初心者でも簡単にわかる「配色」の基本とトーンの扱い方を攻略!

 たにまちくん
たにまちくん
配色はなにを基本にして学んだら良いのかな?
 トリペン先生
トリペン先生
デザイン制作の現場で一番悩むのが、色の組み合わせ「配色」についてです。
配色は経験を積んだデザイナーでも、デザインの意図や目的に合わせて効果的な色を選ぶためいつも試行錯誤しています。
同じような色の組み合わせをしてしまう方にも、配色の基本を学ぶことで多様な色を扱えるようになるでしょう!
- 「色相」を元に組み合わせる基本的な組み方がわかる
- 色を規則的に組み合わせる方法がわかる
- 「トーン」の使い方、大まかなイメージが理解できる
- デザインのカラー設定をするときのポイントがわかる
色相を基準に、色を定量的に組み合わせる方法
配色を効果的に学ぶには、まずはデザインとは関係なく、
たくさんの色を組み合わせて、配色の練習を楽しみながら回数をこなすことが大切です。
一番わかりやすい、色を規則的に組み合わせる方法から紹介したいと思います。
色相を基準に色の組み合わせを考える方法は、実用的なのに感覚として覚えやすいやり方と言えます。
- 補色:色相環の対局にある色相同士を組み合わせる
- モノトーン配色:同じ色相で明るさや彩度が違う組み合わせ
- グラデーション配色:グラデーションを使った配色
- マルチカラー配色:色相環を元にして決まったバランスで配色する方法
言葉だけを聞くとなんだか難しそうに見えますが、内容はとても簡単です。
次の項目から詳しくみていきましょう。
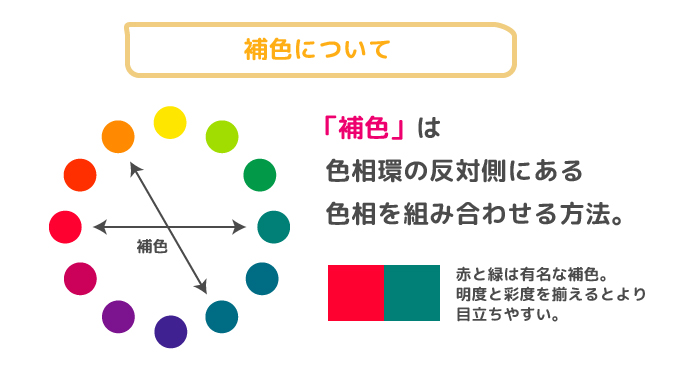
「補色」色相環の反対側同士の目立ちやすい組み合わせ
「補色」とは、色相環の反対側にある色を組み合わせる方法です。
補色同士の組み合わせは目を引きやすく、コントラストを感じる組み合わせになります。

赤と緑、青とオレンジ、と言った具合に感覚的に覚えることができるので、
覚えたてのうちは多用してしまいがちので注意が必要です。
全体がビビッドで鮮やかなカラー配色の場合は、補色を使っても目立たないこともあるので、目立たせたい部分に使うなど、効果を狙って使うのがポイントです。
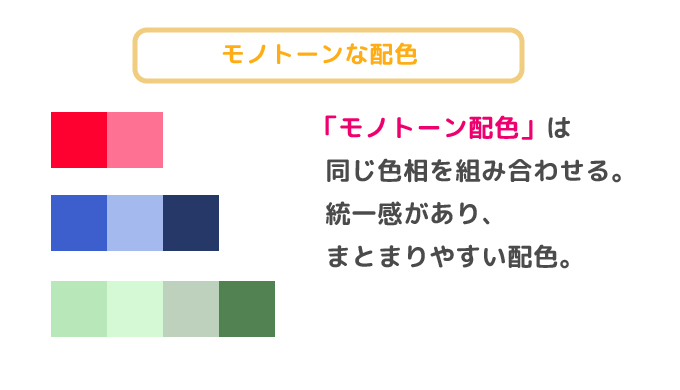
モノトーン配色:同じ色相で明度や彩度が異なる組み合わせ
「モノトーン配色」は同じ色相で、明度や彩度が異なる色を組み合わせる配色のことです。

同系色でまとめると統一感のあるカラー設定ができるので、
こちらも初心者の方でも実践しやすい配色方法の一つと言えます。
グラデーション配色:起点の色を決めてグラデーションにする
「グラデーション配色」とは、名前の通り起点となる色を決め、色の移り変わりを波のように表現する配色方法です。

