デザインがダサくなるのには理由がある!基本の4つのポイントを徹底解説

 谷町くん
谷町くん
初心者の僕でもわかりやすく基本が学べる方法はないかな?先生。
 トリペン先生
トリペン先生
これからデザインを独学で学びたい、デザインの基礎を知りたい、
という方に向けて、大切な部分を中心にまとめています。
この記事では、デザイン学習の基本中の基本である「レイアウト」について紹介しています。
4つの基本レイアウト「整列」「近接」「反復」「対比」
近接 = 関係ある情報を近づける
整列 = 見えない線で一体感をつくる
強弱 = 情報に優先度をつけて、はっきり違いをつける
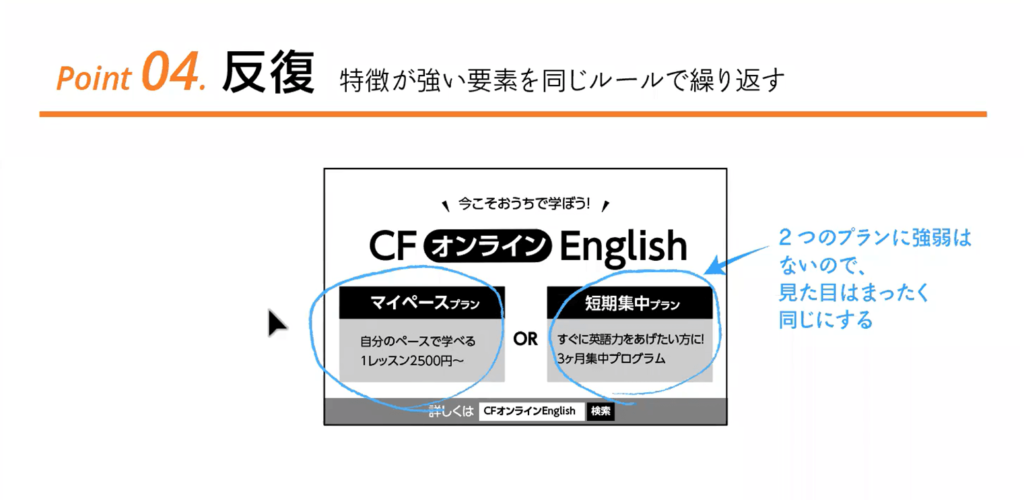
反復 = 特徴が強い要素を同じルールで繰り返す
デザインは「要素」が集まってできている
レイアウトを学ぶことは、これからデザインを勉強していくうえで、
土台となる考え方と、目を養っていく大切な練習です。
デザインでは、画面やキャンパスに、イラストや画像、
テキストなどのさまざまな「要素・モチーフ」を配置していきます。
どの要素を目立たせるようにするのか、
どうやってバランスよく見えるようにするのか考えていきます。
そのときに最初に学ぶのは、レイアウトを考えるために要素を「揃える」ことです。
揃えることで、画面に基準をつくる
レイアウトを考える際には、指定された画面のなかにどのように要素を配置するのか、
画面の中に自分で「基準」をつくることが大切です。
この基準は、真っ白な画面の中では自分で決める必要があります。
基準とは要素を並べて配置していくことで、
そんなときに、これから整列などの揃えるレイアウトを学ぶ上で便利なのが「グリッド」です。
○グリッド
画面を格子状に区切ったもの。
規則的なレイアウトや、始めのうちに自分で画面の基準を作りにくいときに使用します。
定規とセットで使うことが多いです。
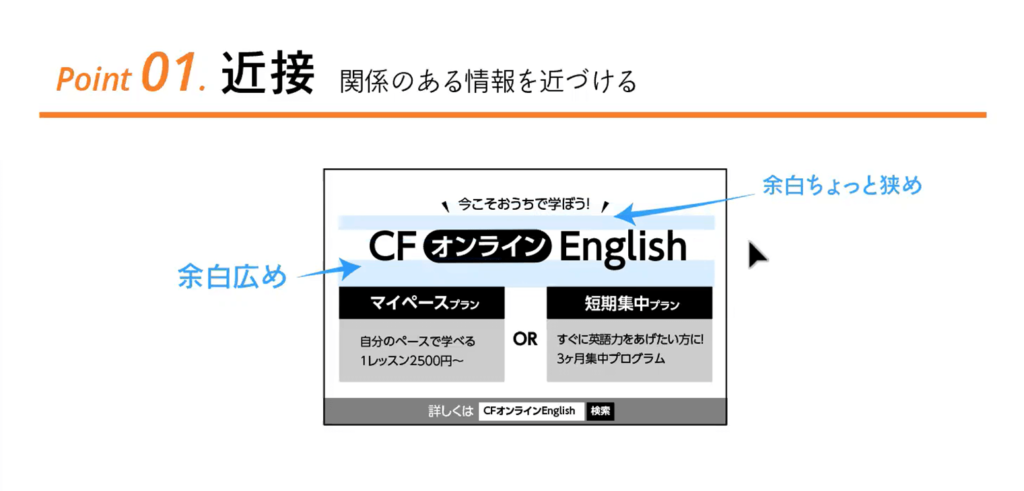
【近接】 = 関係ある情報を近づける
人は位置的に近いものを「関係があるもの」と認識する習性があるそうです。
つまり、位置関係を調整するだけで、見た瞬間に理解しやすいレイアウトを作ることができるのです。
悪い例

