初心者デザイナー向け「文字組み」の基本と気をつけたいポイントを解説!

 たにまちくくん
たにまちくくん
そういえば、文章をデザインに使うときに注意することはないのかな?
 トリペン先生
トリペン先生
ここまで分かれば、大したもんだ!
フォントや文字そのものの知識が分かったら、最後に文章を扱うときに注意したいポイントをまとめます。
リーフレットや名刺、Webサイトのデザインでは、ある程度まとまった文章をデザイン内に組み込むこともあります。文章を最後まで読んでもらうためにも、細部にまで気を使えるデザイナーになりましょう!
- 人が読みやすいと感じる文字サイズと行間の関係がわかる
- 読んでいる途中に離脱されない、行長とテキストボックスの作り方
- 文章の記号が行頭にこないようにする設定方法がわかる
- Webデザインの可変幅で気をつける文章の注意点がわかる
基本の組み方と考えかた
文章の組み方を学ぶべきタイミングは、長めの文章を決められたスペースの中で配置しなければならないデザインをするときです。ポスターやリーフレット、Webデザインなどでは、実はこの知識を学んでおくと役立つと思います。
文字組の活版印刷の活版が元になっています。
illustratorなどの文字パネルに「文字組み機能」がついているので、あまり学習しなくても、ある程度は読みやすく整った状態で文章を配置することができます。
ですが、よりデザインの意図や全体の調子を合わせるために、自分でも知識をつけておきましょう。
○文字組を始める前に確認する4ポイント
- 文章の量はどれくらいか?
- 文章の流し込みに使えるスペースはどれくらいか?
- 縦組みにするか、横組みにするか
- 文章を入れることを考えたデザインレイアウトになっているか?
自分でデザインレイアウトも文章も用意できる場合は楽ですが、
場合によっては、先にデザインを作る必要があったり、文章量が多い場合などがあります。
デザインに文章を初めから入れることが分かっているときは、上記の4点を意識しておきましょう。
基本のテキストのボックスを作る。揃え方は3パターン
文章を配置する部分は、あらかじめ四角またはわかるようにスペースを作っておきましょう。
一般的には四角のテキストボックスを作っておき、そこに決められた文章を流し込みます。
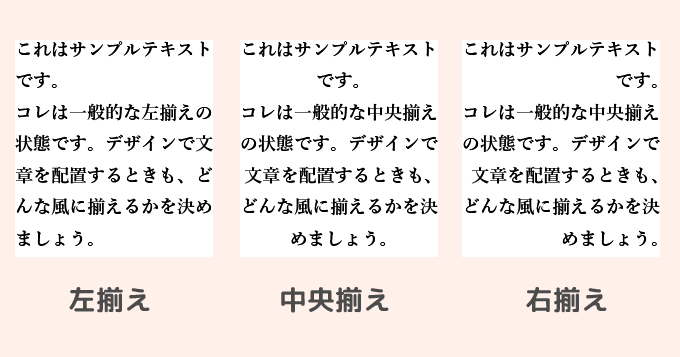
○基本の揃え方は「右揃え・中央揃え・左揃え」

レイアウトと同じように、文章も基本的な揃え方は「右揃え・中央揃え・左揃え」の3パターンになります。
一般的には、横組みの場合は右揃え、縦組みの場合は左上から揃えていくのが一般的です。
illustratorなどの「文字組み機能」を使って、テキストエリアボックスを作り、文章を流し込みましょう。
それから、文章を全体デザインレイアウトに合わせて調整していきましょう。
「横書き」と「縦書き」を覚える。文章が多い場合は「段組み」
デザインのレイアウトによっては、文章を縦に配置する場合と横に配置する両方の場合があると思います。
Webサイトのデザインやデジタル系のバナーだと、横に文章を揃えることが多いですが、ポスターやリーフレットなどの印刷物の場合はその限りではありません。
制作物と文章量によって、どちらの方が読みやすい構成が作れるか意識しながら、文章の向きは決定しましょう。
▽書籍のデザインなどには段組が分かりやすい。これも文章を読みやすく構成するテクニック。

出典:https://magazineworld.jp/brutus/brutus-838/
文字を読む順番・流れに注意する
デザイン性に気を取られて意外と見落としてしまうのは、文章を読むときの視線の流れです。
一般的に横書きのときは、左上から右へ読んできます。
縦書きのときは、右上から左へ読んでいきます。
稀に縦書きと横書きが混同したレイアウトの場合、配置によっては読みにくい上にわかりにくい構成になってしまうので、意図的にしない限り基本的に文章の向きは統一しておいたほうが無難です。
▽意図的に縦書きと横書きが混在している構成。

