色と図解で分かりやすいデザインをつくる、知らなきゃ損をする9つのルールを解説!

 たにまちくん
たにまちくん
他にも気をつけた方がいいことってあるのかな?
 トリペン先生
トリペン先生
デザインの製作中には、色とフォントの組み合わせやレイアウト・形によって、上手に作っているはずなのになぜかわかりにくい、読みにくいといった部分が必ずでてきます。
このバランスのとり方は「センスや経験」と片付けられがちですが、わかりやすさには一定の定義があり、ルールを知れば誰でもわかりやすいデザインを作ることができます。
今日はデザインの「わかりやすさ」について考えてみましょう。
- 可読性や視認性などの分かりやすさのパターンがわかる
- 色の組み合わせで注意するポイントがわかる
- ユニバーサルデザインの考え方が知れる
- グラフやチャートの上手な使い方がわかる
色の視認性や可読性による「見やすさ」の5つのルール
デザインの見やすさ・わかりやすさの感じ方は、人によって異なります。
ですが、何かを伝える事が重要なデザインの世界では、最低限わかりやすくするためにどのような部分に注意をしたらいいのか、ある程度言語化されています。可読性がある、視認性が悪いなどがそれを表現する言葉にあたります。
感覚やセンス、常識とも考えられそうな部分ですが、改めて知識を整理しておきましょう。
特に色の情報が入ってくることで印象が大きく変わりますので、最初はモノクロでデザインを作ったほうがいいという部分は、このような問題を防ぐためでもあります。
- 視認性:対象の見つけやすさ、発見しやすさ
- 可読性(可視性):文字や数字の読みやすさ、読めるかどうか
- 識別性:判別のしやすさ、違いを認識できるかどうか
- 明視性:意味や意図がひと目で伝わりやすいかどうか
- 誘目性:目のつきやすさ。無意識でも目にとまるかどうか
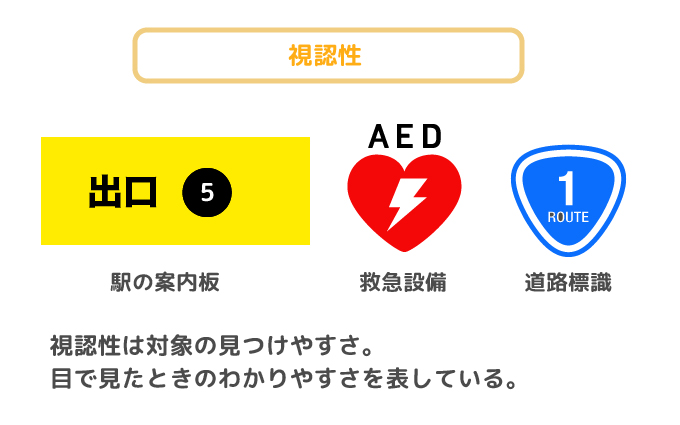
視認性:見つけやすさ、発見しやすさ

「視認性」は、対象の見つけやすさ、目で見たわかりやすさを表現する言葉です。または可視性ともいわれます。
視認性を高めるには、背景色と文字やモチーフの色に明度差をつける、わかりやすいアイコンやシンボルを使うなどの方法があります。
最も有名な色の組み合わせは「黄色と黒」。遮断器や危険の存在を知らせる際に使われる、誰もが目を引く組み合わせです。
補色もこの視認性が強い組み合わせといえます。無彩色である黒と白を組み合わせることも多いです。
可読性

「可読性」は文字の読みやすさ、何が書いてあるのか読めることができるかどうかを表現する言葉です。
可読性は文字を使ったデザインでは重要になる部分なので、聞いたことがある方も多いと思います。
背景色と明暗差をつける、色相差がある色を組み合わせたり、フォントの太さ(ウェイト)を調整して文字が潰れないようにすることで、可読性を高める事ができます。視認性の高さと可読性の高さは必ずしも一致しないということも注意です。
識別性
「識別性」は判別のしやすさ、区別のしやすさを表す言葉です。
似たような商品が並んでいても、それぞれが別のものであると判別、認識することができることは、識別性が高いと言えます。商品パッケージや案内パンフレットなど、意外と気にする部分は多いところです。
また赤色は女性や温かい、青色は男性でつめたいを表現などの、色で判断を助けるということも識別性に区別されます。
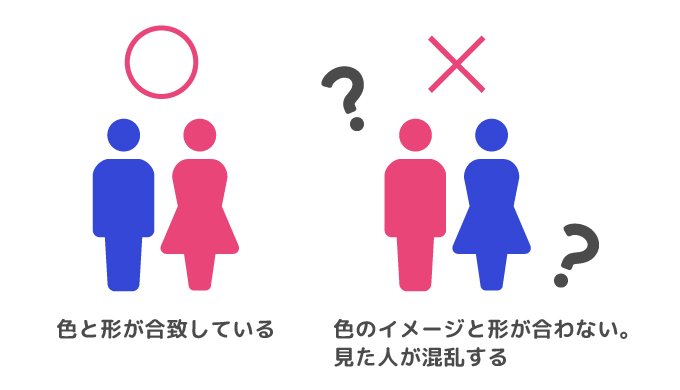
▽最も分かりやすいトイレのマーク。

