【はじめての実務経験】初心者にありがちなコーディングの注意点

 石川
石川
CFスタッフの石川J(ジェイ)です。
自分はクリエイターズ・ファクトリーを受講後に、アルバイトで少しだけCFの仕事を手伝っています。
今回は未経験からWebの勉強を始められた「Web初心者」の方へ向けて、初心者にありがちなコーディングの際の注意点を書いていきます。
コーディングを独学で始めた方も、Webスクールで学び始めた方も共通して陥りがちな「落とし穴」があるので注意しましょう。
僕が実体験で苦労した事も踏まえて書きますので、少しでも参考になれば幸いです。
完璧を求めすぎない!ひとまずレイアウト8割完成を目標にしよう!

作業スピード感を意識するように
 石川
石川
いざコーディングを勉強し始めて、気持ち的にもやる気がみなぎり、完璧に仕上げたい!と思いますよね。
完璧を求めすぎて細部にこだわり、気づけばかなりの時間が経ってしまっている・・・なんてことはありませんか?
僕自身も経験したことなのですが、せっかく作るなら完璧に仕上げたい!と思いコーディングを始めるのですが、さっそく前半部分でつまずいてしまい、かなりの時間を要しました。
最初は意気込んで始めたものの、一度つまづくとそこから抜け出せずモチベーションも下がってしまい・・・
モチベーションが下がってしまうと作業効率も低下し、さらに時間がかかり、コーディングって難しいし大変だし面白くないってなってしまいます。
なのでまずは、レイアウトの8割完成を目指して進めましょう!
わからない部分はひとまず後回しにしておき、分かる所をササッと作ってしまう。
コーディングはスピード感が大事なので、ダダダダダーッと作ってしまい、8割程度完成してから戻って細部のチェックって流れにした方が、効率的にもモチベーションにも良いです。
1人で悩まず、分からないところはすぐに質問しよう!
 石川
石川
自身がそうなのですが、一人で考え尽くして、それでも分からない時だけ質問するってスタイルでしたが、ハッキリ言って効率悪すぎです・・・。
分からないところは、聞ける人にすぐに質問したほうがいいです。
「こんな事を質問しても良いのかな」「今さら聞きにくい」なんて思う必要はないです。
初心者が抱えている問題は、みんな過去に抱えていた問題でもあります。
一人では何時間もかかって結局解決しないことでも、質問して聞いてみると5分で解決したなんてことは、よくあります。
marginとpaddingを適切に使い分けよう

