デザイン初心者が覚えたいデザイン基礎の話

デザインって難しいですよね。。
特に正解があるわけでもないし、やり方も人それぞれです。
だからこそ基礎が非常に重要となります。
この記事では、デザイン初心者の方に覚えてほしいデザイン基礎についてお伝えしております。
この記事の執筆にあたって、参考にした書籍も記事の最後に紹介をしているので、
さらに自分で学んでみたい方は、ぜひチェックしてみてくださいね。
デザインに悩んだりするのも、基礎がキチンと理解できていなことが多いです。
まずは基本に立ち返ると意外と解決したりしますよ。
初心者が身につけるべきデザイン基礎
初心者こそ、デザインの基本を学んでおいたほうがいい理由
デザイン初心者さんが一番成長するコツは、手を動かしながらデザインを学ぶことです。
そのためには、デザインの基本を学ぶことで、「どうしてこのデザインがいいのだろう?」と、判断するための基準を、自分の中につくる必要があります。
世の中にある広告やあらゆるサービスは、すべて「目的」に合わせてデザインされています。
デザイナーが「デザインをする」ということは、クライアントが抱えている「問題を解決する」ために、「問題を解決する方法を考え、視覚的にアプローチすること」です。
目的や何をしたいのか考えながら、視覚的にその目的や意図に合った構成にすることが大切です。
そのためには、デザイン初心者さんこそ基本を学ぶことで、良いデザインを考えるための土台をつくることができようになります。
デザインを学ぶには「視覚的に論理を組み立てる練習」が必要
しかし、最初から色々なことを意識してデザインを考えるのは大変です。
デザインを構成するうえで必要な、基本の知識から勉強していきましょう。
私たちがmなにげなく眺めているポスターや広告も、いろいろな要素が合わさって一つの形になっています。
どの要素がどんな意味を持って構成されているのか考えることで、デザインの勉強やトレーニングを、より効率よく学ぶことができます。
デザインを勉強の必要な基本的な知識を覚えていきましょう!
レイアウトの「4つの原則」と基本知識
まずは、レイアウトの基本を押さえておきましょう。
奇抜なデザインや、あっと目を引くデザインも、すべてはレイアウトの定石を知っているからこそ、できるテクニックです。基本の「レイアウトの原則」を覚えて、デザイナーの一歩を踏みだしましょう。
どんなに優れているデザインも、要素を紐解いていくと、基本は4つの基本のレイアウトを元に成り立っています。
4つの基本レイアウト「整列」「近接」「反復」「対比」
近接 = 関係ある情報を近づける
整列 = 見えない線で一体感をつくる
強弱 = 情報に優先度をつけて、はっきり違いをつける
反復 = 特徴が強い要素を同じルールで繰り返す
またこれらの基本のレイアウトを学びながら、
「補助線」や「グリッド」と呼ばれる定規や目盛りを使ってみましょう。
これらに慣れることで、数字をベースにして規則的なレイアウトを考えることができるようになります。

フォント・文字の扱い方
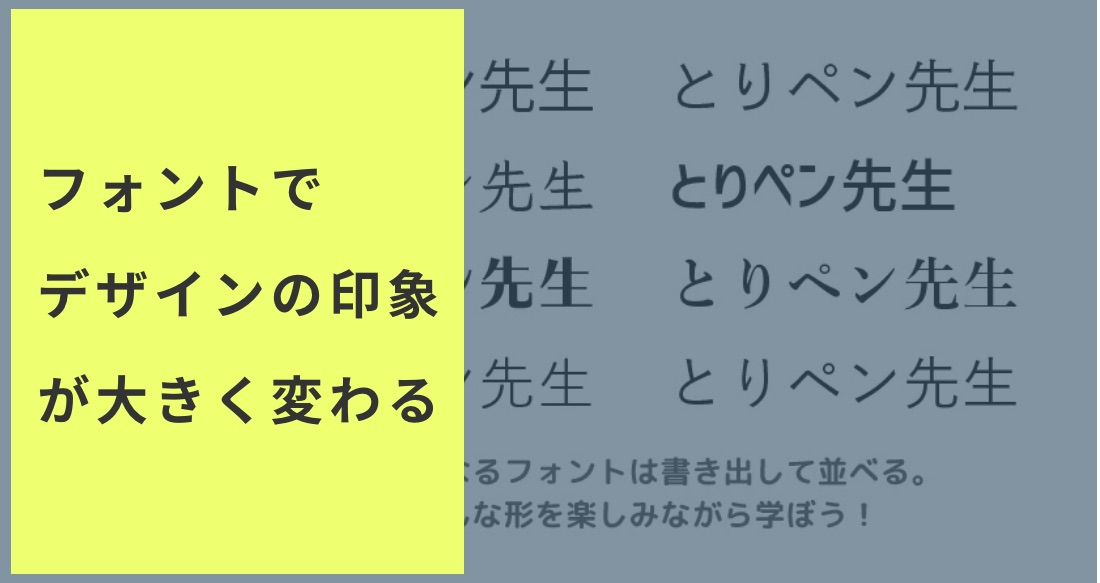
デザインの要素で外すことができない「文字(フォント)」の扱いを見ていきましょう。
文字はそれだけでロゴやタイポグラフィとして、デザインができる非常に奥深い要素です。
文字を効果的にデザインできるように、フォントの基本についても学んでみましょう。
書体とフォントについて
みなさんは、書体とフォントの違いをご存知でしょうか?
「書体」とは、私たちが文字の使っている文字の形や、種類を示すものです。
「フォント」はその書体を元に、ある程度の規則に則った上で、バリエーションを増やしてグループにしたものです。
全てを理解する必要はありませんが、こんな感じなんだ、くらいに知っておきましょう!