このように、このデザインは情報の位置関係がまったく整理されていません。
上下左右の余白が均等になっているので、どれとどれがくっついているのか、グループの関係性が見えづらくなっています。
どの人とイラストが関係しているのか、情報を整理してそれらをグルーピングしてみます。
良い例

これだと、どうでしょうか?
イラストと名前を近づけて、違うグループの段とは距離をとりました。
これで位置関係が整理され、情報が見やすくなりましたね。
このようなレイアウトの原則を「近接」といいます。
近接のポイントは「余白」のデザイン
悪い例のように、ぱっと見た時にどっちだろ?とならないように、余白をとりまとめる必要があります。
余白をとりあえずで設定せずに、関係する情報をグルーピングして、グループごとに余白をもたせることを意識しましょう!

【整列】 = 見えない線で一体感をつくる
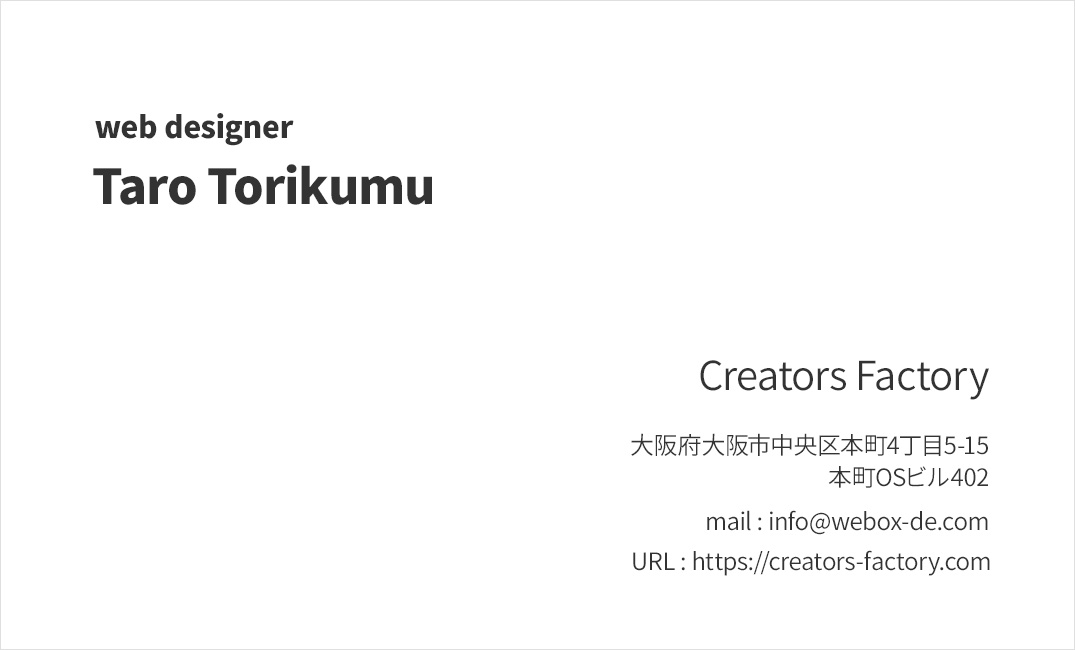
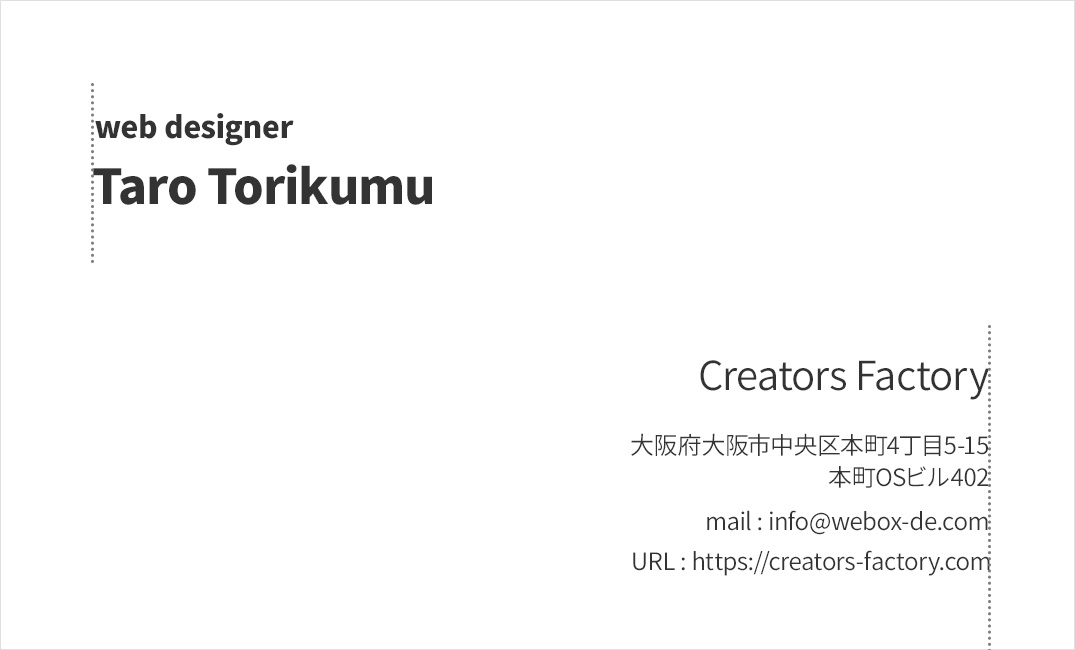
この名刺を見ていただくと、どう感じますか?
少し見づらい印象を受けると思います。
ただ、文字が羅列しているだけで、まとまりや統一性を感じられません。
悪い例

web designer : 肩書き