グラデーションを作るときは、主なポイントがあります。
- 色相が近いもの同士の色を起点にする、
- 同じ色相で明度や彩度で差をつける作り方
- スペクタルを元に虹色で作る方法 etc…
色んな場面に使えて便利なグラデーション配色ですが、多用しすぎると全体の調子が整えにくくなるので、こちらも使うポイントを絞って効果的に使いましょう。
マルチカラー配色:3色以上の色を組み合わせる配色方法
「マルチカラー配色」とは、単純に3色以上の色を組み合わせた配色のことを指します。
3、4色以上の色を組み合わせを考える場合も、補色のようにある一定の法則に則って色相を選ぶ方法があります。

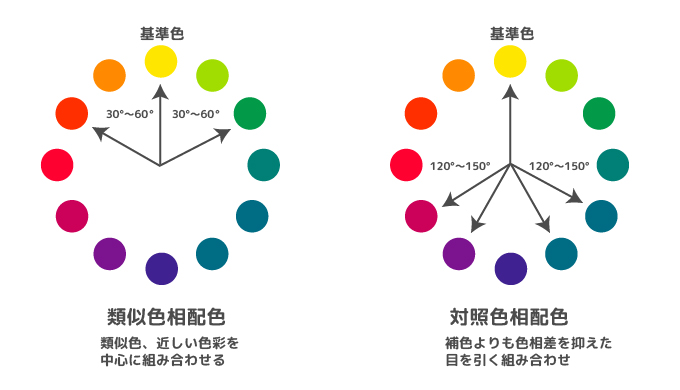
- 類似色相:色相環を元に30度〜60度内の色相で合わせる
- 対照色相:色相環を元に基準の色相から120度〜150度差の色を選ぶ配色。
配色の基本はたくさんの組み合わせ方があり、一度に全ての配色方法を覚えてもなかなか実践するのは難しいと思います。
まずは基準の色を決めて、そこからどんな色を組み合わせるのか考えてみるのがいいでしょう。
「トーン」を使った配色方法とトーンのイメージを解説!
色相を元にする色の組み合わせ方が分かったら、次は「トーン」を使ったカラーバランスの作り方を見ていきましょう。
色の三属性の記事で軽く触れましたが、トーンについてもう少し詳しく理解しておきましょう。
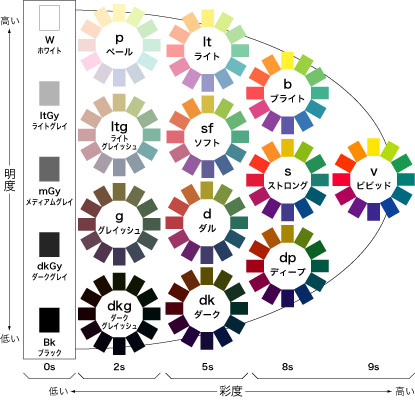
明度と彩度の比率を揃えた「色の調子」のことです。

出典:日本色研事業株式会社 http://www.sikiken.co.jp/pccs/pccs04.html
この図は縦軸を明度、横軸を彩度とし、各トーンの色相群のバランスを示したものになります。
ペールトーンやビビッドなど、単語と色のイメージだけで日常的に使っている方も多いかもしれませんね。実はこのように、トーンは明度と彩度バランスで分類・整理されているのです。
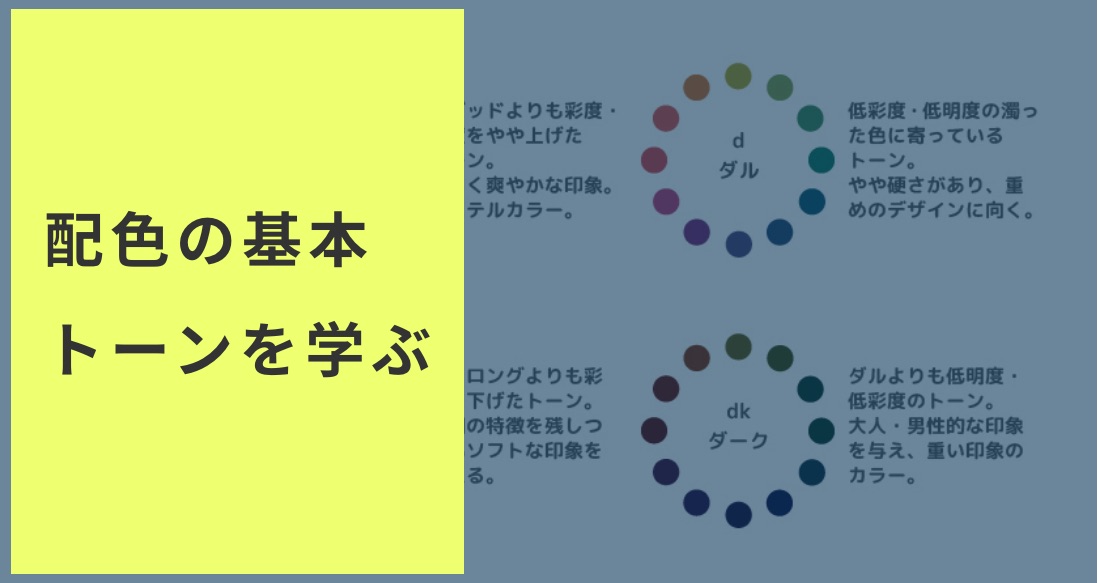
トーンの持つそれぞれのイメージ

