Webデザイナーの転職理由とは?仕事内容や転職のコツを知って転職後をイメージしよう

コロナの影響で仕事が減ったり、在宅ワークの需要が高まっていることから、近年はWebデザイナーに興味を持つ人が増えてきています。
でもいきなり新しい業界に飛び込んだり、新しいスキルを仕事にできるかどうか、情報を調べても不安になりますよね。
今回は、Webデザイナーの仕事内容や転職理由+転職を成功させるためのヒントを紹介します。
興味を持つ人は多いけど、実際に勉強して、転職しようと思えるかどうかは、また別の話な気がしますね…
その通りです。そのため、記事の後半では、CF受講生に聞いた「Webデザインの勉強を始めた理由」「勉強を終えた後の感想」などを紹介します。
記事を読み終えた後に、自分がWebデザイナーに転職するイメージを持ってもらえたらと思っています。
Webデザイナーに興味を持っている段階の人にとっては、一番自分に近い存在の人の感想が聞けるから、イメージがしやすくなりそうです!
この記事でわかること
①Webデザイナーのリアルな仕事内容
②Webデザイナーとして長く活躍するために求められるスキル
③転職理由+転職を成功させるためのヒント
Webデザイナーの仕事内容を紹介
Webデザイナーの仕事内容は、自社やクライアントの要望に沿ったWebサイトのデザイン・制作を行うことです。
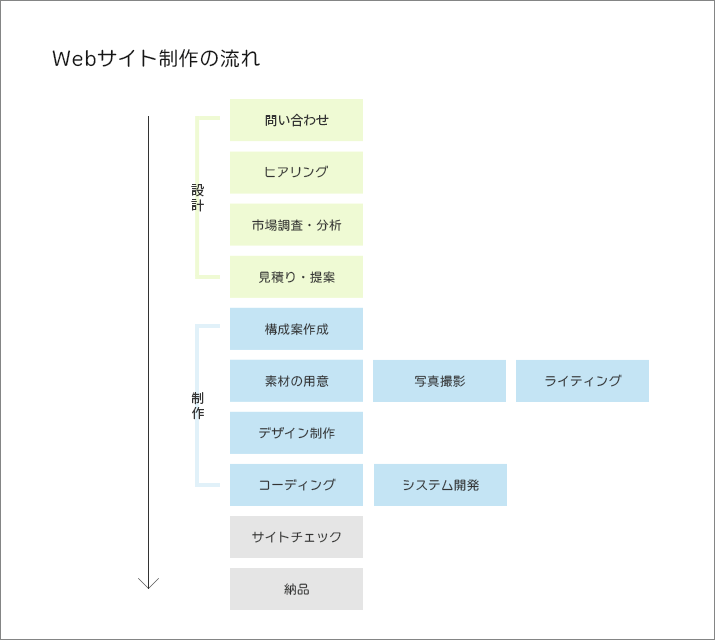
下の図は、Webサイトを制作する際の一般的な流れを図にしたものです。
Webデザイナーが主に担当する業務は、構成案(ワイヤーフレーム)の作成、デザイン制作、コーディング業務です。

デザイナーという名前から、デザインだけをする仕事かな?と思われる人がいるかもしれませんが、実際はデザイン以外の業務も多いです。詳しく説明していきます!