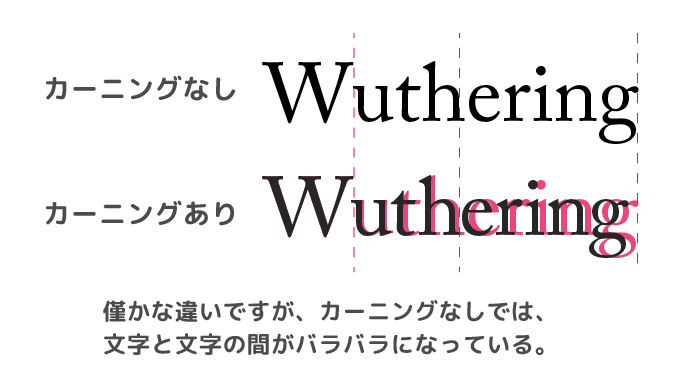
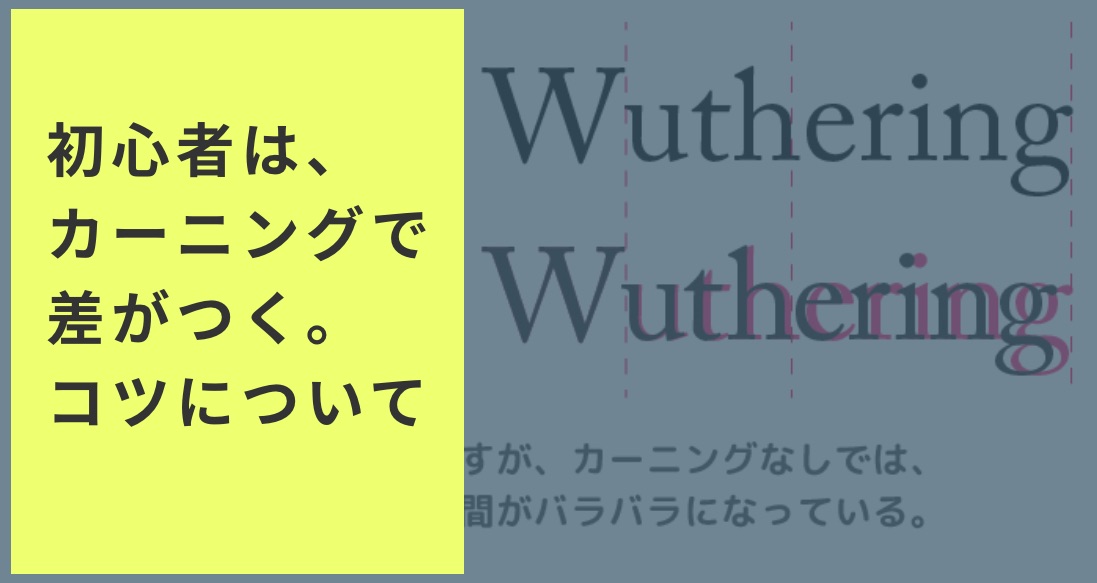
文字の扱い方:カーニングや字詰めについて

