デザイナーも知っておくべき!写真の効果的な使い方と著作権を紹介!

 たにまちくん
たにまちくん
ネットで見つけた写真をそのまま配置して……
 トリペン先生
トリペン先生
写真はただ配置するだけじゃ駄目だ。写真そのものにもデザインを良くする秘密があるんだ!
「写真」はポスターやWebデザインのどんな媒体においても存在感を発揮し、大きく印象を左右する重要なモチーフです。
クオリティの高い写真を使うだけで、見た目の印象がグッと良くなるため、どんな用途のデザインにも広く使われます。
この記事では、意外と簡単そうで見落としがちな「写真を扱うときに気をつけたいポイント」を紹介しています。写真にはデザインの全てが詰まっているともいわれます。ぜひ写真について学んでいきましょう。
- 写真の構図やバランスのとり方がわかる
- デザインで写真を使うときの王道パターンがわかる
- よく使われる写真の加工方法がわかる
- 初心者が気をつけたい写真に関する権利について知れる
写真を効果的につかう大事な3つのポイント
写真はその撮影されて切り取られた画面そのものが、ひとつの「デザイン」として完成されたものと考えましょう。
写真というものは撮影者・カメラマンによって、その被写体が一番魅力的にそしてバランスよく見える構図や角度を調整して撮影されています。
つまり写真をデザインに組み込むときは、すでにデザインされたものを、別のデザインを組み合わせると言っても過言ではありません。
写真をデザインの中で効果的に扱うには、最低でも以下の3点を意識してみてください。
- 写真の構図・方向性を意識する
- 写真の人物の視線やポーズを意識する
- デザイン全体に合わせて写真を加工する
写真の構図を意識する
先ほど写真には、撮影者が構図やバランスを考えて撮影しているといいました。
写真に撮影されているモチーフや人物、建物などの構図がデザインにはめ込んだ時に、違和感がないように配置しましょう。
▽写真の主役となるモチーフは、真正面ではなく少しずらして配置すると自然なバランスになる。
 出展:https://pixabay.com
出展:https://pixabay.com
この写真は何が「主役・メイン」として撮影されているでしょうか。
写真の中でどのモチーフや部分が、「一番見せたい部分」として扱われているのか確認しましょう。
デザインに使用するときは、写真の意図を無視せずに、主役を殺さないようにモチーフの配置を考えましょう。
▽風景や景色、静物写真では、画面の流れや空間を意識
 出展:https://pixabay.com
出展:https://pixabay.com
「要素を揃える」の部分で、モチーフを揃えると見えないラインを感じられるようになりましたね。
写真の構図も同じで、写真内のモチーフや建造物などの並びから、見えないライン・方向性を感じることができます。
この方向性に、人は自然と目を奪われてしまいます。
文字やその他のモチーフを配置するときは、この方向性・流れにも注意してみましょう。
写真に写っている人物の視線を意識する
人物が写っている写真がもっとも特徴的な部分は「被写体の人物の表情や視線」です。
写っている人物の表情やポーズで、デザインの意図やデザインを通して伝えたいことが明確に表現できます。人物の写真はフリー素材でも数多くあるので、使いやすい写真の種類ではありますが人物は柔軟な動きや視線誘導などの複数の効果をつくることもできるので、デザインで使用する場合はしっかり構図やバランスを考えて使用しましょう。
▽写真の人物の視線の先を見てしまう不思議
 出展:https://pocarisweat.jp
出展:https://pocarisweat.jp
例えば右を向いた女性の写真がポスターやサイトのTOPに使われていた場合、
多くの人が無意識に女性の視線の先にある右側のモチーフや文字を見てしまいます。
人は目の動きには敏感ですので、写真の人物の視線の先に見て欲しいモチーフを配置することで、自然に目に留めてもらいやすくなります。
また正面を向いて見ている人に視線を向いている場合は、信頼性や固い意志・主張が強い、などのメッセージ性を伝えることもできます。
人の目に止まりやすい人物は「赤ん坊」と「女性」
