【転職用】Webデザイナーのポートフォリオの作り方

転職したいけど、ポートフォリオって、具体的にどんなものを作ればいいのか分からない。何から手をつけていいのか分からない。
など、転職時のポートフォリオのことで困っていませんか?
ポートフォリオの作り方で検索しても、アートっぽいものや実務経験豊富な人の作品がでてきて、特に未経験で転職したい人の場合だと参考にしづらいものが多いです。
今回は、就職活動用のポートフォリオについて、評価されるポイントや大切なこと、作り方などを説明します!
実際に現場の採用担当にリサーチしているので、これから転職したいと思っている人はぜひ読んでみてください。
この記事を読んでわかること
・転職に効果的なポートフォリオとはどんなものか
・ポートフォリオを作る前にやるべきこと
・ポートフォリオの作り方
・未経験の人が参考にしたいポートフォリオ
ポートフォリオは転職活動に必須!
ポートフォリオとは、簡単に言うと自分の作った制作物をまとめている「実績・制作物集」です。
Webサイトや紙でも作成しますが、用途に合わせて使いわけます。
未経験で転職を目指している人にとって、ポートフォリオが面接へ進めるか否か、合否の鍵を握るとても重要なものとなります。
ただ一般企業に就職する際は必要とならないため、聞いたことはあるけど、どんなものかイメージができないなぁ…という人が多いのではないでしょうか。
Webデザイナーやグラフィックデザイナーの様なクリエイティブな職種では、転職する時に、履歴書や職務経歴書と一緒に、ポートフォリオも提出します。
ポートフォリオに載せている制作物を見せることで、「自分にはこんな実力があります!」「こういう制作物を作ってきた実績があります!」と就職活動でアピールするのです。
つまり、転職したいのならポートフォリオの制作が欠かせません。
では最初に、なぜポートフォリオが必要なのかを理解しましょう!
ポートフォリオが必要な理由
例えばあなたが、念願のお店を開くとイメージしてみてください。
飲食店、花屋、ネイルサロン…どんなお店でも構いません。
宣伝のために、ホームページやチラシの作成を依頼します。では以下のうち、どなたに頼みますか?

おそらく、Bさんには依頼しないという人が多いと思います。
ポートフォリオが無いということは、その人がどんな作品をどういった思いで作るのかがわかりません。実務経験があるとは言え、不安を感じます。
Aさんは、ポートフォリオも充実していて、実務経験も豊富なので安心して依頼できそうです。
Cさんは、実務経験こそはないものの、ポートフォリオの作品はどれもクオリティが高いです。
さらに、お店の雰囲気と合う作品が載せてあると、「制作物はしっかり作れているし、お店のイメージとも合いそうだからお願いしてみよう!」と依頼したくなります。
採用の場面でも同じです。
実務経験がある人とない人だと、ある人の方がすぐに仕事ができるので採用したくなります。
ただ、実務経験なしでもポートフォリオを充実させることで、「制作物は考えて作り込んでいるから、大丈夫そうだ。」と思ってもらえれば、採用に繋がります。
必要な理由がイメージできましたか?次は、どんなポートフォリオが良いのか具体的に説明していきます。
採用担当者が見る3つのポイントを知ろう
以下のポイントがきちんと伝えられていると、転職に効果的なポートフォリオです。
採用担当者が見る3つのポイント
①スキルレベル(使用できるツールは何か、どの程度使えるか)
②デザイン力(制作物そのもののクオリティ)
③課題解決力や伝える力(制作過程や意図)
①スキルレベルと②デザイン力は、働く上で必ず必要となるので、恐らく皆さん想像できると思います。
③課題解決力や伝える力は、これからWebデザインの勉強を始める人には、パッと理解しづらいかもしれません。とても大切なことなので、以下に理由を説明します。