ロゴやバナーの文字をデザインするために忘れてはいけないのが、
「カーニング」や「字詰め」です。
これは、文字と文字の間の隙間を調整して、文字をきれいに見せるために重要な作業です。

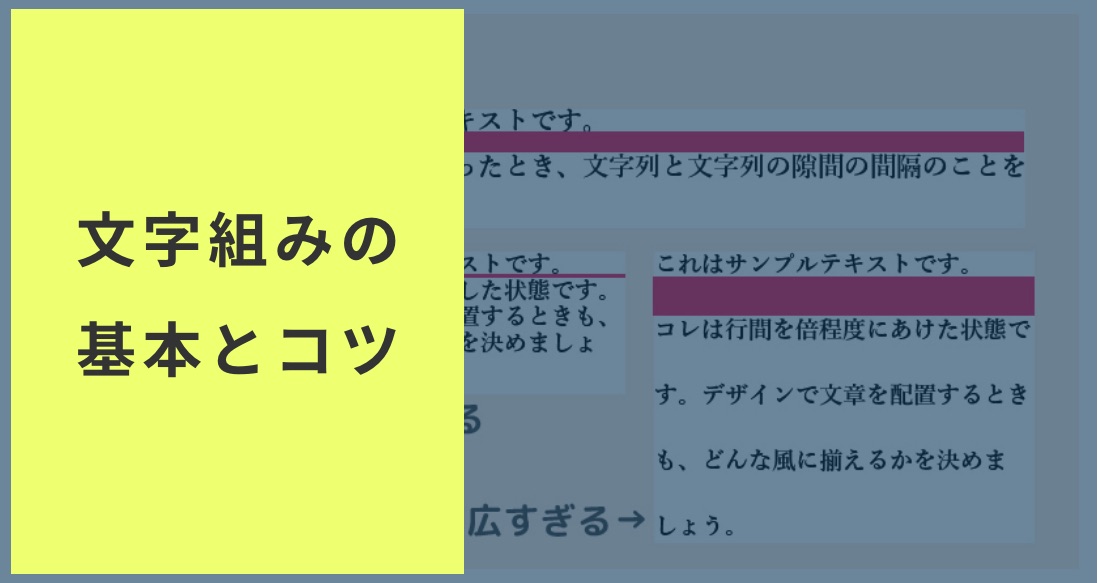
文字組について
Webデザインを学んでいる方は、少し耳馴染みがない言葉かもしれません。
「文字組み」はチラシなどの、文章をキレイに見せるために必要な文章の扱いについての知識です。
深く知ろうとすると、とても奥深い世界なので、
こちらもこんな風に考えるんだ、という具合に知っておきましょう。

