自分ペースでコツコツ学ぶ
動画学習サポートコース
自分のペースで動画教材を進めたい人向け。
動画教材と課題を進めつつ、サポートやフィードバックをこなしてスキルアップできるカリキュラムです。
-
スキルアップ・副業向き
-
自分のペースで学ぶ
※未経験OK・無理な勧誘はしません

カンタン10秒で予約!
個別相談会
コースの特長
実践的な動画教材とサポートで
効率的にスキルアップ
オンライン環境でWebデザイン制作に必要な学習を学ぶことができます。
動画学習がメインなので忙しい方やスキマ時間で学びたい方に最適です。
質問はチャット・ZOOMでできるので、わからなくてもつまずきが少なくてすみます。
こんな方にオススメ!

- 自分のペースで学習をしたい
- スキマ時間を活用して学習をしてい
- スキルアップをして実務で使いたい
- 在宅で働ける準備とスキルアップをしたい
- 副業で月に10万円くらいの収入を目指す
自宅で学習!質問・レビューで効率よく学べる
受講生さんごとに合わせた学習スケジュールになりますので、コツコツ続けたい人にはピッタリです。
01
オンラインで完結
学習はオンラインで完結できるため、どこでも自宅でも学ぶことが可能。空いている時間で学ぶことができます。
02
実践的な動画教材
600本以上の動画教材があるので、いつでも見て学ぶことが可能です。自主学習としてガシガシ進めていきたい人にもオススメです。
03
チャット・ZOOMで質問
チャットはいつでも質問を受け付けております。ZOOMやオンライン環境での直接質問は、ほぼ毎日対応しております。
04
実務を想定した課題
学習を継続してもらうために自由に使える動画サポートがあります。期限もないためいつでもご利用できます。
05
オンラインサポート
予約して自分のペースで利用できるサポート会を毎週数時間の実施をしています。受講生はわからない点の質問や心労相談などなんでも質問が可能です。
06
個別相談でお悩み解決!
個別相談でいつでも質問が可能です。個別なので学習の悩みや個人の仕事についてもアドバイスができます。
このコースが選ばれる理由
基礎から教材を用意しております。まずはコチラに沿って進めていただきます。
実際に作りながら慣れて貰う形になりますので、より実践に近い形で学習可能です。
無期限アップデート対応の教材

Webを勉強する人の多くが仕事につなげたい!といった目的があります。仕事をするに当たり必要なことや抑えておくポイントを解説した動画教材をご用意しています。
実践課題でスキルアップ

勉強が進んでくるとアウトプットが必要になります。課題ではありますが、依頼を想定した内容の課題になります。まずはこれで経験を積んでいただき、できることを増やしていきましょう。
レビューで集中スキルアップ

勉強はコツコツ継続が必要ですが、途中で持続が難しくなる場合もあります。原因の一つとして時間のかけすぎがあります。初学者の場合は、まず短期で必要なスキルを習得することをオススメしております。
自由度の高い質問環境

質問環境を複数用意しております。①Slackチャット質問②オンライン自習室で質問③少人数サポートで質問。こういった形で環境を用意しております。学習でつまずいた時は、気軽に質問してください。
環境をフル活用!
無期限のフィードバックでスキルアップ
スキルを定着させるにはフィードバックは非常に重要です。そのため課題ごとに毎回フィードバックが行われます。
フィードバックで気づきを得る
フィードバックはダメ出しではないです。上手くなるためのきっかけになりますので、何回もOKが出るまで頑張っていただきます。
コードも丁寧にフィードバック
クリエイターズファクトリーでは毎週、相談会を設けております。(日程はカレンダーをご確認ください)Web業界での働き方や今後学習することなど、不安点もご相談いただけます。


完全未経験からでもできる!
実際にコースを受講し、転職・副業などに踏み出した卒業生のリアルな声を紹介します。
受講費用のご案内
-
動画学習サポート費用
月/12,500円
※12回分割の場合一括/150,000円(税込)
-
-
質問・サポート・動画教材
無期限
転職・副業・フリーランスなど仕事相談もいつでも可能。
-
学んでひたすら作る
制作に集中したカリキュラムになります。1人でもサイトを納品・公開できるところまで進めていきます。
学べること
動画教材とすべての環境は使い放題で活用いただけます。
-