構成・レイアウトを考える
クライアントから問い合わせや相談を受けると、まずヒアリングを行います。そこで、何のためにWebサイトを作りたいと思っているのか、Webサイトを利用して解決したい課題や問題は何なのか、を明確にします。
よくある例
・売上げを伸ばしたい
・来客率アップ
・会員登録数を増やしたい
・企業やブランドのイメージアップ
など、クライアントによってさまざまです。
このようなクライアントの要望に沿ったWebサイトを作るために、まずは大まかなレイアウト(骨組み)を考え、ワイヤーフレームと呼ばれるものを作成します。
ワイヤーフレームとは、Webサイトの全体の構成や、文章・画像などの配置を操作性を考慮しながら考えていきます。一言でいうと「Webデザインの設計図」です。
ワイヤフレームを作成する段階では、デザインは行いませんよ。
デザイン
大まかなレイアウトが決まってワイヤーフレームが完成したら、Webサイトの配色や装飾などのデザイン制作をしていきます。
デザイン制作の時は、デザインソフト(Photoshop、illustrator、XD)を使用します。
完成したWebサイトの全体のイメージを、デザインカンプと呼び、デザインカンプを提出することで、クライアントはWebサイトの完成イメージを初めて目で見ることができます。
コーディング
デザインが確定したら、今度はインターネット上で実際に見える形にするためにコーディングを行います。
コーディングとは、HTMLやCSSなどのマークアップ言語を使って、ソースコードを書いていく作業のことです。
このソースコードを元に制作したページがWeb上で公開され、実際にパソコンやスマホから見ることが可能となります。
Webデザインの勉強は、独学で学ぶ、もしくは職業訓練校やスクールに通って学ぶ方法があります。
以下の参考記事に、それぞれの勉強期間や注意点、メリットなどを紹介しています。気になる方は、ぜひ読んでみてくださいね。
[sc_Linkcard url=”https://creators-factory.com/post-2432/”]
[sc_Linkcard url=”https://creators-factory.com/post-3169/”]
[sc_Linkcard url=”https://creators-factory.com/post-3138/”]
担当する仕事の範囲は、働き方や会社によってさまざま
上記で説明した内容が主にWebデザイナーの仕事ですが、実は働き方や会社によって担当する仕事の内容はさまざまです。例を紹介していきます。
例1 制作会社の場合(担当する業務範囲は、企業によって異なる)
・デザイン、コーディングを完全に分業化している会社、もしくは両方担当する会社
・制作前のヒアリングの段階からデザイナーも同席する会社
・社内にライターがいなくて、デザイナーがライティングも担当する会社
・構成やワイヤーフレームの作成は、Webディレクターが行う会社 …など。
例2 インハウスの場合
スケジュール調整やカメラマンなどの外注先とのやり取り、マーケティング、社内の雑務など制作以外の業務をする会社
(理由)
インハウスデザイナーは、「会社の一員」という立ち位置が強い部分もあり、会社で扱っている商品や事業への理解も必要です。そのため、デザイン以外のことにも携わる可能性があります。
例3 ECの場合
電話やメールの問い合わせ対応、梱包作業などもWebデザイナーが行う会社
(理由)
インハウスと同様にECも、自社のサービスを扱う「会社の一員」です。そのため、イベントの企画や運営、発送作業など、デザイン以外の仕事を担当する可能性があります。
例4 フリーランスとして働く場合
仕事を依頼できるディレクターがいない場合は、全ての作業工程(ヒアリング~納品まで)を一人で行う
Webデザイナーと言っても、働き方や勤める会社によってこんなにも仕事内容が変わってくるんだね…
実はそうなんです。なので転職する時は、入社後のギャップを減らすためにも、
①会社の業務範囲をしっかりと把握すること
②Webデザイナーとして自分がどんな働き方をしたいか
を意識することが大切です。
将来性のあるWebデザイナーに求められること3つ
Webデザイナーは働き方や会社によって担当する業務内容が異なるため、仕事の領域がはっきりと定まっていません。そのため、一つのスキルだけでは、デザイナーとして長く活躍することが難しいのが現状です。
Webデザイナーを含めたIT業界の人材は、現在も人手不足で、今後も需要は増加傾向にあると「我が国におけるIT人材の動向(経済産業省)」においても推測されていますが、
一方で、最近は小学校でプログラミングが必修科目になったり、スマホやタブレットに幼い頃から当たり前のように触れる時代です。
そういった影響から、IT業界に興味を持つ特に若い人がこれから増えていき、競争率が高くなることも考えられます。
では、Webデザイナーとして長く活躍するためにはどうしたら良いのか。将来性のあるWebデザイナーに求められることを3つ紹介します。
我が国におけるIT人材の動向(経済産業省)
