フォントの知識はデザイナーの常識!書体とフォントの基本を学ぼう!

 たにまちくん
たにまちくん
フォント?ゴシック?覚えることが多すぎてわからないよ…
 トリペン先生
トリペン先生
大体の用語くらいは知っておこう!
レイアウトの次は、デザイン制作をするうえで欠かすことのできない「文字」のデザインを学びます。
まずは、文字の基本となる形や用語などから覚えていきましょう。
文字を上手に扱えるようになれば、制作できるデザインの幅が広がります!
- フォントと書体の違い、書体の要素がわかる!
- 英文と和文の特徴的な文字の形について整理できる!
- 書体に関する用語が整理して分かるようになる!
フォントの基本:「フォント」と「書体」を理解する
デザインを考えていく上で欠かせないのが「文字」の要素です。
文字はそれだけでロゴやタイポグラフィとして、デザインができるとても奥深い要素です。
学ぼうと思えばどんどん情報がでてくるので、難しいと感じてしまう方もきっと多いでしょう。
ですが、最初から全ての用語を理解する必要はありません。
まずは、書体とフォントの基本的な情報を覚えていきましょう。
次の項でもう少し詳しく紹介していきます。
書体とは?
書体とは、文字を一定のルールで統一したデザインにした文字の形のスタイルのこと。
タイプフェイスとも呼ばれます。
例:明朝体、ゴシック体、サンセリフ体など……。
フォントとは?
フォントとは、「同じ書体、同じサイズのアルファベット大文字、小文字、数字、記号類が1セットになったもの」のことを本来表していました。
ですがインターネットの普及に伴って、書体とまとめて文字のスタイル全般を表すような言葉になりました。
厳密に両方の違いをきっちり分ける必要はありません。
Webの業界では主に「フォント」の方がよく使われます。多くの方はフォントと書体を同じような意味で使っていることがほとんどです。
会話の中で何のことを指しているのか判断できるように、用語は両方とも覚えておきましょう。
★豆知識
一つのフォントを基本にして、バリエーションを増やしたものをまとめて「フォントファミリー」といいます。
以下のように派生していることが多いです。
最初のうちは細かい部分まで覚えなくても大丈夫ですが、「ウェイト(太さ)」などは、用語としてよく使われるので覚えておくといいでしょう。
- ウェイト(太さ)が違うもの
- オブリック・イタリック(斜めに傾いているもの)
- コンデンスト(文字幅の狭いもの)
- エクステンデッド(文字幅の広いもの)など…
和文の代表的な書体を覚えよう。
具体的にどんな書体の分類があるのかを、和文と欧文のそれぞれを見ていきましょう。
「和文」とは日本語の書体で、「欧文」は英字の書体のことを指しています。

○明朝体
筆で書いたような「はね」と「はらい」「山」があり、縦線が太く、横線が細いのが特徴。
もっとも日本語らしい書体は明朝体です。
- ヒラギノ明朝
- 游明朝体
- 筑柴Aオールド明朝
- はんなり明朝など…
○ゴシック体
すべての線が同じ太さで書かれている、直線的で力強い印象を与える書体。
Webの書体はゴシック体が採用されていることが多く、視認性や可読性が高い書体です。
- 小塚ゴシック
- 源ノ角ゴシック
- 見出ゴMB1など…

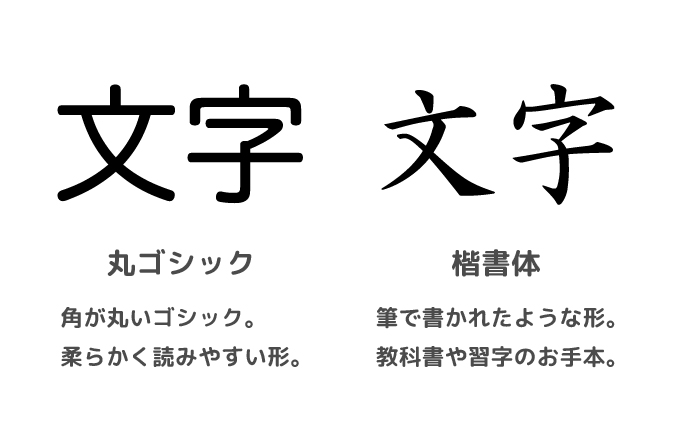
○丸ゴシック体
ゴシック体の角を丸めたフォント。
通常のゴシック体よりも柔らかく、優しい印象を与えます。
- ヒラギノ丸ゴ
- TB丸ゴシック
- Rounded Mgen+など
○楷書体
明朝体よりも筆で書いたような形が強く、書道の見本・教科書などに使われる書体。
- Ro日活正楷書体
- 日立楷書体
- 花蓮華など…
欧文の代表的な書体を覚えよう!
欧文の書体は、書体をつくるために必要な文字数が少ないため、和文の書体に比べてかなり多くの種類があります。ですが、和文と同じように明朝体やゴシック体のようにある程度の特徴で分けることができます。

○セリフ体
英字についている「ひげ」「ウロコ」のような装飾(セリフ)がある、欧文書体でもっともスタンダードな形。セリフがある書体は「ローマン体」と呼ばれます。
- Garamond Premier
- Adobe Jenson
- ITC Century など…
○サンセリフ
上記のセリフ体と異なり、装飾(セリフ)がない書体。ゴシック体とよく似ていて、線の太さがほぼ同じで印象的で力強い印象の書体です。
- Helvetica
- Gill Sans
- Futura など…