Taro Torikumu : 名前
Creators Factory : 会社名
住所、メアド、URL : 会社情報
上記の情報で関係ある要素はどれか、それとどれを「近接」にすればよいかを考えましょう。
例えば、「肩書き」と「名前」は、その人を表すパーツなのでなるべくひとまとめのほうが見やすいですね。
それ以外は会社関連の情報なので、自分の情報とは分けて会社関連の情報をグルーピングした方が見やすいです。
近接でグループ化したそれぞれの要素を、さらに「整列」の原則を使って揃えてみます。
良い例

フォントの種類やサイズは全く変えていませんが、左揃え・右揃えを適用するだけでぐんと見やすくなりました!
整列のポイントは、「見えない線」で繋げること
なぜ、見やすくなったと思いますか?
それは、整列によって左右に「見えない線」を感じさせることで、画面がすっきりと整理されたからです。

最初の名刺で使われていた中央揃えは、この見えない整列線がなかったので、ばらつきのある印象を与えていました。
脱初心者の第一歩「とりあえず中央揃え」をやめる!
象徴的に使いたい、ソフトな印象を持たせたいなどの明確な意図がない限り、中央揃えは多用しない方が無難です。
左揃えと右揃えだけでキレイなデザインができるようになってから、中央揃えは要所だけに使うようにしましょう