https://www.meti.go.jp/shingikai/mono_info_service/digital_jinzai/001.html
参考資料1
①就職後も新しい知識やトレンドの勉強を続けられること
Web業界は、日々新しい技術が生まれていく、技術変化の激しい業界です。
一年前に学んだ知識が既に古くなっていて、今は新しい技術が出ている、なんてことが当たり前にあります。たった一年でトレンドや使われる技術が大きく変わるのです。
そのため、Webデザイナーとして長く活躍し続けていくためには、常に新しい技術やトレンドにアンテナを貼る必要があります。
「就職できたから終わり」ではなく、仕事に就いた後も最先端の知識や技術を自ら勉強する成長意欲が、年齢に関係なく業界で活躍するためには非常に大切です。
②コミュニケーションスキル
Web制作は、クライアントはもちろん、Webディレクターやプログラマーなどの社内のさまざまな職域のスタッフと一緒に仕事を進めていきます。
このように複数の人が集まって仕事をする場合、限られた時間で最大限の成果を出すためにはコミュニケーション能力が非常に重要となります。
コミュニケーションを取らないと、意思疎通が難しくなります。そうなると、確認不足や修正の手間が増え、スムーズにプロジェクトが進まず、仕事の効率が低下してしまうからです。
そうならないために、Webデザイナーとして仕事をする場合、以下のようにコミュニケーションを自ら取っていく必要があります。
・相手の考えや伝えたい情報を正確に受け取る、もしくは聞き出す
・自分の考えを言語化し、誤解のないように相手に伝える
・違和感や心配な箇所は、その都度、質問や確認を行う
コミュニケーションスキルと聞くと、「話すのが上手、外交的」と思いがちですが、そうではありません。相手との情報共有や意思疎通をスムーズに図るための能力です。
そのためには、分かりやすく伝える、相手の伝えたいことを理解する姿勢が大切です。
もし相手の話が分からない場合や少しでも不安が残ることがあるなら、「~のような認識で、合っていますか?」と一言相手に聞くだけでも、双方に誤解が無くなりスムーズにコミュニケーションをとれますよ。
補足:テキストコミュニケーションスキル
対面でのコミュニケーションスキルとは別に、チャットベースのやりとりをテキストコミュニケーションスキルと呼びます。
Web業界は、もともと在宅ワークを取り入れている会社が他の業界と比べると多いですが、コロナの影響でより在宅ワークを取り入れる会社が増えました。そのため、ITツール(Slack、Chatworl、zoomなど)を用いたテキストコミュニケーション能力は、仕事をする上で必須スキルです。
ITツール自体を使いこなすことはもちろん、対面で話すよりも意思疎通がしづらいため、伝えたい情報によっては、テキストか口頭か正確に使い分ける判断力も重要です。
特にデザインに関しては、「言語化する」ことが難しく、同時に非常に大切なことと言えます。
例えば、”シンプル”という表現を使って相手に伝えても、人によってシンプルと感じる度合いが異なりますよね。自分の思考や物事を正確に伝えるためには、言語化して具体的に説明するスキルが必須なのです。これは何年もデザイナーとして働いている人でも、苦手という人が実は多いです。
③マーケティングスキル
Webデザインは、「成果につながるWebサイトを作ること」で評価されます。
Webサイトを作成する時は、課題や解決したい問題が存在します。デザインがいくらおしゃれで見栄えが良くても、課題をクリアできなければ、良いサイトとは言えないからです。
そのためデザイン制作をする際に、マーケティング視点でデザインを考えられるWebデザイナーは重宝されます。クライアントへの提案やデザインの説明をする際にも、マーケティングの知識があると、Web業界でない人達に対して説得力のある説明ができます。
WebディレクターやUI/UXデザイナーなどへのキャリアアップにも、マーケティングスキルは必須なスキルです。Webデザイナーだけでなく、他の職種でも活きるスキルと言えるので、今後のキャリアアップについて悩んでいる人にも習得をおすすめするスキルの一つです。
転職時の年齢について
転職時に年齢を気にされる方もいますが、必要なスキル+αがあれば、年齢に関係なく長く活躍できるWebデザイナーになることは可能です。
+αは、ここで説明した3つのスキル以外にも、ライティングができる、動画編集ができる、など技術面での+αも、企業からすると魅力的な人材です。
また、前職がWeb業界以外だったとしても、コミュニケーション能力やマーケティングスキルを必要とする仕事に就いていた場合は、前職での経験を活かすこともできます。
Webデザイナーになれるかどうかを「年齢的に難しいかな…」と躊躇している方がいたら、年齢を基準に考えることはおすすめしません。
実際に30代、40代、50代でも未経験からWebデザイナーに転職している人はいます。
年齢よりも、まずは仕事内容を理解し、そして自分に向いているかどうか。必要なスキルを身につけられそうか、就業してからも勉強を続ける時間が取れそうかなど、そういった視点で考えた方が良いでしょう。