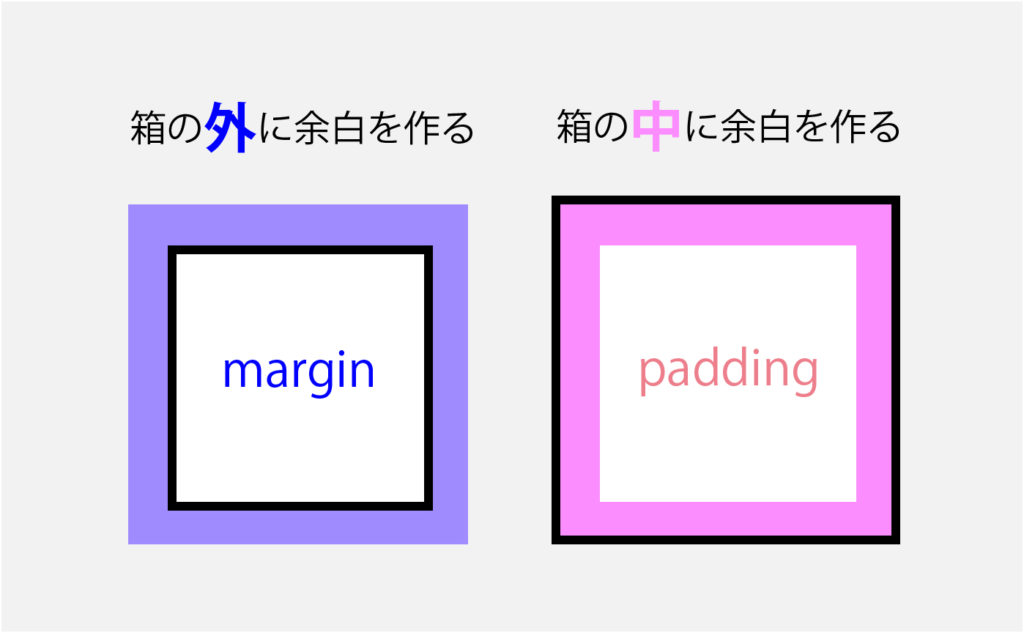
「marginはとを遠ざける」「paddingはそのを太らせる」
初心者がコーディングでつまづく原因の一つで、marginとpadding(余白)の違いが分からないってことがよくあります。
何度参考書を読み返してもイマイチ良く分かりませんよね。
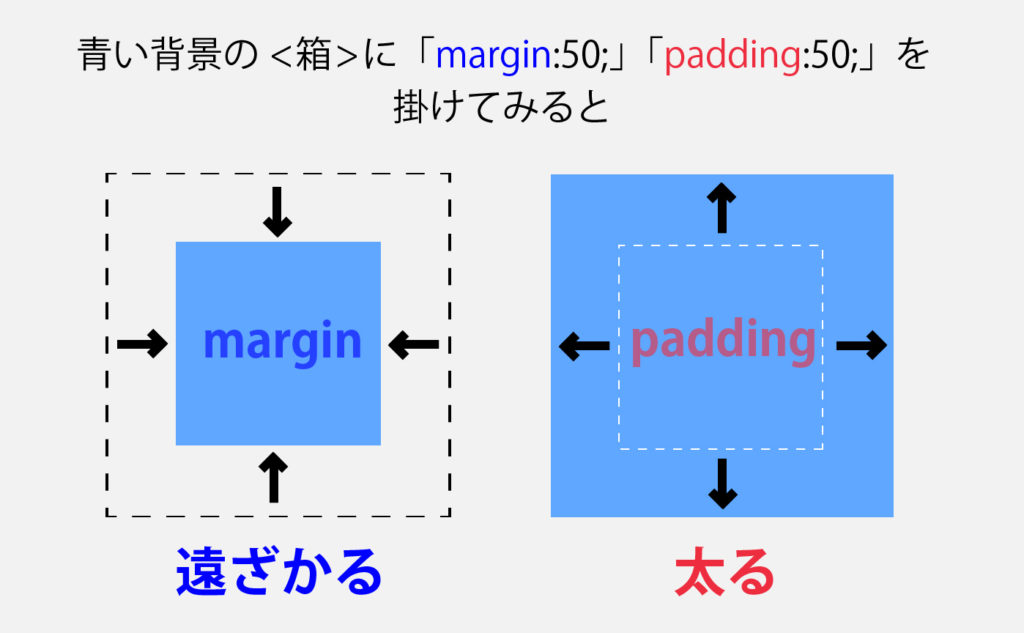
ざっくり、「marginはとを遠ざける」「paddingは、そのを太らせる」と覚えましょう!
よく「margin」は箱(ボックス)の 外側 に余白を作り、「padding」は箱(ボックス)の 内側に余白を作りますっていいますよね。

