カラーの基本「色相・明度・彩度」の色の三属性をマスター!

 たにまちくん
たにまちくん
色相とか彩度とかなんだか難しそうだし……
 トリペン先生
トリペン先生
次は色を効果的に使うため「色相・明度・彩度」についても、それぞれ理解を深めておきましょう。
デザイン制作の現場で、なぜその色を使ったのか、この色を選んだ理由はなぜか、といったことを、クライアントやデザインに詳しくない相手にも説明できるようにするには、感覚だけではなく知識が必要です。
ここでは、デザイナーの共通認識でもある「色の三属性」について解説していきます。
「色相」について理解でき、色の組み合わせ方の基本がわかる
「色相・明度・彩度」の違いと役割を整理できる
有彩色と無彩色の違い、使うときの注意点がわかる
デザイン制作現場で色を分かりやすく指定する方法がわかる
色の三属性「色相・明度・彩度」を学ぶ
「赤色」と言われてどんな色を思い浮かべますか?
りんごのような赤色、宝石のルビーのような深い赤色、血のような鮮やかな赤色…。
一口に「赤色」といっても、私たちが思い浮かべる赤色はそれぞれ違っています。
このようなことが起こらないように、色の要素を使って私たちはより具体的にどんな「赤色」なのかを指定する必要があります。
そのために必要なのは「色相」「彩度」「明度」の3つの要素を理解することが大切です。
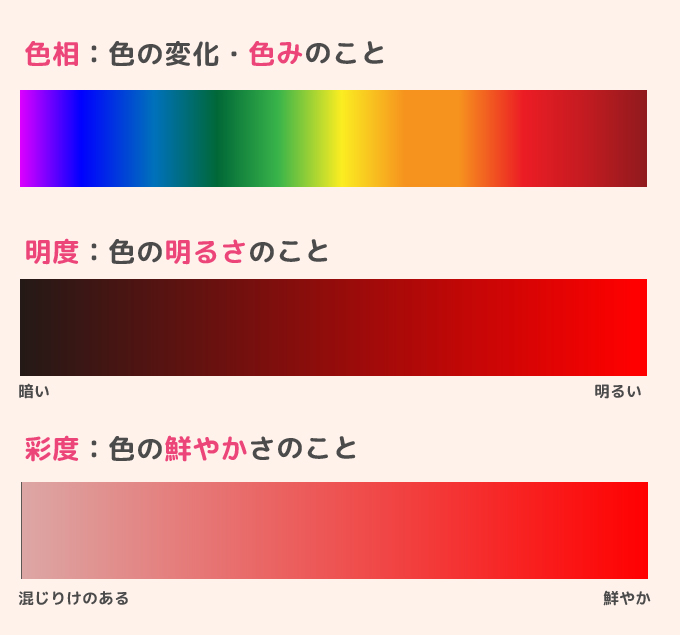
色相:色の変化のこと
明度:色の明るさのこと
彩度:色の鮮やかさを指定するもの

色相:光による色の変化「色み」のこと
「色相」とは、光による色の変化。「色み」のことを表しています。
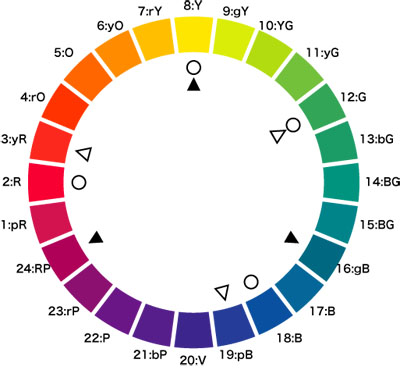
一般的にカラーサークルや色相環で表されていることが多く、自然と目にしている方も多いと思います。
色相環の色の順番は光のスペクタトルが元になっています。
棒状のスペクトルでは両端にある色どうしの繋がりが見えないため、サークル状に表現されています。
この徐々に変化していく色相を円形に並べたものを「色相環(しきそうかん)」といいます。
▽Photoshopやillustratorなどで見るこの円状のものが色相環。

出典:日本色研事業株式会社 http://www.sikiken.co.jp/pccs/pccs02.html
色相を円状に配置することにより、馴染みやすい隣り合う色、反対側にある色が補色など、色を組み合わせるときに必要な情報や関係性が、理解しやすくなっています。
この色の配置、色の移り変わりを覚えておきましょう。
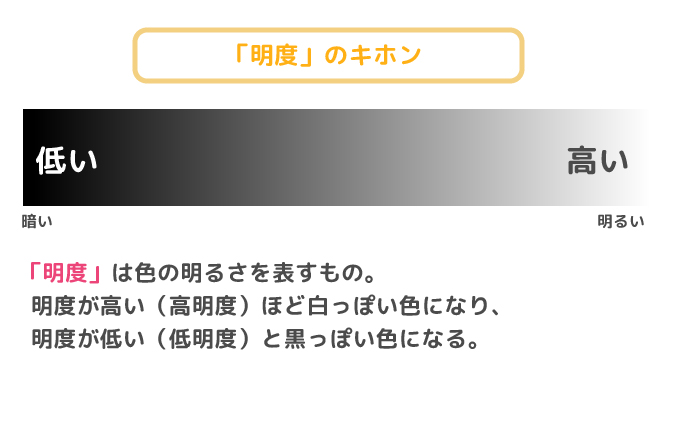
明度
「明度」とは、色の明るさを表すものです。
同じ色相でも、明るさによって見える色には変化があります。
一般的に明るい・暗いという表現で使われ、明るくなればなるほど「高明度」、暗くなれば「低明度」と表現します。