○スクリプト体
手書きの筆記体で書かれたような高級感がある書体です。
レストランのメニューや、ブランド品などによく使われるフォントです。
○スラブセリフ体
セリフの角が四角になっている、力強くゴツっとした書体。
- Stag
- ITC Lubalin Graph など

○ラウンデッド体
丸ゴシックのように角が丸く、柔らかく優しい印象を与える書体。
- Arial Rounded
- Helvetica Rounded など
○その他、装飾的な書体
最後に文字をキレイに読ませるというよりも、ロゴやジャケットなどのアクセントを与えるのに効果的な書体です。
- MAGNESIUM
- American Typewriter
- STENCIL など…
WebサイトやWebデザインで注意したいフォントの豆知識と著作権
主なフォントの種類がわかったところで、これから様々なデザインを作っていく中で、
気をつけたほうがいいフォントの豆知識を紹介していきます。
- どのフォントが一番デザインに合うか見極めるトレーニング方法
- フリーフォントは商用利用していいか、確認する!
- Adobe TypeKitとGooglefontって何?
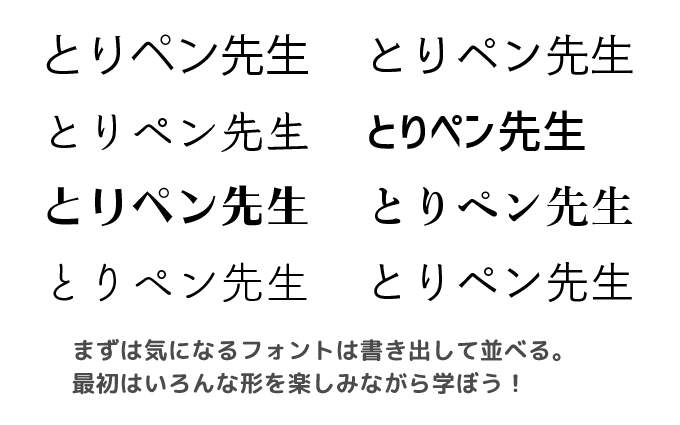
デザインに合わせたフォントを見つけ出す方法は、モノクロで並べて比較すること
フォントを学びたてのときに起こりがちなのは、どんなデザインにも特徴的なフォントを使ってしまったり、
商品のイメージや雰囲気に合わないフォントを選択してしまうことです。
フォントを選択するときは、最初からこれを使うと決めてかかるのではなく、
いくつか候補を選んで比較して見ることが大切です。
▽白と黒の画面で気になるフォントを並べてみよう。かなり印象が違うことがわかる。

フリーフォントを商用利用する場合は、必ず規約をチェックする
フリーフォントとは、一般企業や個人、団体などが制作したオリジナルのフォントのことです。
世の中にあるスタンダードな書体をベースに、近年様々なフリーフォントが登場しています。
中には、かなり特徴的な形のデザインをしているフォントも増えており、無料で提供されているものも多いことから、かなりの需要があります。
ですが、フリーフォントには「商用利用」できるものと、できないものがあります。
広告のバナーや販促物に使用する場合は、必ず事前に「商用利用」が可能かチェックする必要があります。
このあとで紹介するAdobeの「TypeKit」に登録されているフォントは、商用利用できます。
Adobeの「Typekit(タイプキット)」とGooglefontって何?
「AdobeCC」に登録している方が使える「Typekit」と「Googlefonts」について紹介します。
Webでfontを扱う際に必ずでてくる用語になるので、どんなものなのか簡単に理解していおきましょう。
○Adobeが提供している「Typekit(タイプキット)」について
「Typekit(タイプキット)」とは、AdobeCCの対象のプランに登録している方が使える、フォントのサブスクリプションサービスです。
和文・欧文ともにかなり多くのフォントが登録されているので、好きなものをダウンロードして使うことができます。
Typekit は、コンピューターに同期できるフォントや、Web サイトで使用できるフォントを提供するサブスクリプションサービスです。
出典:https://helpx.adobe.com/jp/typekit/using/what-is-typekit.html
○「Googlefont(グーグルフォント)について
「Googlefonts」とは、Googleが提供しているフォントのオープンソースサービスです。
Webサービスやサイトを作る際に、どの環境から見ても同じフォントで表示されるようにするには、このGooglefontsに登録されているフォントのソースコードをダウンロードすることができます。
Webデザインをしていると、必ずお世話になるサイトなので、ぜひ知っておきましょう。
まとめ:書体はそのデザインに合わせて最適なものを選ぶ
書体とフォントの基本的な用語や要素は整理できましたか?
書体一つでデザインの印象が大きく変わることもあるので、自分でフォントを決められる場合は、そのデザインや商品に合わせたフォントを選択しましょう。
最後にこの記事で学んだことをまとめます。
デザイン制作では、文字を調整したりデザインや目的に合わせたフォントを吟味することはとても大切です。
フォントの選び方次第で、デザインの良し悪しが決まってしまうこともあるので、たくさんのフォントを楽しみながら学んでいきましょう!
- 書体にはそれぞれ一定のルールで決められた特徴がある。
- フォントファミリーは、1つの書体を元にバリエーションを増やしたもの
- フォントに慣れるには、多くのフォントを並べて比較してみる
- 商用で使う場合、フリーフォントの扱いには気をつける。
 トリペン先生
トリペン先生
次回は、文字をバランスよく見せるための「カーニング」の調整方法について学んでいくぞ!