Webデザイナーの仕事では、抱えている問題やクライアントが解決したいと思っていることをデザインの力で解決する能力が求められます。
そのため制作する時は、「課題や問題を解決するために何が必要で、それをデザインでどう表現するか」を考えて作っています。
なんとなく格好良いから、好きな色だから…などといった理由でデザインすることはありません。
未経験の人のポートフォリオには、架空サイトの制作物を載せる人が多いと思いますが、その場合でも同じです。必ずクライントがいることを想定して、考えながらデザインをしましょう。
そして、完成した作品を並べるだけではなく、「○○な課題を、自分はこう捉え(考え)、こうデザインすることで、解決を図った」と文章にしましょう。
そうすることで、採用担当者に実際の仕事を想定して制作していることが伝わります。
まずは難しく考えずに、制作物を作る過程のワイヤーフレームや工夫した点、苦労した事、改善を重ねた点などを箇条書きで良いので、常に書き残しておきましょう。
ポートフォリオ作成時の注意点2つ
以下にあまり良くないポートフォリオの特徴をあげます。
注意点① ポートフォリオそのもののデザインがわかりにくい
ポートフォリオ自体が見づらいデザインでは、Webデザイナーとして必要な「伝える力」がこの人には無いのかなぁ…と思われてしまいます。
採用担当者の人が何を知りたいのかを考え、見やすいように工夫しましょう。
複数の応募者の履歴書やポートフォリオを見る側からすると、見やすいものは好印象に残るでしょう。凝ったデザインにする必要はあまり無いです。
注意点② 制作物の数が少ない、もしくは中身の内容が薄い
ポートフォリオは制作物を見せるものなのに、数が少なかったり、数はあるけど中身の内容が薄いと、本末転倒です。
「載せられる実績がない」と悩んでいる方もいますが、未経験で実績がないことは当たり前です。
そこを悩むのではなく、架空のサイトでも構わないので作りましょう。Webデザイナーへの転職を目指すなら、Webサイトの制作物は少なくとも4〜5個はほしいところです。
ポートフォリオを作る前に、制作物を作ることが最優先
勉強中に模写や架空のサイトを作りますが、未経験の人は勉強中の制作物も全てポートフォリオに載せられます。
そのため、転職を目指している人の場合、勉強を始める時点から、ゆくゆくポートフォリオに載せる作品が必要になることを念頭に置いておけると良いです。
=採用担当者に見せることを前提にして、デザインやコーディングを行えるとグッドです。
すると、勉強を終えた頃には、自然といくつか制作物が出来上がっている
↓
それをポートフォリオにまとめる
↓
すぐに就職活動を始められることになります。
ポートフォリオの注意点②でも述べた通り、未経験である以上、実務経験がないことは採用担当者も分かっていますので、気にしないで大丈夫です。
ただ、「未経験で制作物もあまり作っていません。」では、やる気を感じることができないため、恐らく書類選考も通らないでしょう。
つまり、まずは制作物を作ることが最優先です。架空のもので構わないので、実際の仕事だと想定して、しっかりと作品を考えて作り込みましょう。
模写や制作を行いアウトプットを繰り返すことで、スキルやデザイン力は上がっていきます。慣れないツールを使うので最初は大変だと思いますが、頑張りましょう。
勉強中に模写や制作を行わなかった人は、いざポートフォリオを作る時に、一から制作物も作る必要が出てきます。必然的に転職まで時間がかかってしまうので、早めに就職したい人は、意識すると良いと思います。
ポートフォリオに必要な4つの項目
制作物が揃ってきたら、実際にポートフォリオを作っていきます。必要な項目を見ていきましょう!