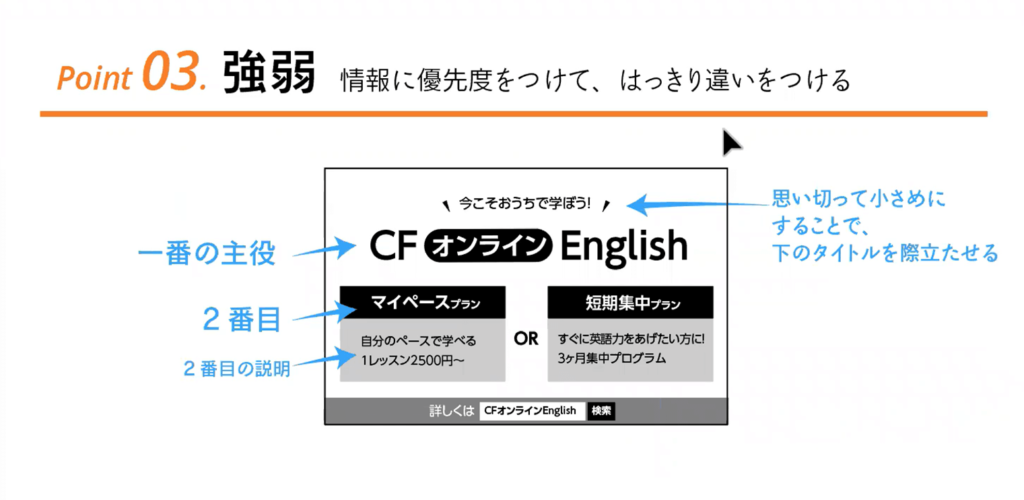
【強弱】 = 情報に優先度をつけて、はっきり違いをつける
見出しは大きく太く強調して、本文は小さく。
メリハリがないと、違いが分かりづらい大きさや色になってしまうこともあります。
バナーの時も情報の強弱がないと、見やすさが大きく変わるので非常に大事な項目です。
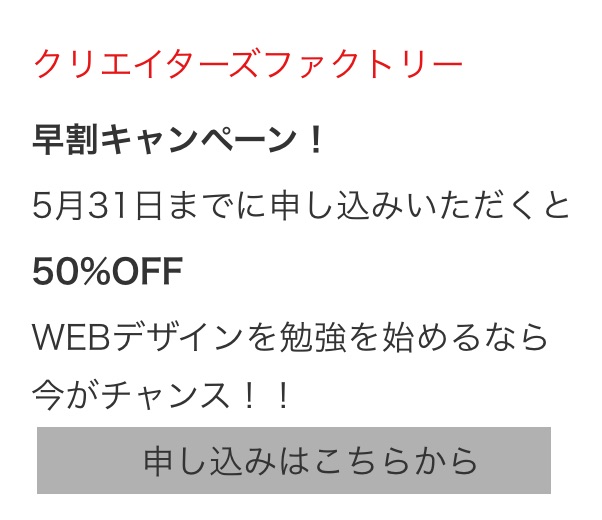
悪い例

文字の太さなどの差はありますが、全体的にぬぼ〜っとした感じで、見づらいと思います。
情報としては伝わるのですが、もっとよくできますよね。
このバナーで最も伝えたい重要なことは何でしょうか?
一番なのはまず「興味を持ってもらう」ことではないでしょうか?早割キャンペーンとは「興味はあるけど…」という人の背中を押す目的があります。
なのでまずは
① 「早割」という部分から目に留めてもらう
② それは、どういったメリットがあるのか?
③ それ以外の情報
の順番で優先を付けると、スッと理解しやすいデザインになります
メリハリを意識して、違うものはやりすぎぐらい、変えてしまいます。。
例えばフォントの大きさや種類、色を変える、重要な部分は思いっきり大きく太くて、逆に重要でない部分は小さくしたしましょう。
良い例

強弱のポイントは、臆病にならず思いきって差をつけること
デザイン歴が浅いと、このメリハリ感が弱い人が多くいます。
中途半端な強弱でデザインするので、ぼやけた印象を与えてしまいます。
大事なのは、思いっきり差をつけることです。MAXまでしてみてから、調整すると良いですよ。