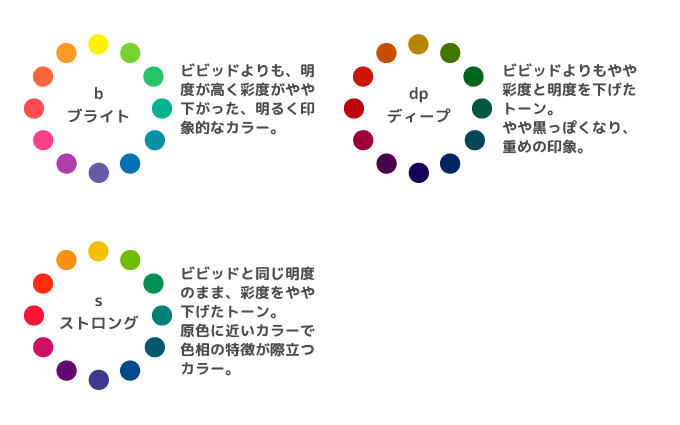
ビビッド(v):彩度が最も高く、目立ちやすく生き生きした色相群。

ブライト(b):明るくてビビッドよりも爽やかな印象を与えるトーン。
ストロング(s):ビビッドと明度は同じで彩度をやや下げたトーン。目に付きやすく原色に近い色合いで、自然で
はっきりとした印象。
ディープ(d):ビビッドよりさらに彩度と明度を下げたトーン。
黒に近づきながらも各色相が認識できるカラーなので、落ち着いた印象を与える。

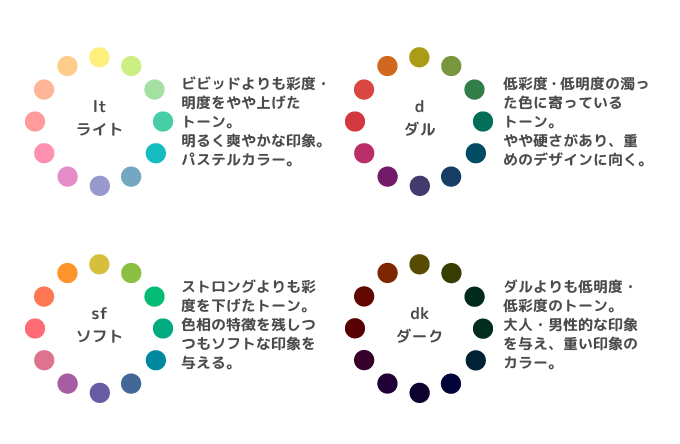
ライト(lt):ビビッドよりもさらに彩度を落とし明度を上げたトーン。パステルカラーとして使われることが多く、明るく爽やかな印象。
ソフト(sf):ビビッドの彩度をより下げたトーン。色相の鮮やかさを残しながら、爽やかでソフトな印象を与える。女性向けの商材によく合うカラー
ダル(d):ソフトよりも彩度を落とした暗すぎず明るくもないトーン。やや堅めく真面目な印象を与えやすく男性向けの商材にもよく合うカラー。
ダーク(dk):ディープよりもさらに明度が下がり黒っぽさを感じるトーン。男性的で大人っぽく、重厚なイメージを与える。