ポートフォリオの項目
・プロフィール
・制作物
・スキルレベル(必須ではない)
・連絡先情報(お問い合わせフォーム、SNSなど)
プロフィール
あなたの人となりが伝わるプロフィールを意識しましょう。
作品も大切ですが、「この人と一緒に働きたいな」と思ってもらえるきっかけに繋がるプロフィールにするために、以下の内容を盛り込めると良いです。
プロフィールに入れたい内容
・簡単な自己紹介
・仕事をする上で大切にしている考えや、こだわり、信念
・なぜこの仕事に転職したいのか
・これから何をしていきたいか、どうなりたいか
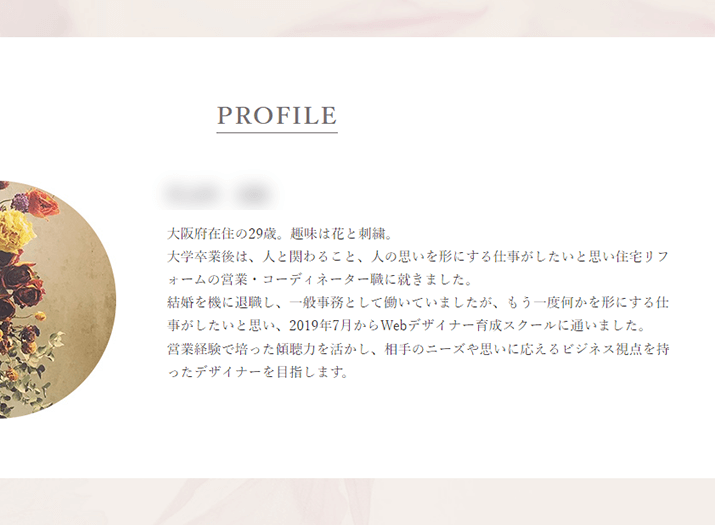
以下は、実際に私が未経験で転職した際に使ったポートフォリオのプロフィール欄です。

採用担当者は、「何をしたくて、どうなりたいか」を知りたいと思っています。今言える範囲で構わないので、未来の話をして、あなたのキャリアのイメージを持ってもらえるようにしましょう。
プロフィールがなかなか思いつかない人は、自分の棚卸しをしてみましょう。
・今までの人生で好きだったことや夢中になったことと、その理由
・好きな人or応援したい人、嫌いな人or苦手な人
・あなたの強み、やりたいこと
・あなたの弱み、やりたくないこと
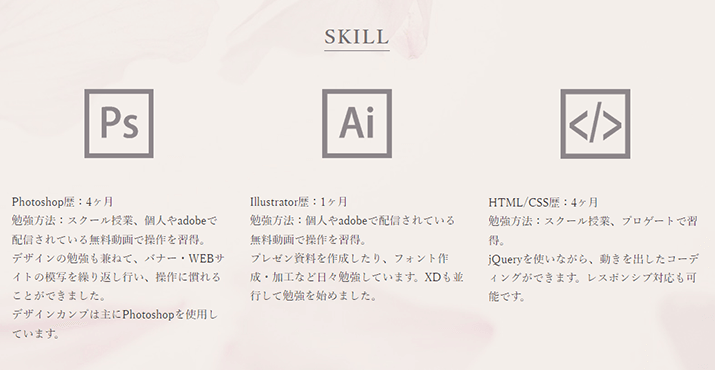
スキルレベル
制作物を見れば、ある程度何ができるのか分かります。
ここでは、どんな風に勉強をして、どのツールが使えるのか、今新しく学んでいることは何か、を伝えましょう。
スキルレベルに入れたい内容
・使えるツール名
・学習期間
・ツールを使ってできること

制作物
未経験の人であれば、勉強中に手を動かして作ったものは、すべて載せて良いでしょう。
ただ、「何を目的にデザインをしたのか」「課題や問題を解決するためにどのような工夫をしたのか」をきちんと伝えることが大切です。練習で作ったものでも、「考えて作っている」ことが伝わるように必ず記載しましょう。
また、このページは採用担当者が一番よく見る箇所です。情報量も多く見やすいように工夫する必要がありますので、以下を参考にしてみてください。
①TOPページには、メインビジュアルをひと目でわかるように配置する。
制作物の種類が複数ある人は、分かりやすいようにカテゴリーごとに分けて載せましょう。
例えば、Webサイト、バナー、イラスト、グラフィックデザイン…など。

②各制作物のページは、1ページに情報をまとめる

制作物の情報に入れたい内容
・制作期間、担当箇所、使用ツール
・課題や目的
・制作過程
・工夫した点や改善した点、苦労した点など
・サイトのURL
あくまで一例です。色々な人のポートフォリオを見て、自分なりに良いと思ったものを取り入れてください。他にも以下の制作物も載せられます。
模写や作成したバナー、LP、Webサイト
架空のサイト、身内や知人のサイト
クラウドソーシングのコンペに応募したもの
プログラムで作った簡単なサービス
毎日ロゴをインスタに投稿したもの…など
問い合わせフォーム、SNS
ポートフォリオにも問い合わせの窓口を作ります。
問い合わせフォームが作れるということは、スキルとして転職時にアピールできることです。作れる人はぜひ設置しましょう。
また、SNSにバナーやサイトレビュー等を発信していて勉強記録がある人は、SNSのリンクを載せるのも良いでしょう。
採用担当者によって見る見ないは分かれますが、面接の時に、「Twitterを見たけど、勉強すごい頑張ってたんだね」と、良い印象を持ってもらえたことが採用に繋がった人もいます。
ポートフォリオに必要なものがイメージできましたか?次は、実際に作る時の流れを説明していきます。
ポートフォリオを作る手順
ポートフォリオの作る時の流れ
①構成をまとめる
②ワイヤーフレームを作る
③掲載する制作物や情報を揃える
④デザインカンプを作成する
⑤④をコーデングする
⑥FTPで本番環境に公開