IT基礎知識
-

デザイン基礎 / 考え方
-

Webサイト設計
-

マーケティング基礎
-

仕事の進め方
-

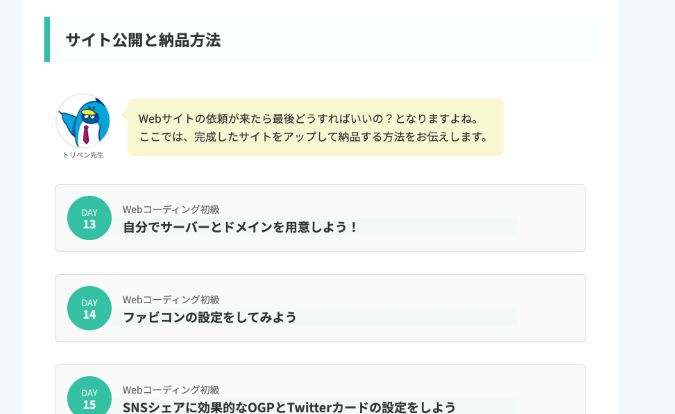
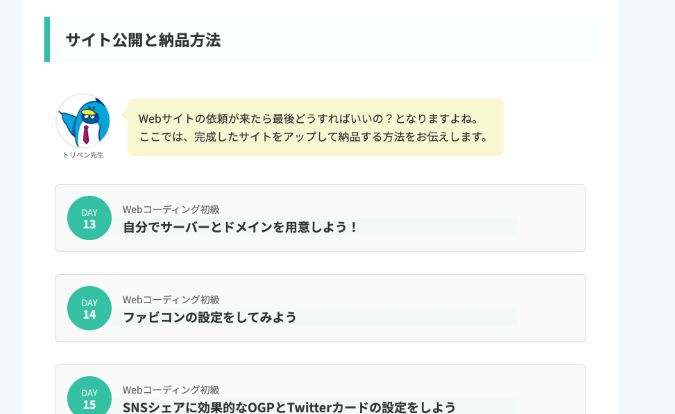
納品の方法
-

Photoshop
-

Figma
-

広告バナー
-

Webデザイン
-

ランディングページ
-

HTML / CSS
-

JavaScript
-

Webディレクション
-

Illustrator
-

印刷物のデザイン
-

jQuery
-

SCSS
-

Git / Github
-

PHP
-

WordPress
-

STUDIO
-

SEO(検索対策)
-

転職サポート
-

営業・仕事獲得
コースの学び方
このコースは自主学習をメインで進めます。
わからない部分もオンラインでサポートしますのでお気軽にご利用いただけます。
-
動画教材を使い学習

まずは予習として教材で学習していただきます。授業を効果的にするには事前学習が大事です。いつでも自宅で学習できるので取り組みやすいです。
-
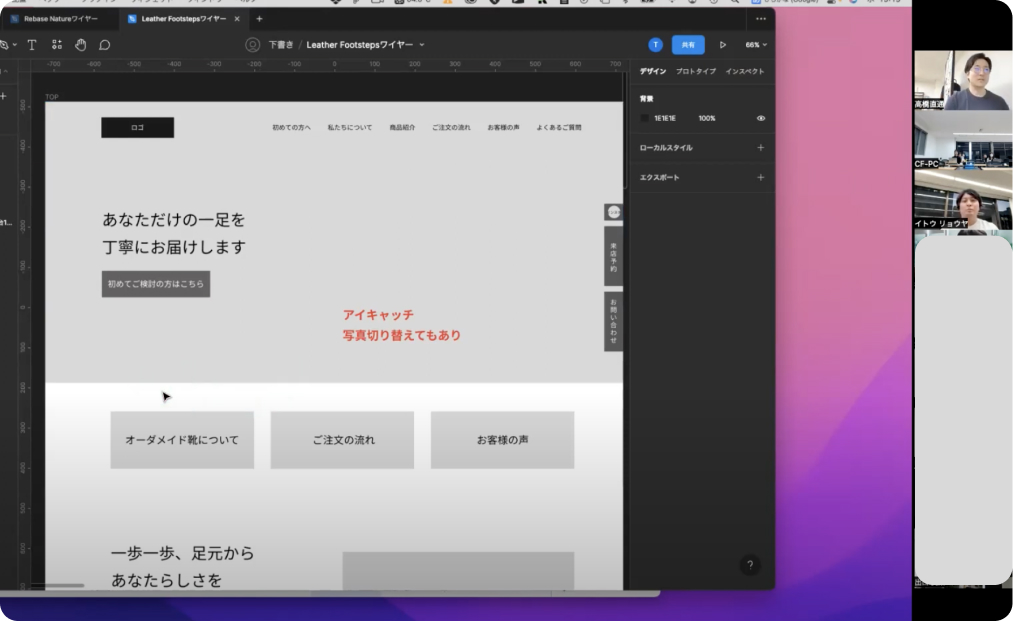
実践課題でレベルアップ

