Webデザインにおすすめ!読みやすい定番フォント

Webデザインの勉強を始めたばかりの人や、制作現場に就いたばかりの人からは、大量にあるフォントの中から「何を選べば良いのかいまいちよくわからない」という声を聞きます。
しかし、文字の割合が多いWebサイトでは、可読性や視認性の高さがフォント選びでは大変重要です。そのため、使われるフォントは実は定番化されているのです。
この記事では、Webデザインの現場で実際によく使用されている、読みやすい定番フォントと、その入手方法や特徴を紹介します。
 トリペン先生
トリペン先生
- 文字の割合が多いWebサイトでの、フォントの選び方や注意点
- Webデザインの現場でよく使用されている読みやすい定番フォント
- フォントの入手方法や特徴
ゴシック体フォント
線の太さがほぼ均一で、遠くからでもよく見えて目立つため、紙媒体では印刷物のタイトルや看板によく使用されてます。長文となると、紙媒体では可読性が下がり不向きです。
一方、Webデザインでは、タイトルや見出しだけでなく、本文までゴシック体が多く使われます。理由は、画面(ディスプレイ)上で文字が潰れにくく鮮明に表示できるため、可読性や視認性が非常に高いからです。
ただし、ゴシック体は、親しみやすさやカジュアルな印象を与えるため、高級感やフォーマルな印象を出したい時には、不向きとなる場合があるので注意しましょう。
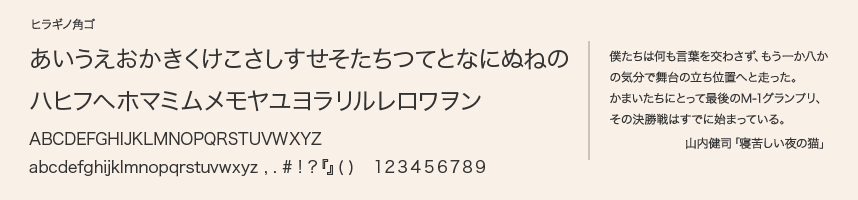
ヒラギノ角ゴ

| Mac | 標準搭載 |
| Windows | MORISAWA PASSPORTを契約(年額 54,780円) https://www.morisawa.co.jp/products/fonts/passport/ Amazonで購入(OpenType ヒラギノ基本6書体セット36,850円~) https://www.amazon.co.jp/SCREEN-GP-OpenType-%E3%83%92%E3%83%A9%E3%82%AE%E3%83%8E%E5%9F%BA%E6%9C%AC6%E6%9B%B8%E4%BD%93%E3%82%BB%E3%83%83%E3%83%88-%E3%83%80%E3%82%A6%E3%83%B3%E3%83%AD%E3%83%BC%E3%83%89/dp/B01BBTCQH8 |
【特徴】
・ウエイト豊富(10種類)で見出しから本文まで使いやすい
・Web以外でも書籍やCMなど多くの場面で使用されている
・Macで使用頻度が高い
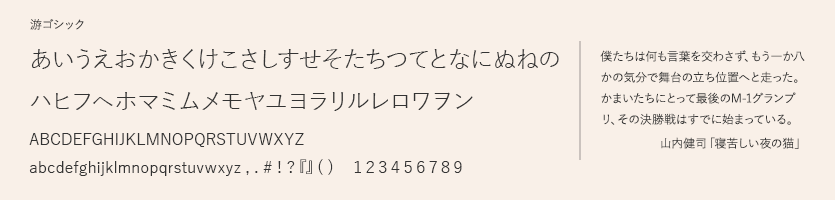
游ゴシック

| Mac | 標準搭載 |
| Windows | 標準搭載 |
【特徴】
・Mac/Windows両方で同じ見え方の表現が可能
・ヒラギノ角ゴと比べるとやや小さめで、ゆとりがあることで長文でも読みやすいように設計されている
・迷ったらこれで問題ないでしょう
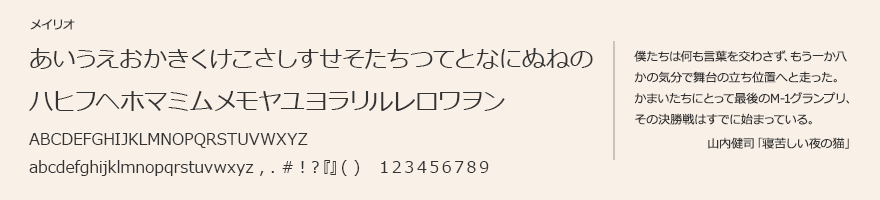
メイリオ

