初心者デザイナーに知ってほしい、少しの手間でデザインがプロっぽくなる「カーニング」のコツとやり方

 たにまちくん
たにまちくん
 トリペン先生
トリペン先生
文字のデザインも、レイアウトと同じくらい見る部分がたくさんあるんだ!
デザインを学んでいく上で欠かせないのは、「文字」のデザインです。
文字もレイアウトと同じように、全体と細部のバランスを取るための調整を入れることで、見栄えがかなり良くなります。
この記事では、タイトルやロゴデザインを考える場合にも役に立つ「カーニング」の基本を見ていきましょう。
- フォントや書体の基本的なことがわかる!
- カーニングコツと上手な調整の仕方がわかる!
- 文字をきれいに見せるためのポイントがわかる!
カーニング・字詰めで文字と文字の間のバランスを調整する
「カーニング」とは、文字と文字の間にできる不自然な隙間を調整する作業のことです。
illustratorやPhotoshopの文字パネルから、主に設定ができるので、
みなさんも触ったことがあると思います。
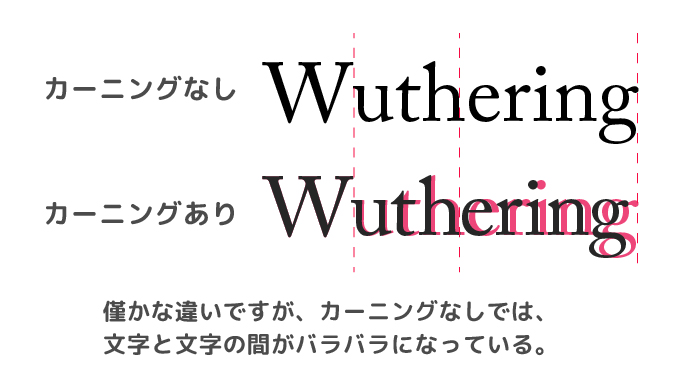
カーニングを意識して行なうか行わないかで、文字の見栄えは大きく変わっていきます。
文字は普通に組んだだけでは、読みやすくきれいな状態にはなりません。

このようにカーニングを行なうことで、文字全体のバランスがとれ、読みやすくなる効果があります。
次は具体的にどのようにして、バランスを調整していくのか見ていきます。
文字と文字の間の余白を等間隔に揃えるイメージで調整する。
カーニングを行なうコツは、
文字と文字の間の余白が等間隔に感じられるように調整を入れていきます。
文字列の全体を見て、不自然に「空いている部分、詰まっている部分」をまず調整していきます。
文字はそれぞれ独自の形を持っています。
「A」のように下側が広がっているもの、「I」のように文字自体が細いもの、つまり文字の形が特徴的なもの同士が隣り合うと不自然な空間ができやすいです。
▽文字を記号に簡略化して考えると分かりやすい

僅かな違いですが、文字がメインになるロゴデザインや、ポスターのタイトルなどの、文字に注目が集まるデザインではカーニングは必須です。
文字全体のバランスを取る作業をしなければ、文字だけではなくデザイン全体を台無しにしてしまう可能性もあるからです。
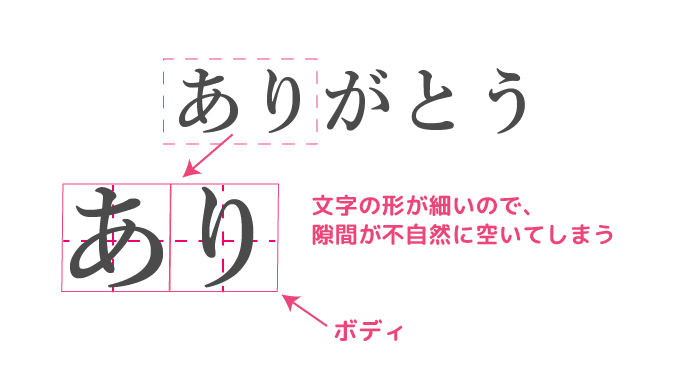
なぜカーニングが必要なのか。文字の「ボディ」を知っておこう!
そもそもなぜカーニングをして、文字と文字の間のバランスを調整する必要があるのでしょうか。
文字には一つ一つ、透明のボックスの中に収まるようにデザインされています。
このボックスを「ボディ」といいます。
元々は活版印刷からきているもので、英文・和文問わずすべての文字はこの「ボディ」を持っています。
このボディ同士が隣り合って並べられているのが、何も調整をせずに文字を打ち込んだ状態になります。
これを「ベタ組み」といいます。