無意識に人が目を止めてしまう人物には実は長年の統計による傾向があります。
「赤ん坊」や「女性」の写真は、男性や老人などの写真よりも視線に止まりやすく、デザインやWebサイトのTOP画像に使われる傾向があります。
▽女性や赤ん坊の写真は目に止まりやすく見てもらいやすい
 出展:https://pixabay.com
出展:https://pixabay.com
デザインに合うように写真を加工する
撮った写真、提供された写真がそのままデザインに使えるというのは、あまりないことでしょう。
デザインと同じように、配置するスペースや全体のカラーバランスに合わせて「加工・補正」が必要な場合がほとんどです。
デザインの配置では「illustrator」を使用する方が多いですが、写真の加工には「Photoshop」を使いましょう。
普段から写真に慣れ親しんでいる方は「Lightroom」を使用している方も多いかもしれません。
- 写真全体のコントラストやトーンを調整する
- 配置するスペースに合わせてトリミングする
- 背景をぼかす、ゴミ取りをする
- 商品画像などは背景を切り取り加工する
写真の加工はこだわり始めるとかなり大変な部分ですが、写真をメインにするデザインの場合は、加工がとても重要な工程になるのでここでは簡単に理解しておきましょう。
写真の使い方・知っておきたい加工方法
次は具体的に写真をデザインで活用していくには、
どのような方法があるのか、基本的な方法を見ていきましょう。
基本を覚えたら、デザインで伝えたいことや意図に合わせて柔軟な発想で写真を効果的に使ってみましょう。
- 写真を全面に使う
- 決められたスペースに使用する
- 写真のモチーフだけを取り出し、イラストのように使用する
- イメージを伝えるために使う
写真の使い方を柔軟に学ぶなら、「Pinterest」もいいですが、百貨店やショッピングモールで配布されているショッピングカタログなどがオススメです。
写真とデザインが豊富に使われており、さらに大きな店舗の広告やカタログは経験豊富なデザイナーが手がけていることが多いので、参考になる部分が多いでしょう。
写真を全面的に余白を作らずに使う
写真がデザインの中心にくる場合、余白を使わずに写真を全面的に使う方法が一般的です。
一般的すぎてあまり意識して見ていないことが追いですが、写真を裁ち落とし部分まで配置するので、写真そのものの構図・構成が重要です。
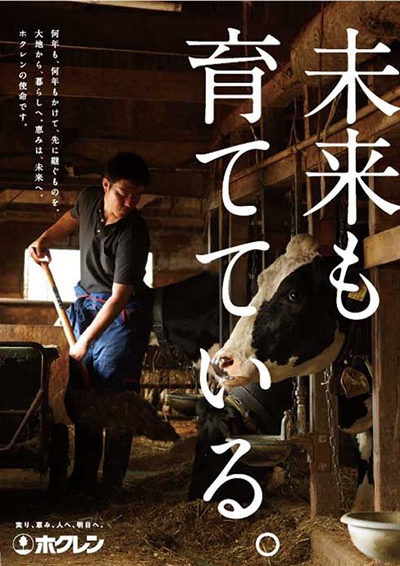
▽写真を全面に使い、構図を活かしたレイアウト
 出展:https://www.hokuren.or.jp/kouho/cm/poster/
出展:https://www.hokuren.or.jp/kouho/cm/poster/
この場合は、文字やタイトルなどのモチーフは写真の主役を損ねないように配置するのがポイントです。
写真を部分的に、指定されたスペースで使用する。
雑誌やパンフレット、Webデザインなどには決められたスペースに写真を配置することも多いでしょう。
この場合も、写真が全体の何割のスペースを占めているか、また写真をどのような用途で使うのかをはっきり決めておきましょう。
▽写真をメインにしている。部分的に裁ち落とし線まで使う
 出展:http://www.kayokosato.com/wordpress/?cat=6
出展:http://www.kayokosato.com/wordpress/?cat=6
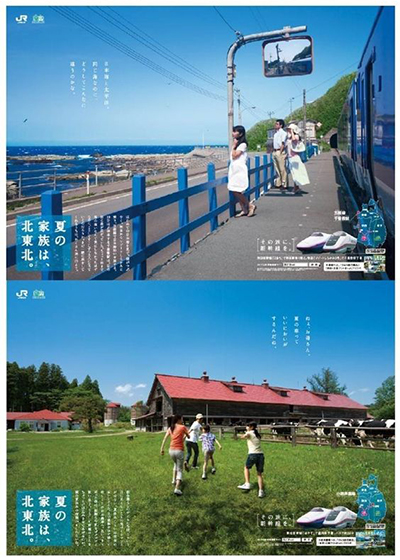
▽複数の写真をイメージや様子を伝える要素として使っている。
 出展:http://www.eniwa-youchien.com/panf.html
出展:http://www.eniwa-youchien.com/panf.html
写真の魅せ方や全体の割合によって与える印象がかなり違うことが分かります。
商品一覧や内容の補足として使う
商品バナーやECサイト、販促系に使うバナーやチラシなどでは、写真をイラストのように使う場合もあるでしょう。