| Mac | フォント販売サイトで購入 https://www.fonts.com/ja/font/microsoft-corporation/meiryo |
| Windows | 標準搭載 |
【特徴】
・ヒラギノ角ゴや游ゴシックよりも丸みがあって柔らかい印象
・「明瞭」が由来となっていて画面上・印刷物どちらでも視認性が高い
・Windowsで使用頻度が高い
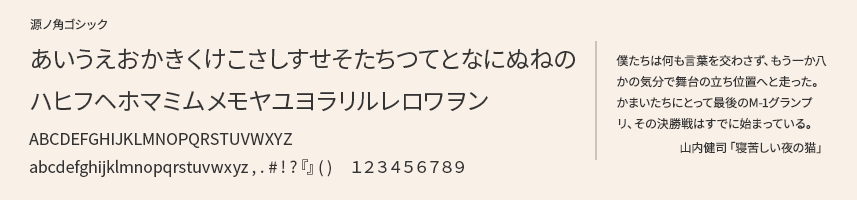
源ノ角ゴシック(Noto Sans)

| Mac | Google Fonts https://fonts.google.com/noto/specimen/Noto+Sans+JP |
| Windows | Google Fonts https://fonts.google.com/noto/specimen/Noto+Sans+JP |
【特徴】
・Webフォントの定番
・Google Fontsで無料で使用できて、どのデバイスでも同じ表現が可能
・ウエイト豊富(7種類)で見出しから本文まで使いやすい
明朝体フォント
縦線よりも横線が細く、長い文章を疲れずに読むことができるため、新聞や小説などに適しています。この細さがあることで読みやすくなっているため、太さを出すと可読性が下がりますので気をつけましょう。
Webでは、解像度によって画面(ディスプレイ)上で細い横線がかすれてしまうため、視認性が下がってしまう場合があります。そのため、Webでは長文の場合でも、ゴシック体を使用する傾向が高いですね。
明朝体をWebで使用する時は、高級感や上品なデザインをする時に使用しています。
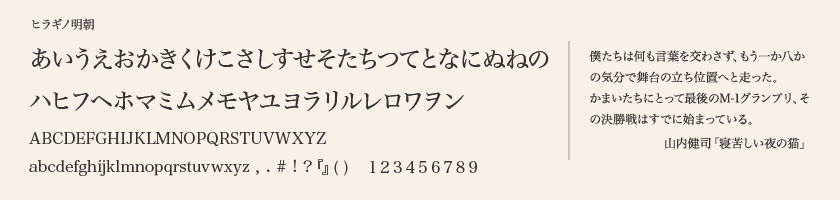
ヒラギノ明朝

| Mac | 標準搭載 |
| Windows | MORISAWA PASSPORTを契約(年額 54,780円) https://www.morisawa.co.jp/products/fonts/passport/ Amazonで購入(OpenType ヒラギノ基本6書体セット36,850円~) https://www.amazon.co.jp/SCREEN-GP-OpenType-%E3%83%92%E3%83%A9%E3%82%AE%E3%83%8E%E5%9F%BA%E6%9C%AC6%E6%9B%B8%E4%BD%93%E3%82%BB%E3%83%83%E3%83%88-%E3%83%80%E3%82%A6%E3%83%B3%E3%83%AD%E3%83%BC%E3%83%89/dp/B01BBTCQH8 |
【特徴】
・ウエイト豊富(7種類)で見出しから本文まで使いやすい
・雑誌やパンフレット用に開発されたフォントで、紙媒体でよく使われている
・Macで使用頻度が高い
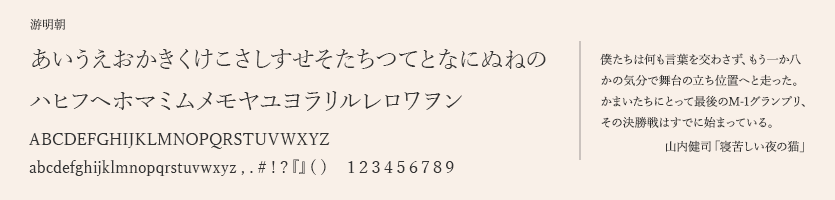
游明朝