明度のことを「色の薄さ・濃さ」で判断してしまうのが、色を学び始めたばかりの初心者には多い間違いです。
画面上では薄い・濃いで表現されがちですが、デザイナー同士では通じないこともあるので、注意したいところです。
余談ですが、光そのものの明るさを表現するときは「輝度」という表現を使います。
主に、建築やインテリア関連の業界でよく使われる言葉です。
これは物体色と光源色の明るさの単位が異なるために、使い分けられることがあります。
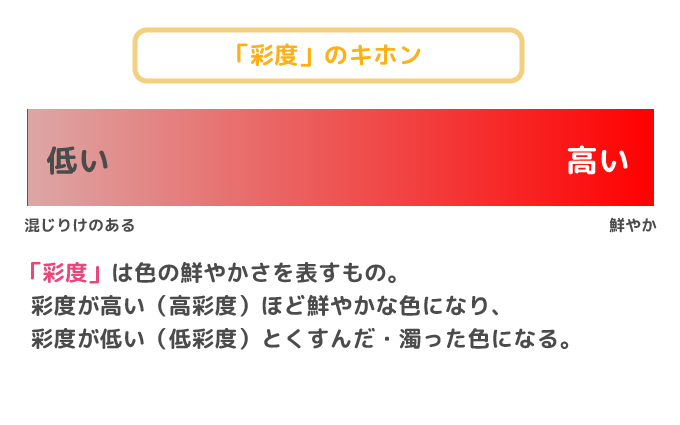
彩度
「彩度」は、色の鮮やかさ、混じりけのなさ、を表します。
分かりやすく表現するなら、絵の具のチューブから出されたそのままの色は混じりけのない色で、別の色と混ぜ合わせると混じりけのある色、といえます。

彩度が高いことを「高彩度」と呼び、鮮やかで鮮明な色になるのが特徴です。
反対に彩度が低いことを「低彩度」と呼び、くすんだような混じりけのある色になっていきます。
この彩度を持つ色は「有彩色」と呼ばれることも、ついでに覚えておきましょう。
彩度が下がるほど無彩色に近づいていきます。
このような上記の3つの要素を組み合わせることで、様々な色を作り出すことができるのです。
有彩色と無彩色
「白」「黒」「灰色」は「無彩色」と呼ばれ、三要素のうち「明度」しか持っていない特殊な色になります。
色のスペクトルの中に含まれていないこの2色は、高明度が白、低明度が黒という範囲の中で「灰色」の濃淡のみが変化します。
CMYKの場合は、無彩色を入れることで明度や彩度を落とした色を表現することもありますが、仕組みとしては無彩色という特殊な分類になることを覚えておきましょう。
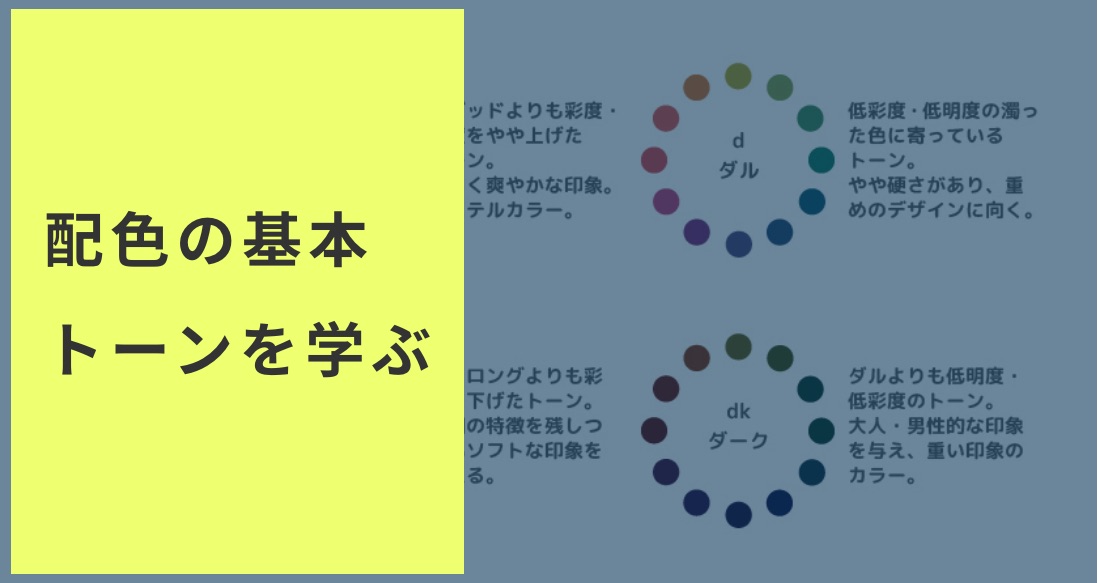
「トーン」とは明度と彩度を揃えた「色の調子」のこと
色を扱っていると、「トーンを合わせよう」「調子を整える」といった言葉を耳にすることが増えるでしょう。
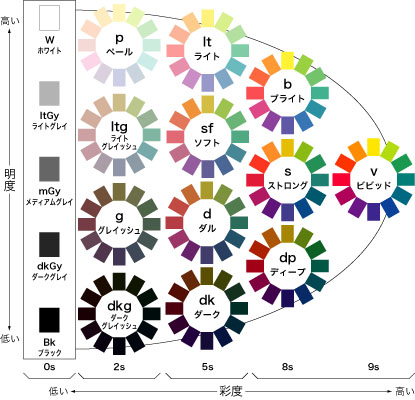
「トーン」とは、明度と彩度の比率を揃えた「色の調子」のことを指します。

