Webクリエイティブコース
LIVE授業+実践研修で
仕事につなげる
スタートダッシュコース
約6ヶ月間の研修の中でWebデザインからHTML/CSS、サイト設計から完成まで実務形式で学べる講座。
副業・転職を見据えたリアルな課題と実践制作ワークで、現場対応力が身につきます。
研修の6ヶ月後も継続してサポートします。
※未経験OK・無理な勧誘はしません
開講スケジュール
- 【あと2名】
平日夜+日:オンライン&通学クラス - 1月15日(木)スタート
- 平日夜+土:オンライン&通学クラス
- 3月4日(水)スタート


カンタン10秒で予約!
個別相談会
完全未経験からでもできた!
受講すれば仕事に繋がる人ばかりではないですが、
できる!を実際に体現した転職・副業などに踏み出した卒業生の声を紹介します。
Webスクール受講の感想
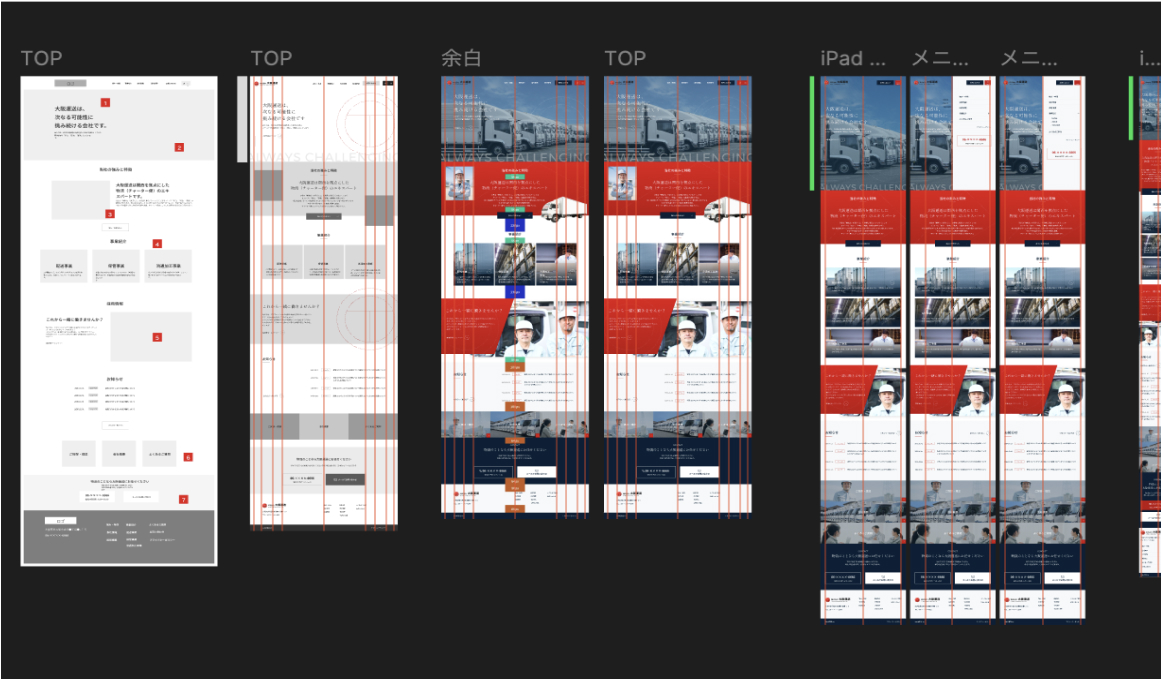
受講生の6ヶ月の制作物
このコースはこんな方におすすめ!
コースの特徴
授業形式で学べる実践集中カリキュラム
Webデザイン制作に必要な学習を、基礎・初級・応用・実践と授業や実践を通じて体系的に学ぶことができます。
デザイン+コーディングはもちろんですが、Webサイト設計の考え方やマーケティング思考も触れています。
ただ作れるだけではなく提案意識も持てるようになりましょう!