未経験、経験者別!Webデザイナーの転職成功のコツ
未経験の場合
未経験でWebデザイナーへの転職を成功させるコツ
未経験者で転職を成功させる最も効率的な方法は、スキルを身に付け、実績を作り、ポートフォリオで第三者に目に見える形で制作物をアピールすることです。
経験者と違って業務経験がないため、このポートフォリオの内容が未経験での転職の成功を左右する鍵となります。
実際に転職に成功したポートフォリオの作り方は、以下の記事を参考にしてください。
[sc_Linkcard url=”https://creators-factory.com/portfolio/”]
フリーランスを希望するなら人脈づくりも重要
未経験からいきなりフリーランスで働きたいと考えている場合は、仕事を自分で見つけなければなりません。
実際にフリーランスや副業をしている人にどのように仕事を獲得しているのか聞くと「知人からの紹介」がほとんどです。そこから段々と人脈が広がっていき、受託先が増えていく…という流れが多いです。
ですので、いきなりフリーランスとして働きたいと思っている人は、まずは人脈作りが必要です。
友人や知人に「Webサイトのことで何か困っていることがあったら相談してね」と話していたら、丁度お店を開業しようと思ってて…など、タイミング良く仕事を任せてもらえる機会もあります。
あとは、勉強会やセミナーなどに参加して、そこで知り合った人から仕事を紹介してもらっているという人もいます。人脈を広げられそうな場面に出向き、積極的に人との繋がりを持てる人の方がどちらかと言うと向いているでしょう。
ゼロからの人脈作りに自信のない人は、一度Webデザイナーとして企業に就職してから独立する方法もおすすめです。以前働いていた会社から退職後も引き続き仕事を依頼されている、もしくは勤めていた時に知り合った人から仕事を紹介してもらっている、という話もよく聞きます。
クラウドワークスやランサーズなどのクラウドソーシングサービスを使って案件を取得する方法もありますが、初心者で安定した収入を得るには困難な道のりなので、あまりおすすめできません。
経験者の場合
現職がWebデザイナーで転職を考えている人は、スキルアップ、現状よりも良い環境を求めて転職する方が多いでしょう。
転職理由別に、転職成功のヒントやコツをお伝えしていきます。
これからWebデザイナーになろうか迷っている人にも参考になる記事です。「もしも今後、自分がWebデザイナーになったら、こういう悩みが出てくるかもしれないな」という視点で読んでみてくださいね。
①年収、残業や休日出勤など仕事環境の改善
残業や休日出勤などが辛いと感じている方は、比較的残業が少ないインハウスデザイナーへの転職や、残業の少ない制作会社を探すことになります。
残業が少ない=働きやすいため、もちろん競争率はアップします。今までの経験から即戦力をアピールしましょう。
また年収については、自分で交渉は苦手、お金の話をするのは自信がないと感じる方が多いと思います。そういった場合は、転職エージェントの利用をおすすめします。
理由は、エージェントの担当者に希望額を伝えると、あとは担当者が企業と直接交渉をしてくれるからです。
ただ、メリットだけでなく利用する際の注意点もあります。以下の参考記事で紹介をしていますので、読んでみてください。
[sc_Linkcard url=”https://creators-factory.com/agent-recommend/”]
②スキルアップをしたい、より多くのジャンルや会社のWebサイト制作に関わりたい
例えばインハウスのWebデザイナーとして働いている場合は、自社で扱っているサービスに関わるWebサイトを作ります。ですので、制作できるデザインのテイストや系統がある程度決まっている会社も多いです。
もっと他のジャンルや多くのWebサイト制作に関わってスキルアップやキャリアアップをしたいと思っている方は、制作会社への転職をおすすめします。
③制作して終わり、ではなく運営やサイトを育てることに関わりたい
制作会社でWebデザイナーとして働いている場合、依頼のあったWebサイトを次々と制作していき、作った後の経過をなかなか知る機会がありません。
自分の作ったサイトがその後どのように運営されていくのか、改善点を見出してサイトを育てたり、マーケティングに携わりたいと思っている方は、インハウスやECサイトのデザイナーへの転職がおすすめです。
以下の記事で、未経験、経験者別に「書類の書き方や転職方法」「おすすめの転職サイト・エージェント」を紹介しています。ぜひ読んで参考にしてみてくださいね。
[sc_Linkcard url=”https://creators-factory.com/resume/”]
[sc_Linkcard url=”https://creators-factory.com/agent-recommend/”]
CF卒業生の転職理由・きっかけを一部紹介
ここからはCFの受講生に聞いたインタビューの一部を抜粋して紹介します。
なぜWebデザインの勉強を始めようと思ったのか?転職を考えたきっかけは?など…人によって理由は様々です。
Webデザイナーを目指すきっかけや理由は?