| Mac | 標準搭載 |
| Windows | 標準搭載 |
【特徴】
・Mac/Windows両方で同じ見え方の表現が可能
・ヒラギノ明朝と比べるとやや小さめ
・迷ったらこれで問題ないでしょう
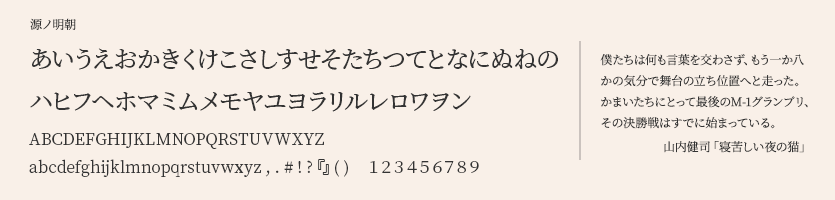
源ノ明朝(Noto Serif)

| Mac | Google Fonts https://fonts.google.com/noto/specimen/Noto+Sans+JP |
| Windows | Google Fonts https://fonts.google.com/noto/specimen/Noto+Sans+JP |
【特徴】
・Webフォントの定番
・Google Fontsで無料で使用できて、どのデバイスでも同じ表現が可能
・ウエイト豊富(7種類)で見出しから本文まで使いやすい
サンセリフ体
線の太さがほぼ均一で、画面(ディスプレイ)上で文字が潰れにくく鮮明に表示できるため、Webでの可読性が高くよく使用されています。日本語でいうゴシック体に値しますね。
ただゴシック体とは異なり、サンセリフ体の持つ力強さや真面目な雰囲気は、フォーマルな印象や高級感を出したい時にも、比較的使用することができます。
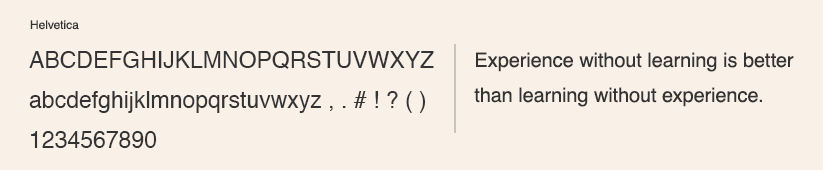
Helvetica(ヘルベチカ)

| Mac | 標準搭載 |
| Windows | フォント販売サイトで購入 https://designpocket.jp/static/font/helvetica/default.aspx |
【特徴】
・癖がなく汎用性に優れており、Web紙媒体問わず世界中で使われる
・Macで使用頻度が高い
・イタリック体(斜体)に対応
Arial(アライアル、アリアル、エリアル等)

| Mac | 標準搭載 |
| Windows | 標準搭載 |
【特徴】
・Mac/Windows両方で同じ見え方の表現が可能
・Helveticaに似ている
・Windowsで使用頻度が高い
・イタリック体(斜体)に対応
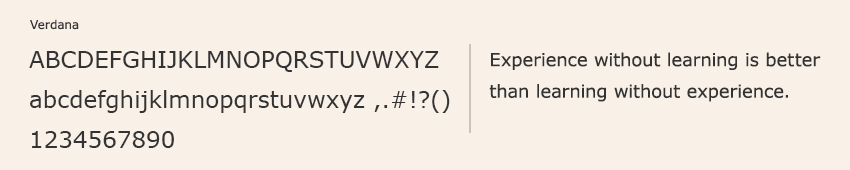
Verdana(ヴァーダナ)

| Mac | 標準搭載 |
| Windows | 標準搭載 |
【特徴】
・Mac/Windows両方で同じ見え方の表現が可能
・HelveticaやArialと数字の雰囲気が異なる
・パソコンで表示するために設計されたフォントで、画面上でも小さい文字が読みやすい
・イタリック体(斜体)に対応
セリフ体
縦線よりも横線が細く、長文が読みやすいため新聞や文献などで使用されてます。太字にすると可読性が落ちるため気を付けましょう。
明朝体と同じく、Webでは、解像度によって画面(ディスプレイ)上で細い横線がかすれて見えてしまうため、長文の場合でもサンセリフ体を使用する傾向が高めですね。
セリフ体は、よりクラシカルな印象や格調高いイメージを出したい時などに使います。
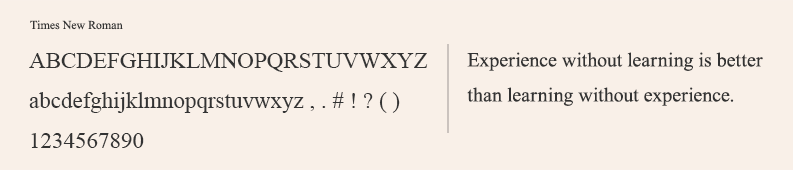
Times New Roman (タイムズ・ニュー・ローマン)