もしもこれが男性と女性の色が入れ替わっていたら、色と形のどちらを信じていいのか分からなくなりますね。また、人によって色と形のどちらを優先するのか判断が分かれます。デザインではこのような認識間違いをさせないことも重要なポイントです。
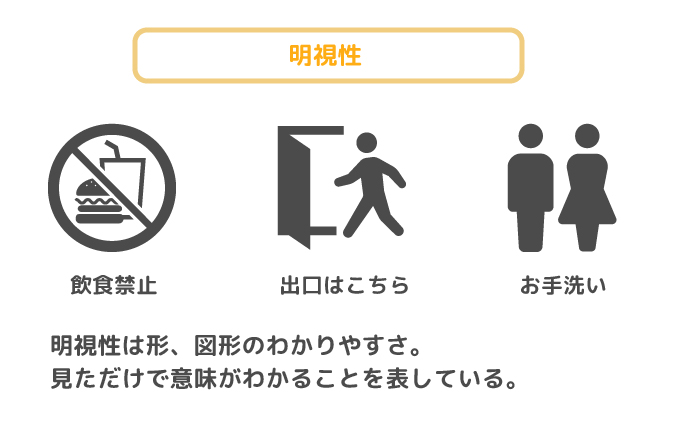
明視性

「明視性」とは見ただけで意味や意図が伝わる、図形・形の理解しやすさを表す言葉です。
例えるならトイレのマークや、非常出口のマーク、初心者マークなど、形や色を見ただけでそれが何を表しているのかわかるということです。明視性は上記のように色の設定が重要なことも多くあります。
誘目性

「誘目性」は目に付きやすさ、目に止まりやすさを表現しています。
看板や販促ポップ、道案内などの人が無意識にでも目を止めて欲しいデザインを考える際に意識が必要です。
視認性の部分とも被りますが、目立たせる・目にとまりやすくするには「彩度の高い色」を使ったり、補色の関係にある色相を組み合わせることで、無意識でも目に止まりやすい配色を作りましょう。
これらのもっとも大切なことは、見た人に「誤解」をさせないこと
5つのルール・常識としてそれぞれを解説しましたが、分類して覚えることよりもこの5つのルールを気をつけることで、見た人が誤解をしない、間違えないデザインを作ることが一番重要です。
デザインで制作するものは、誰かの販売したい商品だったり、伝えたいメッセージを相手に届けることです。特に「色彩」は色相が持つイメージが先行してしまったり、色の効果で意図しない分かりにくさが生まれることもあります。(トイレマークの例)
これらを考えることは「ユニバーサルデザイン」という考え方にも繋がります。
ぜひ色彩の知識を覚えたこのタイミングで、これらのことも意識してみてくださいね。
図解やグラフを分かりやすく使う3つのルール
次はグラフィックやビジュアルがメインではなく、プレゼンテーションや資料作成などのデザインで重要になる、図解やグラフ、チャートを使うときに重要となる「わかりやすさ」の考え方を紹介して行きます。
グラフやチャート、または図解を使うことは表面的なデザインではなく、伝えたいことをいかに分かりやすく相手に伝えられるか、という点で実は大事な部分です。
プレゼンテーションや資料作成、提案書などを作成する場合に役立つ考え方なので、知識を蓄えておきましょう。特に提案書などの調べたデータをクライアントに伝えるという場合にも、デザイナーとして活躍してくなら避けられないことです。
「何を伝えたいのか」を明確にする
最初に考えるのは「何を伝えたいのか」を明確にすることです。
情報を集める時、資料を制作する前に、相手に情報や資料を見てもらって、何を理解してほしいのかを考えます。
伝えたいことやプレゼンテーションの目的を設定することは、情報を集める工程に影響しますし、何を目指して提案をするのかを具体的にしてかないと、着地点が見えず、よくわからない資料やプレゼンになってしまうからです。
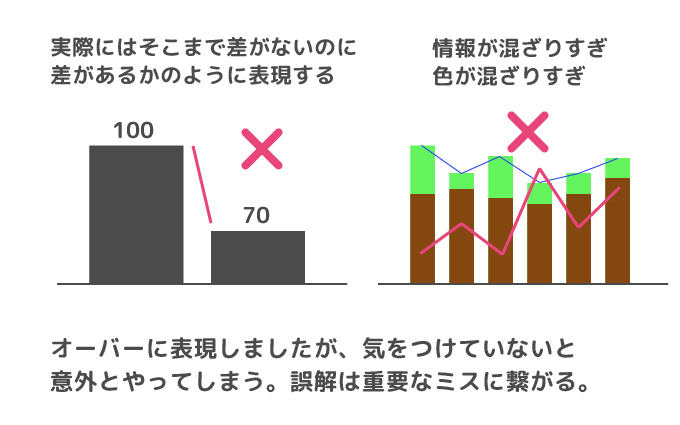
過大・過小表現をしない。
データを表現する場合、強調したい情報や訴求したい部分に対して、過大に表現しないことやそれ以外を過小表現しないことなどが重要です。