課題は実際の依頼を想定して出します。納期やクオリティチェックがあります。実務に近い体験をすることが可能です。
-
直接サポート

分からない所や直接質問したい、サポートしてほしいなどあれば予約してビデオサポートを受けられます。
教材以外にも使えるサポート
クリエイターズファクトリーでは、たくさんのサポートを受けられます。
-
個人制作(実績作り)

実績になるWebサイト作成や活動用のポートフォリオを作ります。仕事にするには必ず必要になります。
-
さらにスキルアップ

さらにスキルアップできる講座や環境も用意しております。別途費用はかかりますが一気に仕事レベルに上がれます。
-
仕事につなげる活動

営業サポートや隔週で相談会を実施しております。制作実績があれば誰でも参加可能です。
-
もくもく勉強会

ほぼ毎日もくもく作業会をオンライン上で実施しています。どのタイミングの方でも参加して質問・交流できます。
-
特別イベント・講座

毎月さまざまなイベントを実施しています。スキル系から副業・キャリア関係など多岐に渡ります。アーカイブでいつでも視聴が可能となります。
-
定期的な相談会や交流会

毎月交流会を行なっています。不定期ではオフ会もしていますので、修了生の受講生の方も多く参加いただいています。
-
実制作

実際の案件に取り掛かり制作を納品するところまで行います。各自でクライアント探しからしていただきます。
-
転職・キャリアサポート

転職・キャリアサポートは、専任のキャリアコンサルタントが何回でも、何度でも対応いたします。転職に限らずご自身のキャリアに悩んだ場合はいつでもご相談が可能です。
-
副業・フリーランスサポート