| Mac | 標準搭載 |
| Windows | 標準搭載 |
【特徴】
・Mac/Windows両方で同じ見え方の表現が可能
・新聞で有名なフォントで、英語文献にもよく使用される
・イタリック体(斜体)に対応
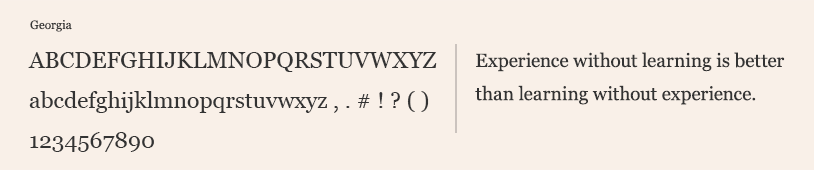
Georgia(ジョージア)

| Mac | 標準搭載 |
| Windows | 標準搭載 |
【特徴】
・Mac/Windows両方で同じ見え方の表現が可能
・数字が特徴的
・元々パソコン用に作られたもので、低解像度の画面上でも鮮明に表示される
・イタリック体(斜体)に対応
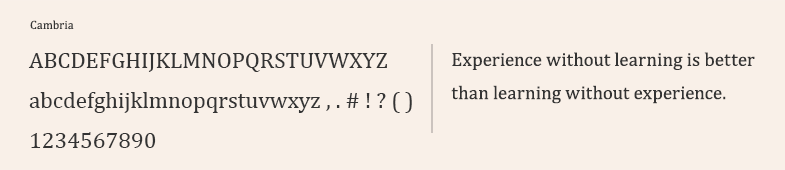
Cambria(カンブリア)

| Mac | フォント販売サイトで購入 https://www.fonts.com/ja/font/microsoft-corporation/cambria |
| Windows | 標準搭載 |
【特徴】
・パソコンで美しく表示するようデザインされたフォントで、小さいサイズでも明瞭で読みやすい
・セリフ(文字の先端の小さな飾り)がやや小さめなため、セリフ体の中では太字にしても読みやすいフォント
・Windowsで使用頻度が高い
・イタリック体(斜体)に対応
ユニバーサルデザイン(UD)フォントについて紹介
近年さまざまな分野で広がっている、ユニバーサルデザイン(UD)フォントについても少しご紹介します。
ユニバーサルデザインとは、年齢、性別、国籍、能力、身体の状況に関わらず全ての人が利用できることを考えてデザインをしようとする考え方です。
このユニバーサルデザインに基づき開発されているフォントを、ユニバーサルデザイン(UD)フォントと呼びます。
まだ無料で使えるものは少なく、ほぼ有料のWebフォントですが、誰にとっても読みやすいことはもちろん、遠くからも見えやすいことから、道路の標識や看板などに使われています。
また、小さい文字でも読みやすいため、教科書や辞典、役所のホームページなど、さまざまな媒体で使われています。
今後、文字量の多いページやより読みやすさを重視するページをデザインする時は、導入を検討する機会があるかもしれませんね。
▼以下が参考リンクです。
https://www.morisawa.co.jp/fonts/udfont/
【取扱いUDフォント】
UD新ゴ、UDデジタル教科書体、TBUD丸ゴシックなど
https://www.iwatafont.co.jp/ud/index.html
【取扱いUDフォント】
イワタUDゴシック、イワタUD明朝、イワタUD新聞明朝など
まとめ
Webでは、どんな媒体から見ても読みやすいこと、デザインが崩れないことが重要です。
そのため、MacでもWindowsでも使える定番フォントは、最初にWebデザインを考える上では欠かせません。また、個性的なフォントを探したり、膨大な種類の中からどのフォントを使うか迷って探す必要はあまり無いのです。
 トリペン先生
トリペン先生
- Webデザインのフォント選びでは、読みやすさが重要
- タイトルから本文まで、日本語はゴシック体、欧文はサンセリフ体を使用することが多い
- 明朝体やセリフ体は、高級感や上品なデザインの時に使用することが多いが、太字にすると読みにくくなるため要注意
- ユニバーサルデザイン(UD)フォントの存在を知っておこう