デザインは余白が命!初心者デザインから抜けるための勉強方法

 谷町くん
谷町くん
初心者っぽいデザインから抜け出せる方法はないかな?
 トリペン先生
トリペン先生
これが分かるようになれば、一気にデザイン感覚が成長できるぞ!
前回の記事でデザインを考える基礎となる「レイアウトの4つの基本」を学びました。
しかし、レイアウトの方法を学んだだけでは、
いまいちすっきりしない、納得できないデザインになってしまうことがでてくるでしょう。
この記事では、初心者っぽいデザインから抜け出すために必要な「余白」の考えかたと、
デザイン全体の完成度を上げるためのトレーニング方法を紹介します。
- 余白を意識して初心者っぽいデザインから抜け出す方法
- 余白を見ることで、全体と細部のバランスをとる方法
- 継続的にデザインのトレーニングを続ける挫折しない心構え
- 優れたデザインを集めるオススメツールを紹介
余白もレイアウトの一部。見せたい部分をより良くみせる
「余白」というと、言葉の印象から画面上の余分な空間と思われがちですが、
画面の余った部分と考えてはいけません。
余白と呼ばずに「ホワイトスペース」と言われるように、余白は余った部分ではなくデザイン上で必要な空間として考えることが大切です。
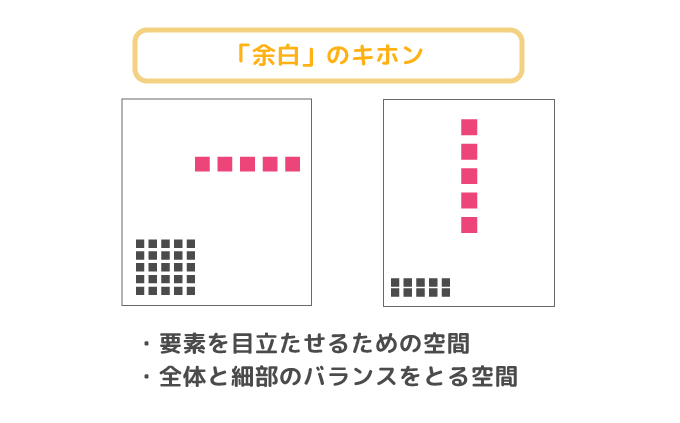
余白をより効果的に扱うには、「2つの考え方」を覚えておきましょう。

- 強調したい要素を目立たせるための空間
- 全体と細部のバランスを取るための空間
余白の扱い方でデザインの完成度は大きく左右します。
キャンパス上の限られた中で、必要な要素を組み込んで、目的を正しく伝えるために、
要素の並べ方以外にも、画面全体の印象を変える余白について学んでいきましょう。
余白を活かして要素を強調する。要素の優先度を考える
まず1つ目の考え方は、「目立たせたい要素を強調するために使う」です。
目立たせたい要素の周りに広く空間をとってレイアウトすることで、余白を活かして要素をより伝わりやすく・かつ目立つようにレイアウトすることができます。
▽コピーが目立つように十分な余白が取られている。
さらに、周辺の文章は対比するように小さく配置されている。

出典:http://www.ishiya.co.jp/ginza/
要素を目立たせるなら、文字や写真を大きくする・色をつけて目立つようにするという方法がありますが、
周りが整理・整頓されていなければ、その効果を発揮できなくなります。
また余白を十分に作ろうをすることで、
あまり重要でない要素を小さくする・配置する場所を見直すなど、
余白を考えることでデザイン全体に目を向けることができるようになります。
余白を見て細部と全体のバランスを考える
上記のように、どの要素が重要で何が重要でないのか、要素そのものから周りを見れるようになると、
全体と細部のバランスを「余白」から考えることができます。
▽全体としては要素が多いが、真ん中のコピー周辺はモチーフがなく自然に目が行く。

出典:AJINOMOTO https://www.ajinomoto.co.jp
もしも、コピーの周りに他の要素がもっと敷き詰められていたら、とても読みにくくなっていたでしょう。
また周りの要素は隣との余白を狭く取り、遠目にみると一つのまとまりとして感じられます。
このようなデザインでは、レイアウトの「揃える意識」だけでは、表現の幅を無意識に狭めてしまいます。
余白を意識して全体と細部のバランスに目を向けると、揃えた部分を崩す・それ以外の表現も考えられるようになりますね。
余白を意識したデザインレイアウトのトレーニング
余白をデザインの一部と考えるとしても、優れたデザインのトレースだけでは、
感覚を掴むのは難しいかもしれません。
その場合は、優れたデザインを参考にして、
「自分で1から組み立ててみる」というトレーニングをしてみるのが効果的です。
実際に手を動かして自分の目を鍛えながら、デザインの要素をひとつずつ丁寧に分析して見ましょう。
要素の優先度、何のために作るのか考える癖をつける
余白使って強調したい要素を目立たせるレイアウトを考えるには、
画面に配置する要素の優先度をあらかじめ決めておく必要があります。
またそのデザインを作ることで、何を伝えたいのかを考えると、自然と要素の優先度を判断できるようになるでしょう。
■要素の優先度とは?
例えば商品を紹介するバナーを作成するなら、
商品名や商品の写真、価格などを誰が見ても分かるように配置する必要があります。
▽例:ファッション系のバナー(商品メイン)