配色・色の使い方の基礎知識
次は、デザインの完成度を大きく左右する「色・配色」の基本を見ていきましょう!
色の効果が与える影響はとても大きく、デザインに合った色を組み合わせることで、
完成品の見栄えはかなり良くなります。
基本的な色の持つ要素と色の仕組みを覚えて、
感覚だけに頼らず理論的に色を使うことができれば、色のもつ力を最大限に引き出すことができます!
ぜひ素敵なデザインを彩っていきましょう。
色の仕組み「RGB」と「CMYK」
簡単に色が見える仕組みを知っておきましょう。
「色」とは元をたどれば「光の波長」のことです。
デザイナーが色を扱うときは、色の仕組みを知っておいたほうが、
デザインする媒体によって、適切な色やカラーモードを選択できるようになります。
色の勉強をしていると必ずでてくる「RGB」と「CMYK」の仕組みと違いを覚えましょう!
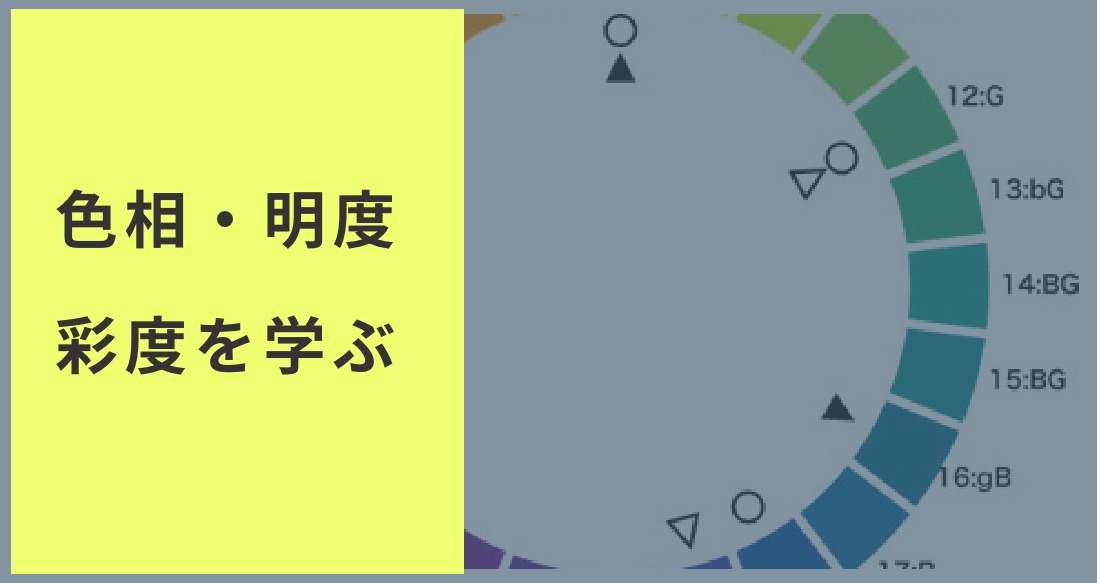
色の三属性「色相・彩度・明度」について
「赤色」と言われてどんな色を思い浮かべますか?
一口に「赤色」といっても、私たちが思い浮かべる赤色はそれぞれ違っています。
制作の現場では、制作チームが同じ色を認識しなくてはいけません。
「色の三属性」を使ってより具体的にどんな「赤色」なのかを指定する必要があります。
色を意識的に、目的に合わせてしているするためには、
「色相」「彩度」「明度」の3つの要素を理解することが大切です。
- 色相:光による色の変化のこと
- 明度:色の明るさ、明暗
- 彩度:色の鮮やかさ
この3つの要素を覚えることで、色を感覚だけではなく、
目的や用途に合わせて選ぶことができるようになります!

配色の基本とトーンについて
色が見える仕組みと要素が分かれば、
次は色を効果的に組み合わせる「配色」についても知識を深めましょう。
配色の知識も突き詰めていくと、とても奥深い世界なので、
デザインを考える上でよく使われる色の組み合わせ方を抑えておきましょう。
また「トーン」を理解すれば、色の調子をよく整えることにも役立ちます。
基本のトーンと配色について、学んでいきましょう。
[sc_Linkcard url=”https://creators-factory.com/colorscheme/”]
写真の基本について
迫力あるポスター、印象の良いWebサイト、
デザインを作る上で欠かせないのが「写真」の要素です。
特にWebサイトのトップページや、写真を一面に使ったデザインには、
写真自体のクオリティや、写真の中に写っている被写体の視線やバランスが、
デザイン全体に大きく影響をしていきます。
ここでは、基本的な写真の扱い方について見ていきましょう!
写真の構図や人物の扱い方について
写真を使うときは、完成物に与えたい影響や雰囲気をイメージして、
どんな写真を使うか選んでいきましょう。
デザインにも構図があるように、写真にも撮影者が意図した構図が存在し、
人物の写真を使う場合は、人物のポーズや視線を意識することも大切です。

デザイン制作に使える便利なツールとサイトを紹介!
デザインを勉強したら、実際にどんなツールやソフトを使って制作をしていくかも、知っておきたいですね。
簡単な画像編集ソフトから、本格的なデザインソフトまで、
制作に使えるデザインツールを紹介します。
中には、無料で使える便利なツールもあるので、是非参考にしてみてください。
本格的なデザインツール
本格的なデザインの制作に使用できるソフトやツール、
その他、制作をする上で知っておくと便利なサイトなどを紹介します。
王道のPhotoshopやillustratorを始め、
アイキャッチの作成や、ちょっとした制作の時短にも繋がるツールもあるので、ぜひブックマークしておきましょう。
デザイナー向け!自学習にオススメ参考書籍
これから本格的にデザインの勉強を始めたいと思うみなさんに、オススメの書籍を紹介します。
この記事の執筆に参考にした書籍も紹介しています。ぜひチェックしてみてくださいね!

まとめ
今回お伝えしたことは、基本ではありますが深いので、理解するには時間がかかります。
実践の中で身につくことも多いため、焦らずにインプットを進めていきましょう。
独学でデザインを勉強している方は、こちらの記事も参考にしてください。