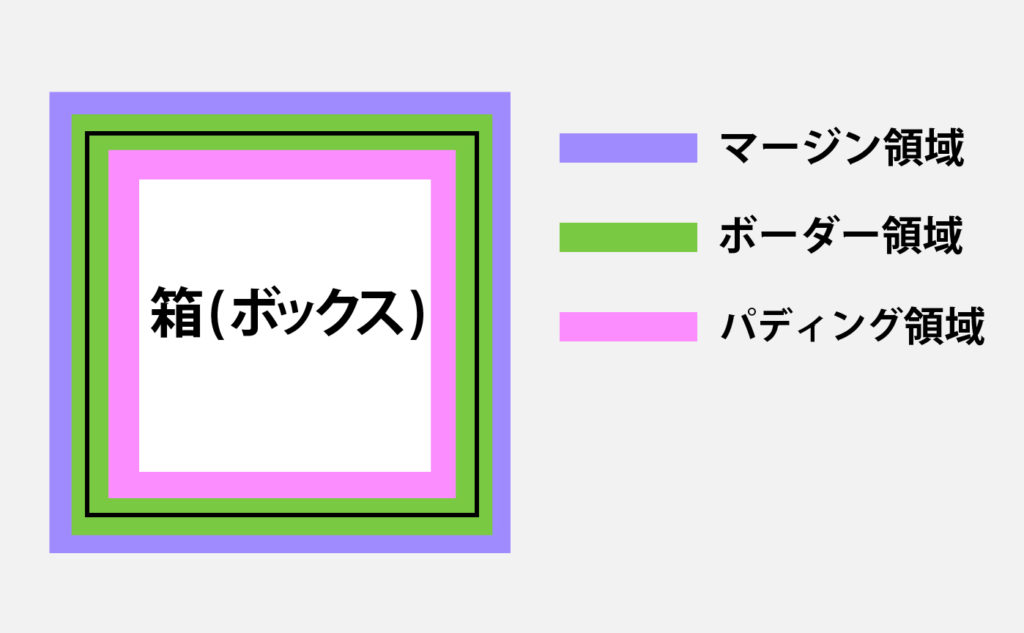
これだけだと分かりやすいけど、下の図のように、ボーダー領域の説明までしてくれている参考書を読んでいると頭が混乱してしまいます。

慣れるまでボーダー領域の事は一旦置いといて、「marginは箱と箱を遠ざける」「paddingは、その箱を太らせる」と考えるようにするとスッキリしました。

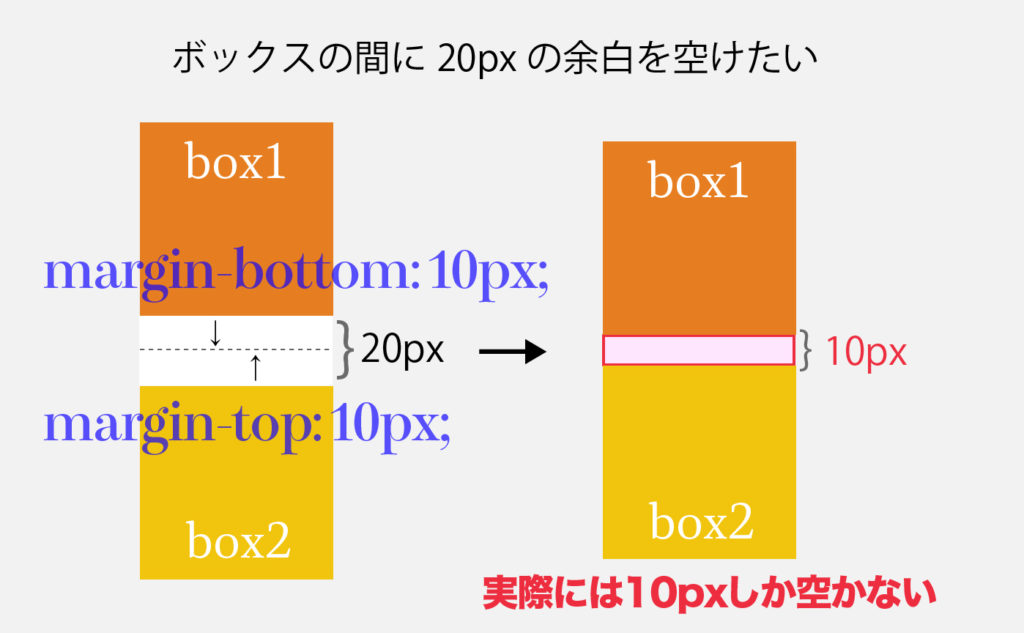
margin同士のケンカ(相殺)に気をつけよう

マージン同士が被ってしまうと、バグが起こってしまうという可能性があるので注意しましょう!(マージン同士が打ち消しあい、狙ったように余白が取れない)
なので、マージン同士が被らないように。
単語の表記ミスと半角・全角の間違い
 石川
石川
意外と多いのが単語のスペルを間違えてたり、半角・全角の切り替えができていないことによるエラーです。
正しい記述