📋
LIVE授業でその場で質問&理解できる
LIVE授業のメリットが大きく2点あります。1つ目はリアルタイムで質問ができること、2つ目は時間が区切られているので集中して真剣に取り組めることです。自分のペースに逃げがちな人ほど利用してみると効果を感じやすいです。
▶️
どこでもスキマ時間に動画で学習できる
動画教材はいつでも視聴が可能です。スマホでも見れるので隙間時間や移動中など、自分のペースで学習を進められます。課題と交互にしっかり取り組むことでスキルアップが期待できます。
✒️
実践課題クリアで自然とポートフォリオが完成
ポートフォリオ自体も大事ですが、ポートフォリオに入れる実績作りが特に重要となります。課題や研修を通じて制作物が溜まる仕組みになっているためスムーズにポートフォリオを完成させることができます。
🗺️
実際の制作と同じ流れを体験してみる
やったことないことや体験したことがないものはできません。そのためスクールでは、「まずはやってみよう!」と体験を大事にしています。その中で考えたり試行錯誤することを大事にしています。
✍
クラス単位のサポートでモチベーション維持
受講生が最初に心配になることは、継続と挫折です。これは誰でも経験することですが、クラスと個人の両方のサポートによりモチベーションを維持しやすくなりました。正直、相性もあるとは思いますが1人でするより継続性は上がっています。
🕘
チーム制作で納期を意識したスケジュール体験
チーム制作は強制参加ではありませんが経験としておすすめしております。実際の現場や仕事では1人で完結できるケースはあまりありません。特にコミュニケーションや進行など自分都合以外の経験もできます。ポジティブな面は受講生同士の結束力とスキルが短期間でかなりアップします。
あなたに合う学び方、働き方をご提案!
まずは、気軽にプロに相談してみませんか?
結果が出るまで継続できるサポート環境
Webデザインやプログラミングの学習は挫折する人が多いことが現実です。
当スクールのコースは継続のための仕組みや環境があるため、一般的な統計よりかなり挫折が少ないのが特徴です。
-
クラスに専属講師・メンターが
数名在籍しています
クラスには講師やメンターが在籍しています。困ったことがあればいつでも相談してください。
-
6ヶ月の集中期間が終了しても
継続してサポートします
メイン期間が終わってからが本番になります。目標達成までチャット質問・個別相談・オンラインサポートが継続します。