見て分かる通り、Webサイトを作る時の手順と変わりません。
④からは制作時と同じ手順なので割愛しますね。③までを説明していきます。
①構成をまとめる
本記事で紹介したポートフォリオの項目は、そのまま使えます。順番を変えたい人は変更しても構いません。
それぞれどんな内容を書くか、テキストや手書きで構わないので、以下の項目をまとめましょう。
・プロフィール
・スキルレベル
・制作物
・問い合わせフォーム、SNS
②ワイヤーフレームを作る
①で考えた文章だけの情報を、どのように配置していくかを考えます。
デザインツール、手書きどちらでも構いません。

③掲載する制作物や情報を揃える
必要なものは以下です。
・プロフィールの写真(自分の写真やアイコンなど)
・制作物
・各SNSやブログ(noteもあり)
カメラマンにプロフィール写真をお願いするのもおすすめです。あとはWebサイトを制作する時と同じ様に進めれば完成です!
ポートフォリオが制作できるサービスの紹介
Webデザイナーの仕事は、デザインとコーディングスキルの両方が必要です。
なので、ポートフォリオは自分で作るケースがほとんどです。その方がオリジナリティも出せますし、スキルも伝わります。
Webディレクターやグラフィックデザイナー、イラストレーターなど、コーディングスキルが必ずしも必要とならない職種へ転職する人は、ポートフォリオ制作サイトを使うケースが多いです。
よく聞くものを紹介しておきます。
Portfoliobox https://www.portfoliobox.net/jp/
foriio https://www.foriio.com/
MATCHBOX https://matchbox.work/
salon.io https://salon.io/
未経験の人が参考にしたいポートフォリオをご紹介
未経験でWebデザイナーに転職したい人向けに、参考にしてもらいたいポートフォリオを紹介します!良いところを参考にしてみてくださいね。
https://yossy-a.com/index.html
良い点
・この人らしさがよく伝わるデザイン
・スキルや制作物など、採用担当者の知りたい内容が見やすい
・制作過程、ポイントなど詳しく記載がある
===
好きな宇宙をベースにしたデザインで、冒頭にどんな気持ちでデザインの仕事に携わっているのかが書いてあり、この人らしさがよく伝わってきます。
制作物のページもしっかりと内容があり、さらに全体的に見やすくて、評価されるポートフォリオですね。特に未経験の人には、参考となるのではないでしょうか。
https://fuyuna.net/portfolio/index.html
良い点
・作品が目に入りやすい綺麗なデザイン
・制作物に合わせて、写真を多用していて分かりやすい
・制作の目的、ターゲットについて詳しく記載がある
===
白を基調としていて、作品が目に入りやすい綺麗なデザインで作られています。制作物のページは、カテゴリーによって写真を多用するなどの工夫がされていて見やすいです。
https://www.mikeynoblog.com/portfolio/
良い点
・提案資料まであって、実務に近い感覚で作っていることが伝わる
・どんな勉強をしたか具体的に載せてアピールしている
===
CF卒業生のポートフォリオです。(この方は未経験の転職ではありません。)
提案資料があることで、架空のサイトでもよく考えて作り込まれている事が伝わります。
未経験の人には、少し難易度が高いかもしれません。
ここまで作ろうとしなくても、「制作時に何を考えて作っているのか」という視点で見るだけでも十分参考になるので、ぜひ提案資料を一度見てみてください。
あとは、「計30本バナー模写と考察を行いました」「計100サイトのレビューを行いました」などの勉強した記録を載せているので、就職活動においては非常に強いポートフォリオですね。
他にも見つけたら随時追加していきます!