| 前職 | 理由 |
| 事務 | ・手に職をつけたかった ・完全在宅で仕事ができるようになりたかった |
| 営業 | ・激務だったので、働き方を選べるWeb業界に興味を持った ・仕事でチラシを作る機会があり、デザインに興味を持った ・販促物のデザインを変えて、売上げがアップしたことがきっかけで「デザインって面白い」と感じたから |
| 販売員 | ・ポップ作りを通して、デザインに興味を持ったから |
| 美容師 | ・コロナをきっかけに、別のスキルも身につけたいと感じた ・昔からデザインやモノづくりに関心があったから学んでみようと思った |
| グラフィックデザイナー | ・グラフィックデザインだけでは転職が厳しかったから ・Webの方が将来性があると思ったから ・仕事で、Web案件をお願いしたいと言われたから |
紹介したのは一部ですが、未経験から目指す人の多くは、以下の理由からWebデザイナーへの転職を考えることが多いです。
・働く環境を変えたい(働き方や場所を選びたい)
・手に職を付けたい
・仕事でチラシやポップ作りなどデザインに携わったことがきっかけでデザインに興味を持ったから
実際に勉強してみた感想は?
もう少し華やかなイメージだったけど、作業は思っていたよりも地味だった。
パソコンが苦手で最初は無理かなと思ったけど、操作は自然と慣れていった。
仕事と勉強の両立が大変だった。
デザインには正解がなくて、難しいと感じた。
場所にとらわれず働けると思っていたけれど、ノートパソコンよりもモニターがあった方が仕事は断然はかどるので、結局は家や職場で仕事をすることが多い。
絵やデザインが苦手で不安に感じていたけど、Webデザインにセンスは関係なく、むしろサイト設計やマーケティングなど勉強すればするほど理論的だった。
グラフィックと比べると、Webはコーディングがあるので自由にデザインができないことに驚いた。
これから勉強しようか、転職しようか迷っている人にメッセージをお願いします!
1つのスキルとして学んでみた結果、就職すること以外にも、マーケティングや今後の働き方など視野が広がっていきます。
新しい情報が日々出てくるので、学び続ける意欲がないときついかもしれません。
大切なのはとにかく勉強あるのみ、手を動かすのみ、です。
恥ずかしがらずに、積極的に先生にフィードバックをもらうと早く成長ができます。
デザインやコーディングの知識も大切ですが、レスポンスは早く、コミュニケーションを積極的に取れるかどうかも大切です。
自分に合っているかは、納得できるところまでチェレンジしてみないと分からないので、気になっているならチャレンジして欲しいと思います。
以下から受講生インタビューの記事一覧へ行き、全内容を読むことができます。見て頂くと分かりますが、年代や職業は様々です。もっと詳しく知りたい、という方は読んでみてくださいね。
[sc_Linkcard url=”https://creators-factory.com/category/%e5%85%88%e8%bc%a9%e3%82%a4%e3%83%b3%e3%82%bf%e3%83%93%e3%83%a5%e3%83%bc/”]
まとめ
Webデザイナーに限らず、異業種から未経験で転職するとなると、将来性はどうなのか、本当に自分がなれるのか…と悩み、思いとどまることが当たり前だと思います。
向いているかどうかは、実際に仕事に就いてみないと分からない面もあります。
転職をした後に「こんなはずでは…」と後悔しないためにも、Webデザイナーのリアルな仕事内容や転職理由などを知ることで、Webデザイナーへの理解を深められるでしょう。
そして、自分がWebデザイナーになる姿をイメージできたら、あとは勇気を出してぜひ一歩踏み出してみてくださいね。
この記事のまとめ
・会社によってWebデザイナーの仕事内容は異なる
・転職する時は、業務範囲をしっかりと把握すること、Webデザイナーとして自分がどんな働き方をしたいか、を意識することが大切
・Webデザイナーとして長く活躍するために必要なことは、「新しい知識やトレンドの勉強を常に続けられること」「コミュニケーションスキル」「マーケティングスキル」
・受講生インタビューを読んで、Webデザイナーになった自分をイメージしてみよう
【転職に関する関連記事のまとめ】(記事の中で紹介しているものです)
[sc_Linkcard url=”https://creators-factory.com/post-2432/”]
[sc_Linkcard url=”https://creators-factory.com/post-3169/”]
[sc_Linkcard url=”https://creators-factory.com/post-3138/”]
[sc_Linkcard url=”https://creators-factory.com/portfolio/”]
[sc_Linkcard url=”https://creators-factory.com/agent-recommend/”]
[sc_Linkcard url=”https://creators-factory.com/resume/”]