出典:https://www.akaoni.org
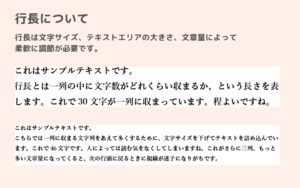
「文字サイズ」「行間」と「行長」を確認しよう。読みやすさに大きく影響。
テキストエリアボックスを作り文章を入れ込んだ後に必ず、「行間」と「行長」、そして「文字サイズ」のバランスを確認しましょう。
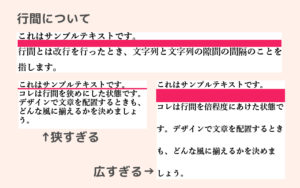
行間:文字列と文字列の隙間の感覚のこと
行長:文字列の長さ。1列に最大で文字入れたときの長さ
文章の読みやすさで特に注意してほしいのが、「文字サイズと行間のバランス」です。
カーニングのときに学んだように、文字は打ちっぱなしでは読みにくかったりバランスが実は撮れていなかったりします。
○文字サイズの単位は(pt)、Webと印刷での大きさの差に注意。
illustratorなどの文字パネルでは、文字のサイズは「ポイント(pt)」で表されます。
1ptの大きさは「1pt=約0,3mm」です。
印刷物なら6〜7ポイント、WEB媒体なら12〜15ポイントが読みやすい文字サイズの最低ラインです。
一般的な指標ではありますが、この常識を知っているのと知らないのでは、見直すポイントが変わってきます。
行間は、文字サイズに合わせて設定する。約0.5〜0.7くらいが妥当
行間を設定する際は、文字パネルの自動設定などではやや広めにとられていることが多いです。
手動で調整を入れることがほとんどなので、必ず確認しておきましょう。

一般的に文字サイズに対して150%〜175%に設定しておくと、自然と読みやすい行間になると言われています。テキストボックスの大きさや全体のデザインを見てチェックしましょう。「行送り」ともいいます。
例:文字サイズ「10ポイント」なら、行間は「17.5」に設定する。
行間と文字サイズ、そして行長に関しては、全体を見て決めていくことがほとんどです。一般的な指標はあっても、デザインをする度に自分で調整をしていかなければいけません。
行長を見直す理由:人が一列で読める文字数は限界がある
こちらは少し余談ですが、A4サイズ紙に横書きのレポートを書く場合があったとしましょう。
この場合、人が1列で読み切れる文字量は、約25〜35文字前後が限界です。
それ以上長くなると、次の列に降りた特どこを読んでいたかわからなくなる、1文が長くなりすぎて、読みにくいなどの問題が起こりやすくなってきます。

縦書きの場合も同様に、40文字前後が限界に近い数値と言えます。
しかし、これは文字サイズや行間によってもっと読みやすく調整することができます。
参考程度に知っておきましょう。
さらに文章を読みやすくするテクニックと小ワザ。文字の細部まで気を配る
大まかに文章をデザインに配置するときに注意するポイントがわかったでしょうか?
次は文章をレイアウトとして配置するときに、読みやすくするテクニックや小ワザを簡単ですが紹介します。
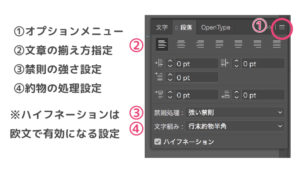
まず各ソフトの文字パネルで、文字組に使用する部分をみておきましょう。
画像はillustratorの文字パネルを参考にしています。
文章の「揃え方」を調整するには、「段落タブ」を開きます。
行間などを調整するときは「文字タブ」から設定をしていきます。
ここで文章全体の揃え方やインデント設定などを行なうことができます。
行間を部分的に編集することもできますが、操作や全体の調整が難しくなる場合は、文章と特徴的なタイトル、見出し文は個別にパーツを作ったほうが良いでしょう。
文章の「禁則設定(きんそくせってい)」を見直してみよう!
すでに初期設定で設定されていることが多いですが、文末の「。」や文章中の記号が行の頭に来ないように設定する
「禁則処理」の設定を簡単に知っておきましょう。
文章の「、」や「。」などの約物(やくもの)が行の頭や改行前に収まるように処理すること。
文中の約物の扱いかたも指定できます。
主な設定方法は「段落タブ」を選択して、パネルメニューから「オプション表示」を有効にします。
特にこだわりがない場合は、以下のように設定しておけばいいでしょう。
※ハイフネーションは欧文の列の見た目を整える設定です。

Webデザインは幅が可変するため、文章の改行をどうするかがポイント。
Webデザインでサイトのレイアウトなどを考えるときに、問題になってくるのはWebサイトを見る媒体によって、全体の横幅などが変わってしまうことにあります。
つまり多少の横幅の変化が起きても文章が読みにくくならないように、想定して文章のレイアウトを考える必要があります。
★Webデザインで文章やテキストのレイアウトを考える注意点
- 文字サイズやmarginなどで、大体の文字幅を考えておく
- 改行タグを多く入れすぎない。一文を長くしすぎない。
- スマホとPCで文字サイズや行間の見え方が変わるから確認をすること
Webデザインで文章をどのように読みやすく見せるかは、デザインとコーディングの双方でフォローしていく部分が多いので、Webデザインをしている方はぜひ注意してみてください。
まとめ:文字の細部まで気配りができるデザイナーになろう
デザインを学び始めたうちは、あまり練習する機会が少ない文章を伴ったデザインで気をつけたいポイントをまとめてきました。
関わるデザインのお仕事によってはすぐには使わない知識かもしれませんが、文章を上手に扱う方法を知っているだけでも、自分が挑戦できる案件の幅が広がりますので、ぜひ覚えてみてくださいね。
それでは、最後のまとめといきましょう。
- 文章の揃え方も基本はレイアウトと同じ3パターン
- 原則として、縦書きと横書きは混同させない
- 文字サイズと行間、行長のバランスを必ず確認する
- 文章がうまく揃わないときは「禁則処理」の設定を見なす