よく聞かれる質問
ポートフォリオには、「紙」と「Web」があるけど、Webデザイナーの場合、どっちを作れば良いの?
Webデザイナーであれば、まず「Web」は必須です。
「紙」は、必要だったという人とそうでなかった人に分かれます。
ただ、いざ必要となった時に慌てずに済むように、余裕があれば「紙」も作っておくことをおすすめします。
「Web」で作る時に必要な情報を一通りまとめているので、それを紙にレイアウトし直すと考えれば、そこまで時間もかかりません。各制作物のページは、一つの作品につきA4、1〜2枚(見開き1ページ)に収まるようにまとめましょう。
注意する点はWebと同じです。見やすいように工夫しましょう。
紙のポートフォリオが必要になる3つのタイミング
紙のポートフォリオが必要になる機会は、以下の赤字部分。
書類選考(Webのポートフォリオを提出。①紙の提出が必須な場合がある)
↓
面接(②紙のポートフォリオを持っていく、③グラフィックデザインは実物で見せる)
↓
採用
①応募する求人や利用する転職サービスによっては、書類選考の段階で、Webに加え紙のポートフォリオの提出を求められます。最初から作っておくと、締め切り間近の求人にも慌てずに提出できます。
②面接当日は、パソコンでポートフォリオを見ながら面接するケースや、そうでないケースと会社によって様々です。紙のポートフォリオを持っておくと、さっと取り出して、作品を相手に見せながら話すことができます。制作の話をする時などは伝わりやすくて好印象です。
③グラフィックデザインをポートフォリオに含めている人は、紙の実物を用意しましょう。「名刺やチラシなどのグラフィックデザインは、実物で見せてね」と言われるケースがあるからです。
受ける会社によって、ポートフォリオの内容は変える必要があるの?
本来は変えた方が良いです。ただ、未経験で制作物の量が少ないうちは、そこまで心配しなくても大丈夫です。(履歴書に書く志望動機は別ですよ。)
例えば、Webサイトの制作物が10個あるなら、10個全てを載せるのではなく、受ける会社によって載せる作品を変えた方が良いでしょう。
コーポレートサイトを多く扱う会社なら、コーポレートサイトのデザインを。明るいカラフルな商品を扱うケースが多い会社なら、それに近いサイトを…と会社の実績に合うものを載せた方が良いです。
あとは、EC(ネットショップ)のWebデザイナーを希望する場合は、一つの商品のバナー、その商品の紹介ページ、キャンペーンページ…などを作ってみると、具体的な仕事をイメージできていて好印象ですね。
取り扱う商品を、受ける会社によって合わせるのもグッドです。例えば、ファッションならファッションを。美容なら美容の商品を使ったものを載せれるとより良いでしょう。
まとめ
未経験でも書類選考に通って面接をしてもらえた、デザイナーとして内定がもらえた!という人は、ポートフォリオがよく作られている(=制作物が充実している)人が多いです。
未経験で書類選考がなかなか通らない…と悩んでいる人は、一度ポートフォリオを見直してみると結果が変わるかもしれません。
デザインがブラッシュアップを重ねるとどんどん良くなっていくのと同じで、ポートフォリオもブラッシュアップすることで、より良いものが出来上がっていきます。先輩や先生などに見てもらって、アドバイスをもらうのもおすすめです。
この記事を読んだ方が、転職する上で少しでも参考となることがあったら良いな…という思いで書きました。就職活動、応援しています!
この記事のまとめ
・未経験の人ほど、評価されるポートフォリオを作ることが重要
・制作物を充実させるために、まずは模写、架空サイトでも良いので作品を作ろう
・見やすいポートフォリオを作ろう
・制作過程を載せて、課題解決力や考えて作っていることを伝えよう