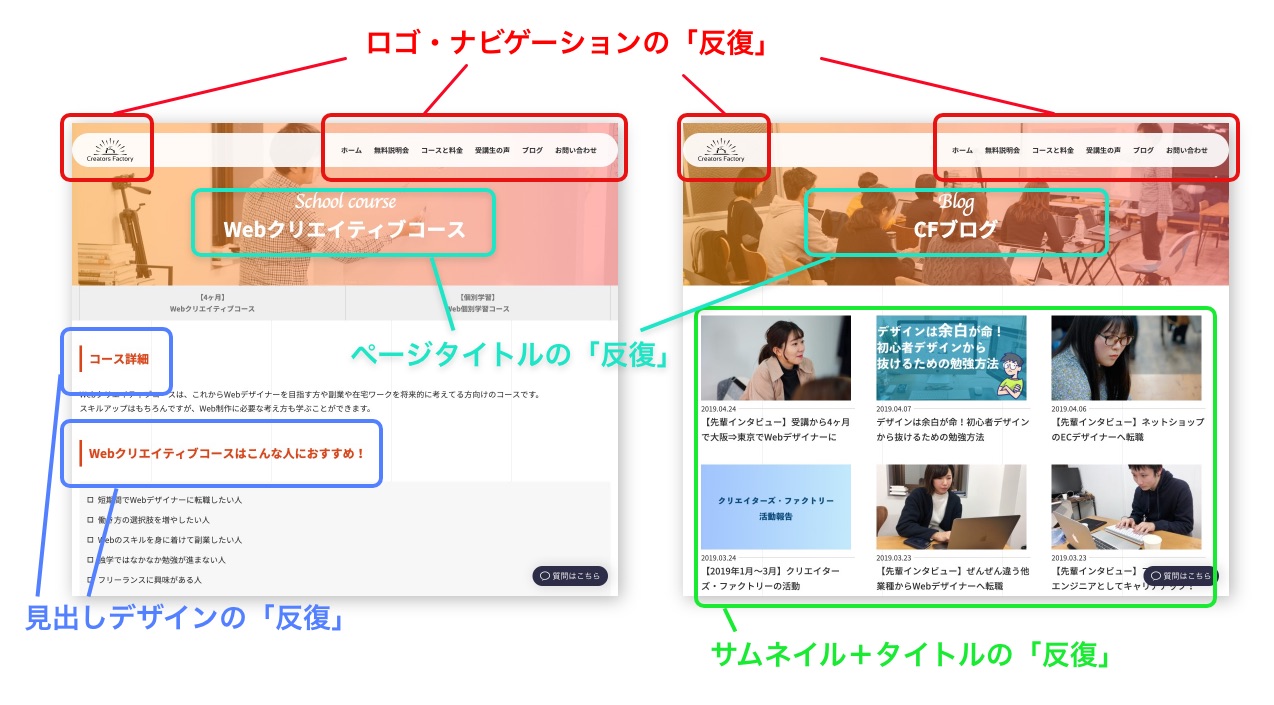
【反復】 = 特徴が強い要素を同じルールで繰り返す
Webデザインでは、特にこの反復が大事になります。
例えば、Webサイトを全ページ違うデザインにすると。
ユーザーが混乱してしまいます。違うサイトに飛んだのかな?とか感じますよね。。
なれないうちは、色々とデザインを足していく人が多いですが、反復は一貫性や統一性を考えて使われるので、悩むようなデザインにならないように考えましょう。

こうした反復は、サイト全体の統一感を生みます。
Webや広告では、全体に一貫性を持たせるためのスタイルやルールのことをトーン&マナーといいます。
反復のポイントは「リズム」を意識すること
同じものを繰り返すということは、「リズム」をつけるということです。
そうすると、ユーザーに読み進めてもらえる可能性が高くなります。

まとめ:レイアウトを学べば今後のデザインのトレーニングがより学びになる。
では最後に、デザインの4大原則と言われる4つのレイアウトをおさらいしましょう。
この4つのレイアウトのパターンを意識して、日頃のデザイン制作やトレースを繰り返すことで、
世の中のデザインがどんな事を考えて作られているのか、分析しやすくなります。
4つの基本レイアウト「整列」「近接」「反復」「対比」
近接 = 関係ある情報を近づける
整列 = 見えない線で一体感をつくる
強弱 = 情報に優先度をつけて、はっきり違いをつける
反復 = 特徴が強い要素を同じルールで繰り返す