上記のデザインバナーは、ガウチョパンツの特集ページへ案内するためのバナーです。
商品を着用した爽やかな足元と商品名を中心に、2016年などの文言は背景にかなり馴染ませられています。
背景のイエローとガウチョパンツの色の対比も商品を目立たせる役目を果たしています。
▽例:ファッション系のセールバナー

一転してこちらは、季節のセール会場へ案内するバナーです。
画面ど真ん中、そして半分以上がセール情報のエリアとなり、洋服はそれを目立たせるように一部分だけを見せる構成になっています。
どちらもファッション系のサイトに掲載されるバナーですが、目的が違うため画面の作り方やメイン商品である洋服の見せ方が大きく違うことが分かります。
このようにして、制作する目的に合わせて、強調したい・一番伝えたい内容の優先度を考えていきましょう。
白と黒でデザインを考える。静かな余白の感じ方
自分で1からデザインのトレーニングをする際には、
まずは「白と黒のモノクロ状態」でデザインを考えてみましょう。
デザインのレイアウトだけに限らず、ロゴデザインやWebデザインを考える上でも、
よく使われる考えかたなので覚えてトレーニングで実践してみましょう。
■どうしてモノクロでデザインを考えるのか?
デザインの初期段階の設計を考えるうえで、
色や写真の力に頼らないで、自分の目と手を使ってトレーニングするには最も効果的だからです。

また、白と黒だけで考えにくい場合は、
明暗を足して「白・黒・灰色のグレースケールで考えてみる」のもいいでしょう。
これは、色彩のバランスを考えるにも効果的なトレーニングなので、ぜひ覚えておきましょう。
デザインを学ぶほど「見る自分」が先に成長していく。コツコツ続けること
デザインやレイアウトの基礎を学び、余白のとり方の練習を重ねるほどある問題が起きてきます。
それは実際に作品を作る自分よりも、作品を「見る自分」の方が先に成長してしまうことです。
作る自分の成長スピードは、多くの場合は後からついてくるため、途中で自分の成長のなさに挫折してしまい、そこで手を止めてしまうという問題が起きやすくなります。
「作る自分」の成長は遅れてやってきます。
基本を学んだばかりで初めて作るデザインは、自分の想像と実際の作品の完成度のギャップが大きく、多くのデザイナーが頭を抱える部分です。
ここで諦めずに、根気よく手を動かし続けることができれば、諦めてしまった人よりも進んだデザイナーに一歩近づけます!
「見る自分」を鍛えるには「Pinterest」がオススメ
作る自分の成長が遅くてもデザインを見る、分析することも忘れてはいけません。
每日新しいデザインや優れた作品に出会うことを続けるのも大切です。
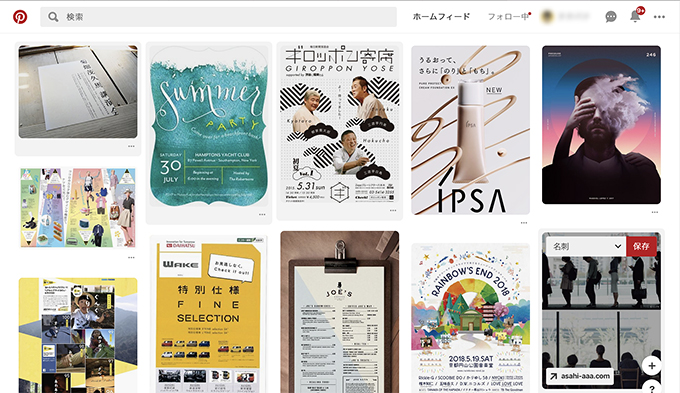
新しい旬の作品に出会うなら、「Pinterest(ピンタレスト)」がオススメです。
デザインだけではなく、様々なジャンルの素敵な制作物を延々と見ることができ、自分の気に入った作品はお気に入り登録することもできます。
アカウントを作れば自分の作品を投稿することもできるので、
ぜひデザインのトレーニングのお供に使ってみてはどうでしょうか?
まとめ:余白を考えるとデザインの全体がよくなっていく。日々のトレーニングを大切に。
最後にこの記事の内容をまとめます。
たくさんの優れたデザインを見て、手を動かしながらデザインを組み立てる練習をしていきましょう!
- 余白は目立たせたい要素を強調するための空間と考える
- 余白を見ながら全体と細部のバランスを確かめる
- デザインの目的から要素の優先度を考える
- つくる自分の成長は遅れてやってくる
- Pinterestでスキマ時間に優れたデザインの集めよう!
 トリペン先生
トリペン先生
次回は、文字の扱い方について学んでいこう!