案件の方が具体的かつ現実的に答えられますし、実践的な制作をしてきたことが伝わりやすいです。だから”根拠を持って作業する”ということが大切です。
実務に就いた今でも、クライアントさんの意向を汲み取った構成・デザインを考えるこの工程で悩むことが多いです。
例えば、「クールでスタイリッシュなデザインを希望しているが、扱っている商品としては親しみあるデザインでないと雰囲気が合わないなぁ」「希望通りの構成案で作るとユーザーが分かりにくいだろうから、ここを変えたいなぁ」など…。
相手の意向や好みを汲み取りつつも、ニーズや要望を叶えるデザインを作るって難しいなと日々感じています。
実際に架空サイトを2つ作った後は、知人の飲食店のHPを作り、ランサーズのコンペを活用してデザイン案を作っていきポートフォリオに載せれる作品を貯めていきました。
コンペがおすすめ理由として、他の提案者の作品が見れて勉強になるといった点があります。
特に当選発表後は、当選した作品とその当選理由が見れるので、自分のデザインや考え方に何が足りないのかが分かります。
これがとても良い勉強になります!そしてそれらを踏まえて自分のデザインをブラッシュアップできます。
結果的に最終的により良い作品をポートフォリオに載せることができます。

まとめ
私は短期間で転職したいと思っていたので、独学ではなくスクールを選びました。
そして通っていた4か月間は、上記のようなスケジュールで授業の復習+ポートフォリオに載せれる作品を作りながら過ごし、勉強始めて4か月目には就職先が決まりました。
他には、デザインの本を図書館で片っ端から借りて読み漁ったり、Pinterestなどで日頃から色々なデザインを目にするようにしながら、デザインの引き出しを作っていきました。
今ももちろん継続しています!
 竹之内
竹之内