個人の仕事の個別相談を随時行っています。定期的に副業・フリーランス集中サポートをしており、仕事の流れや営業方法など仕事につなげるための支援もしています。
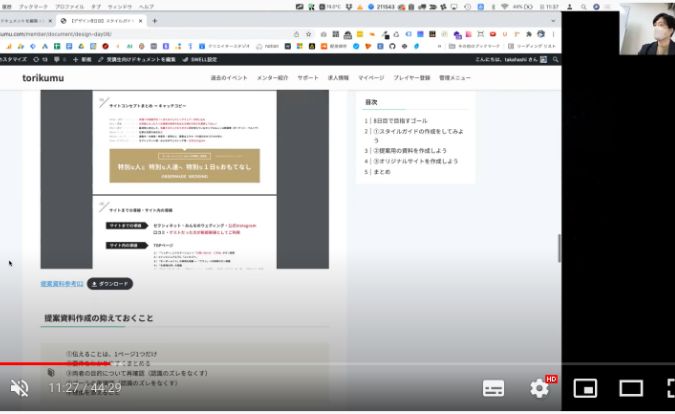
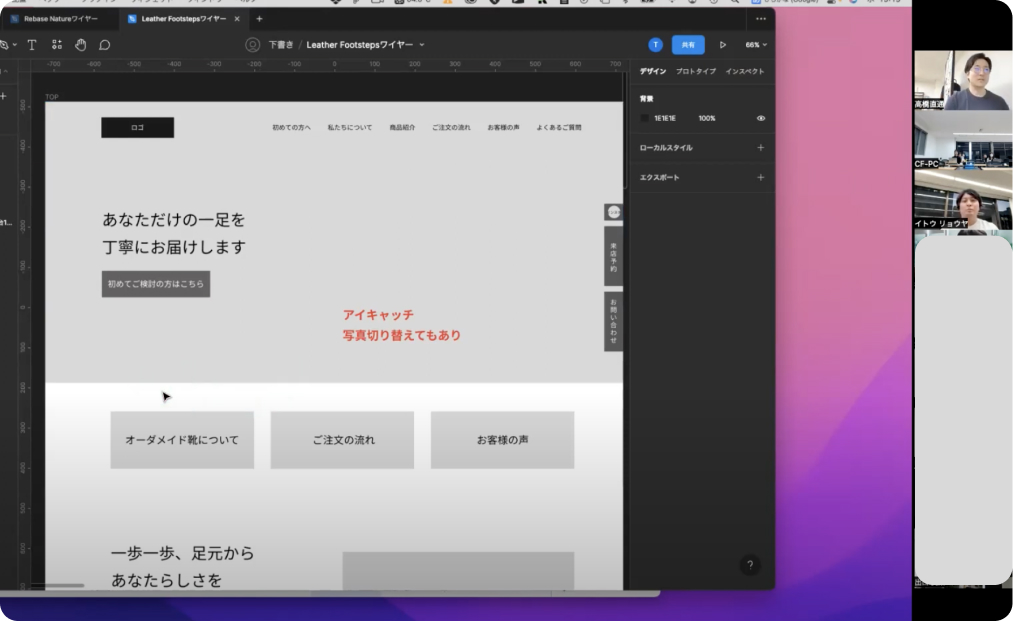
教材動画を一部ご紹介
会員サイトで動画教材を用意しています。
スクールの教科書的なものとなります。
Photoshop
Illustrator
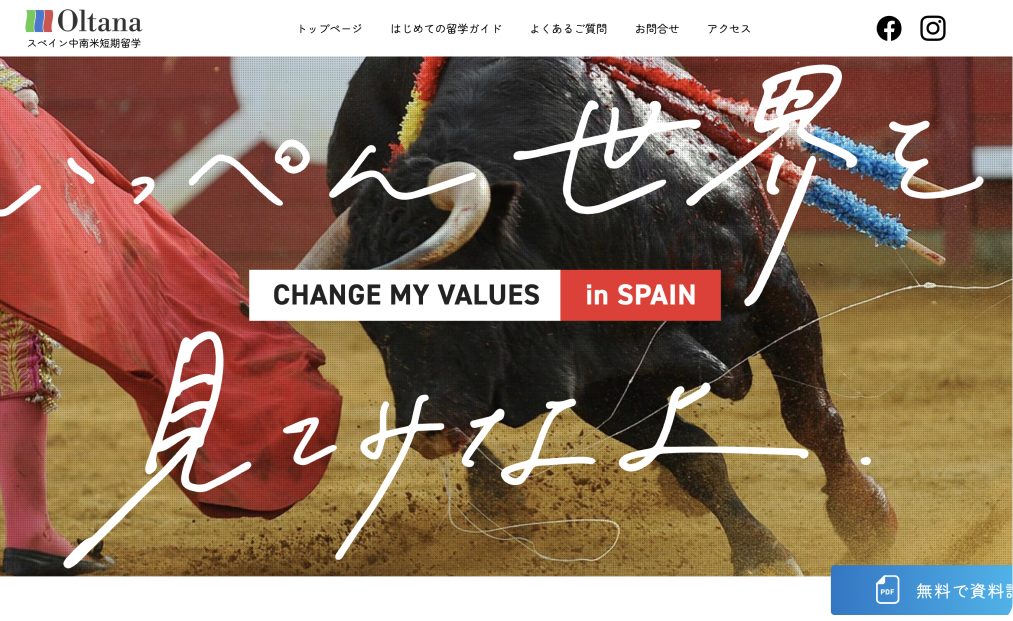
Webデザインのルール
LPデザイン
HTML/CSS
JavaScriptアニメーション
お申し込みの流れ
クリエイターズファクトリーでは毎週、相談会を設けております。(日程はカレンダーをご確認ください)
Web業界での働き方や今後学習することなど、不安点もご相談いただけます。
-

個別相談会に参加
まずは気軽に個別相談会にご参加ください。30分から誰でもご利用いただけます。
-

事前に教材確認
個別相談会に参加いただいた方に受講生様の教材をお送りしています。事前に内容の確認ができます。
-

受講のお手続き
受講のお申し込み後は、手続きが完了したらすぐに学習の開始が可能です。(半日程度)
このコースのよくあるご質問
- Q
- 動画教材の利用はいつまででしょうか?
- A
- 無期限でご利用いただけます。アップデート後も同様です。
- Q
- 授業がないとスキルアップは難しいでしょうか?
- A
- 学ぶことに違いはないので大丈夫ですが、スケジュール管理や継続という点では頑張りが必要になります。
- Q
- 転職やお仕事の相談にはのっていただけますか?
- A
- もちろん可能です。どのコースの方でも同じ内容で全部のサポートを利用いただけます。
- Q
- 教材はデザインもコードも学べますか?
- A
- はい、両方学ぶことができます。サイト構造や設計も学べます。