出典:日本色研事業株式会社 http://www.sikiken.co.jp/pccs/pccs04.html
このような、トーンの分類図を見たことがあるという方も多いと思います。
トーンを揃えると、色相が変わっても色の調子が整って見えるので、まとまった色彩設計を行なうことができます。
配色の記事で詳しく紹介しますが、トーンは色の勉強をしていく上で、外せない要素になってくるので、ここでまずは言葉だけでも理解しておきましょう。
制作現場で色の分かりやすく指定する
色の三属性をデザイナーが学んでおいたほうがいい理由は、
デザイン制作の現場でクライアントに色の効果を説明するときに役立つほか、同じ事務所や現場で働くデザイナー同士で同じ色を認識するためにも必要な知識と言えます。
色相・明度・彩度を理解した上で、いろいろな方法で色を伝えるための知識を身につけておきましょう。
カラーコード・色見本を使って色を指定する。
あなたが他の人とも制作過程を共有するときに便利なのは、「カラーコード・色見本」です。
みなさんは英単語帳のようなものに色が塗られている色見本を見たことがあるのではないでしょうか?
色を複数の人で共有したい場合には、色見本やカラーコードを使って色を指定することが多いです。
▽色見本の種類は多岐に渡る。プロ仕様から一般向けまで多様な種類がある。

出典:PANTONE(パントーン)
色見本と同じ役割を担う「カラーコード」とは、色を6桁の英数字で区別したものです。主にWebデザインやPhotoshopなどのソフトで色を指定する際にもよく使われるので覚えておきましょう。
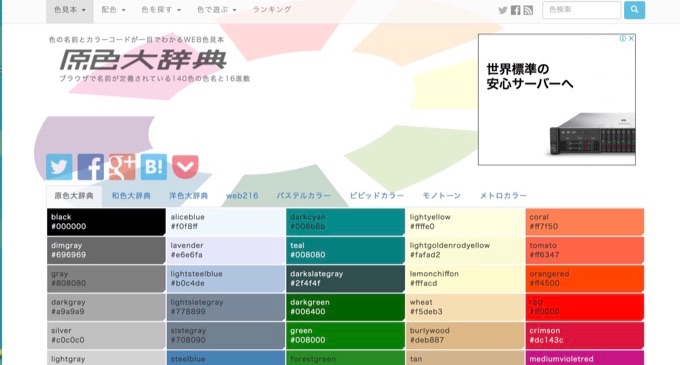
色の名前とカラーコードが一目でわかるWEB色見本
Webでブラウザが変わっても同じ色を指定したいときは、こちらのサイトが便利です。
原色を始め、和食や洋色、パステルカラーなどの幅広いカラーコードが網羅されているサイトです。

出典:https://www.colordic.org
また、色見本が立体的に見れるWebサイトなど、
さまざまな色を見ながら色彩について学べるサイトはたくさんあるので、ぜひ気になる方は調べてみてくださいね。
まとめ:色相・明度・彩度を理解して、色を説明できるようにしよう!
デザイナーのセンスの見せ所は色の扱い方や魅せ方といっても過言ではありません。
ですが、感覚だけで色をデザインに乗せると、イメージと合わないときやクライアントの意見と合わないことも多くあります。
色の要素を学ぶことは、色への理解が深まるだけでなく、自分以外の人に納得して貰える色選びができるというメリットがあります。
ぜひデザイナーの常識として、色の三属性についてもしっかり理解しておきましょう。それではこの記事の内容をまとめます。
- 色相は色みの変化のこと。色相環は色の関係性を理解しやすくなるツール
- 明度は色の明るさのこと。白が最も明るく、黒が最も暗い。
- 彩度は色の鮮やかさ、混じりけのなさのこと。彩度が下がるほど無彩色になる。
- 色見本やカラーコードを使えば、同じ色を共有・指定することができる。