このとき、文字のボディによって空間ができてしまい、不自然に見えてしまうのです。
カタカナやひらがなの場合は特にわかりやすいでしょう。
次は実際にソフトを使ってどのように調整していくのか簡単に見ていきます。
具体的なカーニングの仕方と文字パネルの見かた
具体的なカーニングのやり方は、キーボードの矢印カーソルとショートカットを使います。
文字を直接動かしながら、微調整していきますくのが基本です。
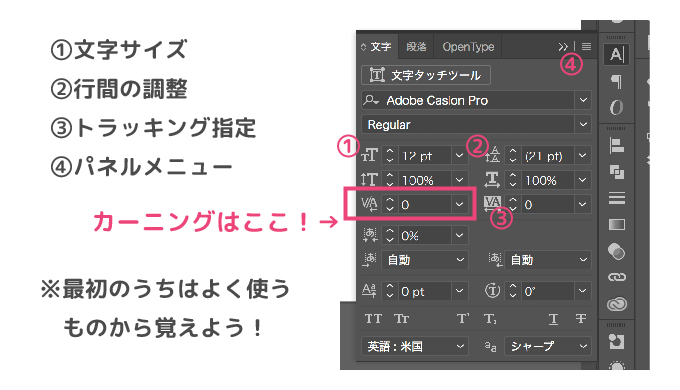
ここではillustratorのパネルを参考に簡単に調整の際に見る部分を覚えておきましょう。
▽illustratorの文字パネル
詳細が出ていない場合は、右上のパネルメニューから「オプションを開く」を選択しておきましょう。

基本的にこの部分を「自動」に設定しておきます。
字間を元から広く取りたい場合は、全角や二分四分に設定します。数字が小さくなるほどに字間は大きくなります。
字間の全体を狭める場合は「トラッキング(字送り)」の部分の数値を調整しましょう。
Windows:Alt+左右矢印キー
ショートカットを使うと、調整したい文字と文字の間にカーソルを合わせながら感覚的に調整ができるので、パネルよりもショートカットを使って細部の調整を心がけましょう!
トラッキングとカーニングはどう違う?
なぜカーニングが文字のデザインに必要なのかわかったところで、よく似た言葉の「トラッキング」についても整理しておきましょう。
トラッキング:文字列全体の字間を調整する。字送り
カーニングが前後の文字と文字の字間を調整することに対して、
「トラッキング」は文字列全体の字間を調整する方法です。
このトラッキングには、上記の文字パネルにて設定が可能です。文字列全体をある程度一括で調整したい場合にはこちらを調整してから、カーニングを加えて微調整していきまししょう。
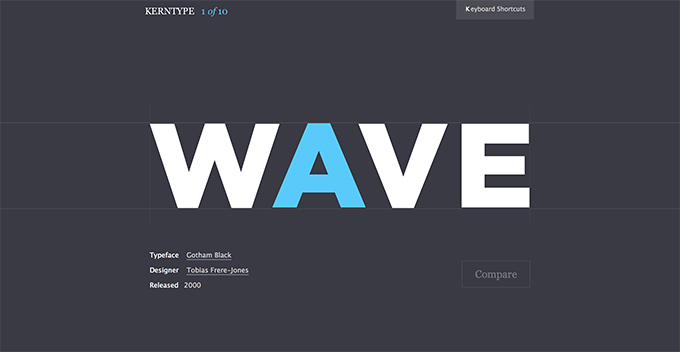
ゲームで楽しくカーニングが学べる『Kern Type, the kerning game』
カーニングで調整をする理由とその方法を、なんとなく理解できたでしょうか?
最後に、カーニングをゲーム感覚で楽しく学べるサービスをご紹介します。
○Kern Type, the kerning game

画面に表示される文字列の一部分を動かして、カーニングの練習ができるゲームです。
マウスかキーボード操作で動かしてバランスを撮っていきましょう。
頭と後ろの文字が固定されている場合は、真ん中の文字を調整していきます。
▽最初の文字はかなりわかりやすい。
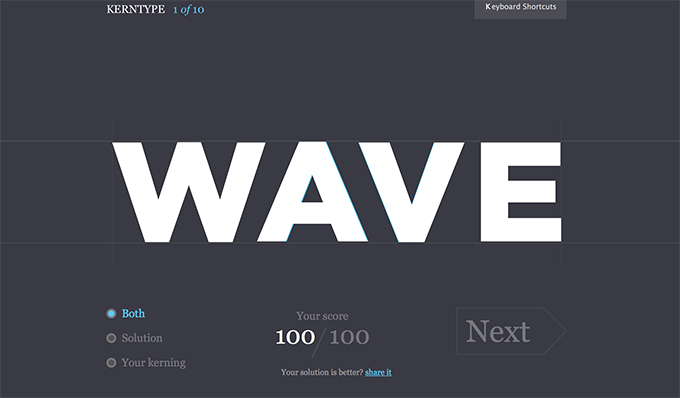
後半になるにつれて、難しくなってきます。

「Compare」を押すと採点結果が出るので、楽しく学ぶことができます。
結果で青色で正解の位置が表示されるので、自分の動かして見た文字と見比べながら感覚を掴んでいきましょう!
まとめ:カーニングで文字列をキレイに見せて、魅力的なデザインを作ろう!
最後にこの記事の内容をまとめておきましょう。
カーニングは、余白を見てバランスを整える力も大切ですが、どんなときに不自然な空間ができやすいのかを知っておくだけでも、注意して調整ができるようになります。
- カーニングとは文字と文字の間のバランスを調整してキレイに見せる作業
- 特徴的な形の文字・記号の両隣は余白ができやすい
- トラッキングは文字列全体の間隔を一括で調整する機能
- ショートカットを覚えると作業効率アップ
 トリペン先生
トリペン先生