比較することが重要なデータの数字や、表現を分かりにくくしていしまうことはご法度です。通常のビジュアルが優先されるデザインでも情報や伝えたいことを、露骨に過大・過小表現していしまうことは避けるべきでしょう。
伝えたいことによって最適なグラフやチャートを選択する
相手に伝えたいことや取り扱うデータによって最適なグラフやチャートを選択することも重要です。
どんな情報やデータを扱う場合に、どのグラフを選ぶと良いのか参考例を紹介していますので、プレゼンテーション作成などの参考にしてみてくださいね。
円グラフ
円グラフは、割合や分布表現に向いています。
棒グラフよりも円グラフをなぜか優先して使う方がいますが、単純な数の比較や時系列を伴う情報の表現には向いていません。
また円グラフは項目ごとに色相や、単色でも濃淡で差をつける必要もあるので、色のつけ方も重要です。

棒グラフ
「タテ棒グラフ」は時系列を伴うデータや、2方向で比較や差を表現することに向いています。
「ヨコ棒グラフ」は、縦の棒グラフに比べて時系列の比較にはやや不向きです。ヨコ棒のグラフは単純な数の比較や、比較する項目が多い場合などに使用するのがいいでしょう。あまりプレゼンテーション向けではないかもしれません。

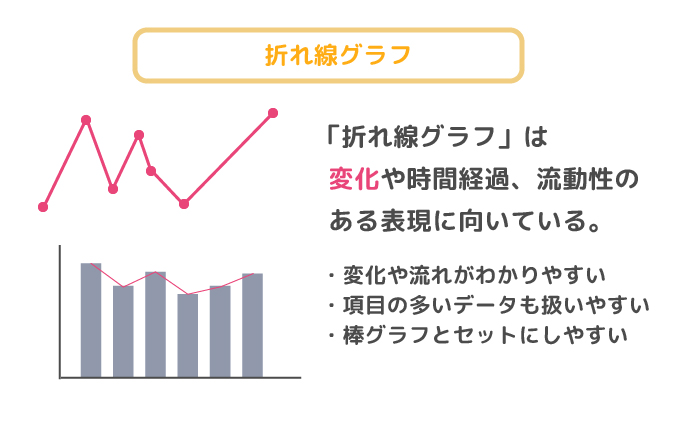
折れ線グラフ
「折れ線グラフ」は、時間経過を伴うデータや流動性・変化が重要な情報の整理に向いています。
棒グラフとセットで一緒に使われることが多いですが、2つの異なるグラフを使っていても表現する情報自体は複数にしないほうが、情報が混同するのを防ぐことができます。

まとめ:わかりやすいデザインは、ルールに注意すれば誰でもできるようになる
「分かりやすいデザイン」「伝わりやすいデザイン」を作るには、センスや経験で補う部分もありますが、そのセンスや経験を重ねるにはやはり最初に知識が必要です。
「わかりやすさ」を考えることは、デザインを見る相手、デザインを通して行動するその先にいる人たちのことを考えることです。自分の感覚だけに頼るのではなく、一般的にはどう見えるのか、相手はどう感じるだろうか、を考えることも、デザイン思考をブラッシュアップする方法の一つです。
ぜひ今回の知識を生かして、わかりやすい・みやすいデザインをつくってみてください。最後にこの記事の内容をまとめます。
- 色の組み合わせで読みやすさや見つけやすさを高めることができる
- シンボル(形)と色は意味が正しく伝わるように使うこと
- 一般的な色の持つイメージに人は引っ張られることを理解しておこう
- グラフやチャートは扱う情報やデータによって、最適なものを使う。