間違った記述

どう考えてもコードは合っているのにうまくブラウザに反映されない・・・。そんな時はもう一度自分のコードのスペルチェックをしてみましょう!
セミコロン「;」が一つ抜けているだけで全体のレイアウトに影響していまいます。
スペルチェックサイトなどを利用して確認すると良いです!
クラス名やプロパティは極力手打ちしない
手打ちによるスペルミスが圧倒的に多いので、使い回しするクラス名やcssを書く時は特に注意。
僕は、テキストエディターの入力補助や、Chromeの拡張などをうまく利用して極力手打ちしないようにしています。
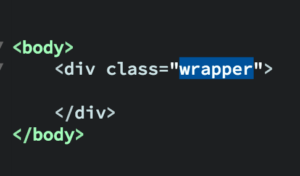
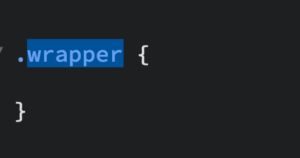
クラス名は必ず毎回htmlからのコピペをすることで、スペルミスを抑えられます。
htmlのクラス名をコピーして

cssへペースト

こうすれば、スペルミスのしようがないですよね。
短いクラス名だとしても、油断しないように全てコピペで対応するよう心がけましょう!
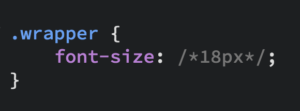
フォントの単位を適切に指定する

コーディングの勉強で、最初にフォントサイズはpx(ピクセル)で指定する事を勉強すると思います。
僕もそうだったのですが、「フォントサイズはpxで書かないといけない」って思い込んでいました。
レスポンシブ対応のことも考えるとフォントサイズはpxで書かない方が良いので覚えておきましょう。
参考記事:CSS3のremとemの違いについて
画像書き出しをretina書き出しにすること!

デザインデータをもらって画像を書き出しする時は、書き出し方法に注意しましょう。
そのまま等倍で書き出してしまうと、違うブラウザで見たときに画像がボヤけていたりしまいます。
画像書き出しは必ず2倍のサイズで書き出して、コーディングする時に1/2に圧縮して表示するようにしましょう
参考記事:Retina対応がイマイチ分からない人向けの簡単ガイド【初心者Webデザイナー向け】
わからないコードを外部サイトから引っ張ってきて、バグる

外部サイトからコードを引っ張ってくることも多いと思いますが、注意が必要です。
自分があらかじめ書いていたコードと、コピーしてきたコードがケンカしてバグる事があります。
短いコードならそこまで心配いりませんが、特に長文を引っ張って来る時は要注意です。
エラーが出ないように、一度全てコメントアウトしておいて、一つづつ展開しながら反応をみるといいですよ。
ショートカットで、短縮コーディングを心がけよう!
ひとまずレイアウトができていればOK!ですが、慣れてくれば短縮コーディングを心がけましょう!
htmlやcssをスッキリ記述できるように、まとめられるところはまとめる。
ショートカットやemmetなど、時短になるようなことは、なるべく使っていくとかなり時短になります。
はじめのうちは、覚えることが多くて大変そうにみえますが、じつはこの辺をきちんと使えるほうが、ミスも少なく何より早く完成します。
参考記事:Emmetの使い方を初心者向けに解説
初心者にありがちなコーディングの注意点:まとめ
 石川
石川
- まずは8割完成を目標に、スピード感を意識する
- マージンとパディングの特徴を理解し、うまく使い分ける
- マージンの相殺に気をつける
- スペルミス、打ち間違いを防ぐためにコードはコピペしよう
- フォントの単位を適切に指定する
- 画像の書き出しはRetina対応しよう
以上、初心者にありがちなコーディングの注意点でした。
実践でコーディングすることが初めてに近かったので、難しかったですが改善点や勉強になる部分が多かったです。
特に納期があるので、時間を意識しながらコーディングするのはプレッシャーでしたね。。
慣れないうちは外部からコードを引っ張って来て自分で少しづつ調整していくと勉強になります。
自分もすこしづつ、前に進めるようにがんばります!