このときは、写真から商品部分を切り取ることでアイコン素材のような使い方をする場合があります。このときは、各商品画像のトーン、見え方、大きさなどを揃えることが重要です。
▽商品パンフレットなどでは、写真がイラストのように使用されている
 出展:https://www.fujipan.co.jp/product/latest/
出展:https://www.fujipan.co.jp/product/latest/
また自分で写真から商品を切り取る必要がある場合は、Photoshopの切り取りや選択範囲などの便利な機能を上手に使いましょう。商品撮影から自分でやる場合は、あとで切り取りやすいように背景を白にする、なるべく撮影環境を整えることを意識しましょう。
イメージを重視して使う
写真を背景として、または商品やデザインのイメージとして使用する場合は、その写真を見た人にどんなイメージを与えたいのか、どんな印象を与えたいのかをしっかり意識するようにしましょう。
イメージや雰囲気を優先した写真は、デザイナーがしっかり意図を持って使用しないと曖昧な印象を見た人に与えてしまう恐れがあります。
また、実在する場所や観光地などの写真を加工する場合は、現実の印象から離れすぎないようにすることも重要です。
広告ではとてもキレイだったのに実際はぜんぜん違った、と思われると信頼性を損ねる可能性があるからです。
▽観光風景や商品画像などは特に注意が必要です。
 出展:http://www.nihon-kankou.or.jp/home/
出展:http://www.nihon-kankou.or.jp/home/
観光地や商品をより良く見せたいと思いすぎると陥ってしまう、過度な加工には注意したい。
写真を使うときの注意点、肖像賢や著作権に注意しよう!
写真の使い方の方法が分かったら、最後に写真に関する著作権や気をつけたほうがいい権利について整理しておきましょう。
守っていないといきなり役所から通達が来る、というものではありませんが、何らかのトラブルが発生する原因になりやすい部分なので、意識して確認するようにしましょう。
○写真そのものの権利と写っている人物・商材の権利
- 写真そのものの著作権。著作権保護法によって定義されている権利
- モデルなどの写っている人物の肖像権。芸能人や著名人が写っている場合は特に注意する。
- 写真に移されている商品やロゴの著作権。登録商標されている商品名、ロゴなどの権利。
特にその写真を使って、商品のパッケージをつくる、金銭の取引が発生する商材を扱っているパンフレットやWebサイトでの仕様の場合は、慎重に調べたほうがいいでしょう。特に商品パッケージに使う場合は「商用利用」が可能かどうかなどにも注意が必要です。
フリー素材の使用範囲に注意!なんでも使っていいわけじゃない
 出展:https://www.pakutaso.com
出展:https://www.pakutaso.com
「写真AC」や「ぱくたそ」など、フリーで使用できる写真素材サイトを、みなさん一度は使ったことがあると思います。
フリー素材サイトでは、ほとんどの素材が自由に使用することができてとても便利ですが、上記のような金銭が発生する商品パッケージなどへの利用は必ず規約を確認しておきましょう。
近年よく目にするようになった「ロイヤリティフリー」といわれる写真や素材も、使用できる範囲が限られていることもあり、なんにでも使っていいという言葉ではないようです。このあたりも、写真やフリー素材を使用する前にぜひ知っていおいてくださいね。
まとめ:写真はデザインに欠かせない要素。意味を持って使うこと。
デザインに写真を組み込むときに気をつけたいポイントを紹介していきました。
写真を配置するだけで、なんとなくデザインが完成した気分になりがちですが、複数の要素を組み合わせると意外とバランスが取れなかったり、扱いが難しかったりする特殊な要素です。
ぜひデザイナーこそ写真を上手に使って、幅広いデザインを手がけてみてください。最後にこの記事の内容をまとめます。
- 写真を効果的に扱うには写真の構図やデザインを意識する
- 写真に写った人物の視線の先は注目されやすい
- デザインや意図に合わせて写真を加工・補正することが大切
- 写真の権利に気をつけよう。特に商用利用でフリー写真は避けよう