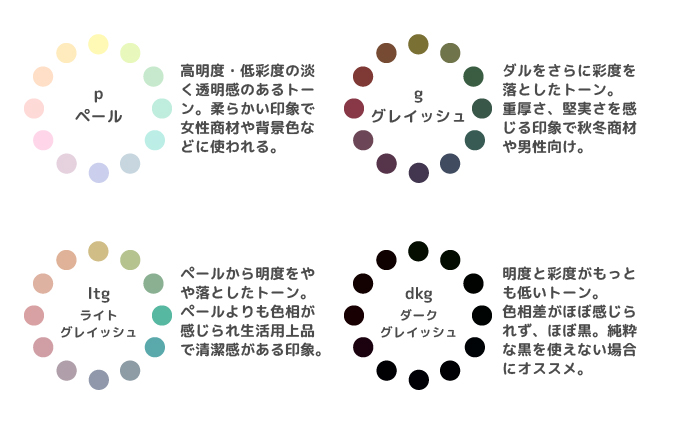
ペール(p):明度が最も高く、淡く透明感のあるトーン。背景色に適しており、柔らかく上品な印象。
ライトグレイッシュ(ltg):ペールよりもやや濁った印象のトーン。こちらも背景色や広域に使う色に向いており、上品さや柔らかさがあります。
グレイッシュ(g):ペールをさらに明度を落として、よりグレーに寄せたトーン。アースカラーとも言われ、自然色やナチュラルさを表現するのによく使われます。
ダークグレイッシュ(dg):明度と彩度がどちらも最も低いトーン。全体的ほぼ黒に近くなり色相差があまり感じられません。純粋な黒より柔らかい印象を与えることができます。
デザインのカラー設定を決めるときのポイント
色を組み合わせるときは、基準となる色相を決め、さらにトーンを合わせて全体の調子を整えていく、という大まかな知識は分かってきたでしょうか?
最初は全て理解できなくても良いので、実際にデザインでカラー設定を行なうときに、気をつけて欲しいポイントを紹介します。
- メインカラーを決定する
- メインのカラーは3〜4(6)色ほど選ぼう
- メイン・サブ・アクセントを目安に色を絞ってみる
- 実際に組み合わせてみて、全体の見直しをする
カラフルさを重視しているデザインを覗いて、一般的に製作中にカラーの設定をするとしたら、多くても6色、3〜4色程度のメインで使う色を決めておきましょう。
メインカラーにどんな色を使うかで、デザイン全体の印象が変わってくるので、あとで色相を入れ替えることもクライアントと相談しながら納得できるカラー設定を心かげていきましょう。
カラーガイドを作ろう。メイン・サブ・アクセントカラーを決める。
色を絞ると言っても、最初のうちはどうやって色を選別していけば良いのか迷うこともあると思います。
最初のうちは、「メインカラー・サブカラー・アクセントカラー」の3色から決めていくといいでしょう。
- メインカラー:デザイン上で最も広範囲、一番多く使用する色
- サブカラー:デザイン上で二番めに多く使用する色
- アクセントカラー:目立たせたい部分、などポイントを絞って使う色
色をたくさん使うほど、情報が増えて画面上はごちゃごちゃとしていくので、どれくらいどの色を使うのか決めておくと、あとで色の修正をする際もかなり楽になります。ぜひ覚えておいてみてください。
「AdobeCaptureCC」は身近な配色を収集できる便利アプリ
優れたデザインがどんな色を使って構成されているのが調べるのに、とても便利なアプリがAdobeから配信されています。
それは「AdobeCaptureCC」です。

使い方は簡単で、アプリを機動して「カラー」のタブを選択。
あとはカメラを有効にして気になるデザインを撮影するだけで、色の情報を抜き出してくれます。
さらに、Photoshopなどとデータの連携をする事ができ、保存した写真からテクスチャやブラシ素材を作成できたり、カラーパレットとして同期できるなど、無料ながらかなりの高性能アプリです。
ぜひ試してみてくださいね。
まとめ:デザイナーはいつも色に悩んでいる。
配色には多くのデザイナーが何年もかけて、どんなデザインにどんな色を組み合わせたら良いのか、いつも試行錯誤をしています。
学び始めるとかなり奥深い世界ですが、基本の知識を知っているだけでも制作の際に一番効果的な色を選びやすくなります。
ぜひ基本の色彩の知識を学んで、楽しく色を使ってみてください。それではこの記事の内容をまとめます。
- 基準の色を決めて色相を元にして色を組み合わせること。
- 組み合わせに困ったら、色相環を元にした組み合わせを試す。
- トーンは明度と彩度のバランスで決まる。全体の調子を整えるときに使う。