-
グループと個人の環境だから
挫折が少ないです
学習の継続率を上げるために、グループと個人の両方の環境を活用いただきます。これにより強制力としてやらないといけない状況を作り出し、挫折を防ぎます。
-
全講義アーカイブが
いつでも視聴できます
いつでも講義のアーカイブを見ることができます。あとあとの復習や理解の定着に役立ちます。
-
何度でも無料で
再受講することができます
挫折のセーフティーネットとして再受講が無料でできます。やむを得ない事情があっても安心して学習ください。
-
授業について行く必要なし!
わかるまで繰り返し学べます
授業はついていくものではありません。あくまでも実践を体験していただく時間です。
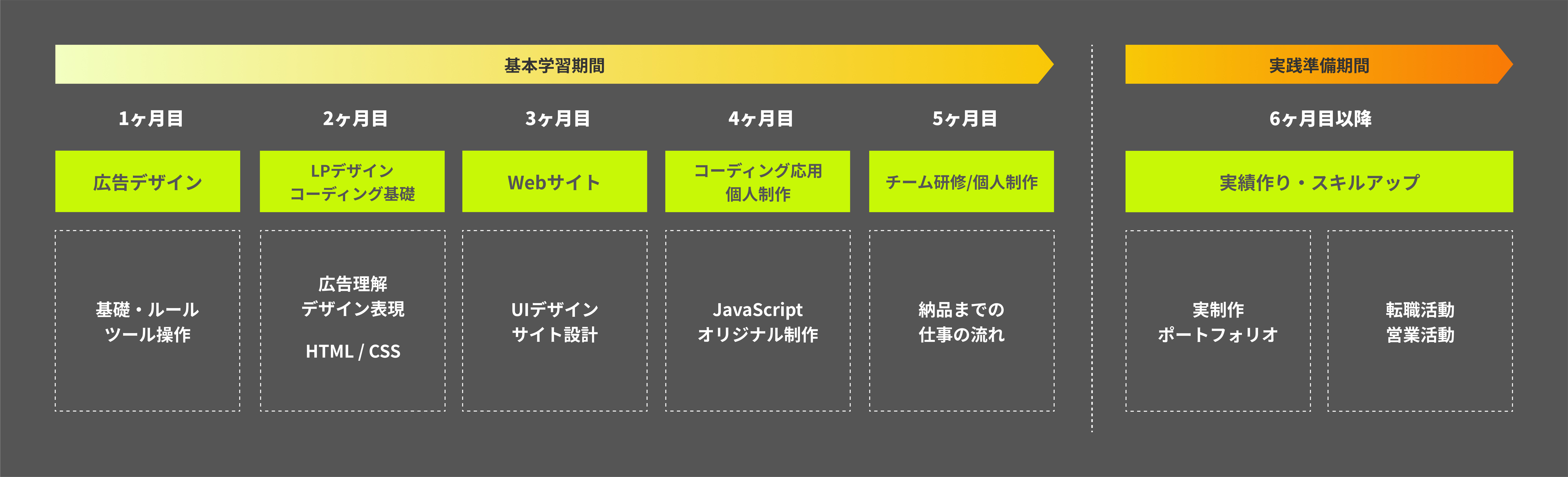
集中期間の流れ
手を動かすから身につく使えるスキル
授業は6ヶ月弱の構成で、基礎から実践まで段階的にレベルアップ。
アウトプット中心の学習で「できる力」が身につきます。

-
1ヶ月目
Webデザイン基礎・広告バナーデザイン
デザインとは?の部分から土台となるフォント・カラーの基本ルールを学びます。ワークショップ形式で実際に手を動かしていただきます。
- Photoshop操作
- デザインとは?
- フォントの基本
- カラーの基本
- 素材の使い方
- 広告基礎知識
- レイアウトパターンの理解
- バナー情報設計
- 広告バナー
- 訴求の見せ方
- 複数案の提案
- リサイズ展開



-
2ヶ月目
Web基礎知識・Webデザイン・HTML/CSS基礎
まずは1ページもののWebデザインですがFigmaの基本操作とWeb基礎知識を学びます。後半はシンプルなサイトを題材にコーディング基礎を勉強していきます。
- Figma基本操作
- サイト広告基礎
- レイアウト概念
- 広告サイト構成
- Webデザイン基本
- デザインコンセプト
- Webデザインビジュアル作成
- Webデザインポイント
- HTML
- CSS
- レイアウト設計
- レスポンシブ


-
3ヶ月目
Webサイト設計・ワイヤーフレーム・Webデザイン
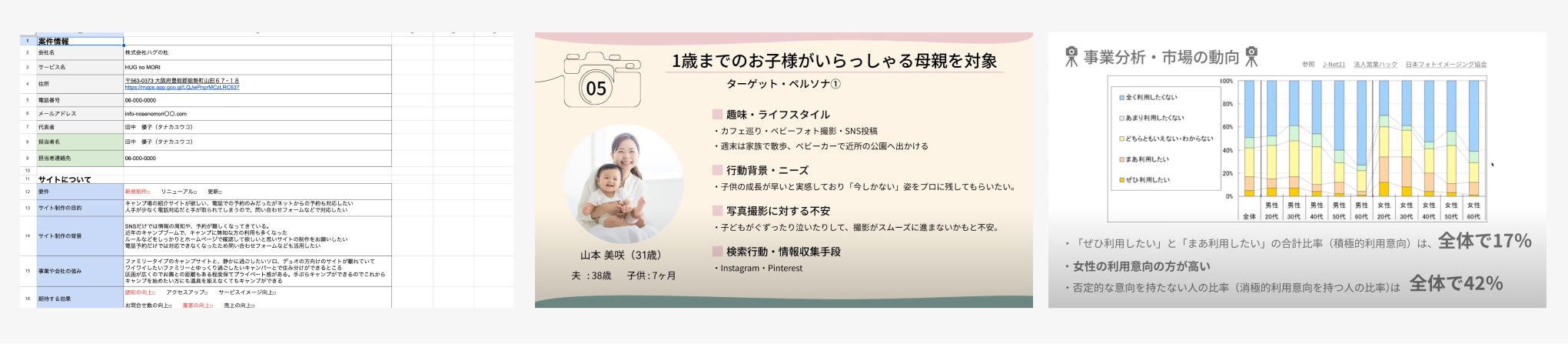
Webサイトの設計とサイトマップ・ワイヤーフレームの作成をワークショップで行います。
- マーケティング
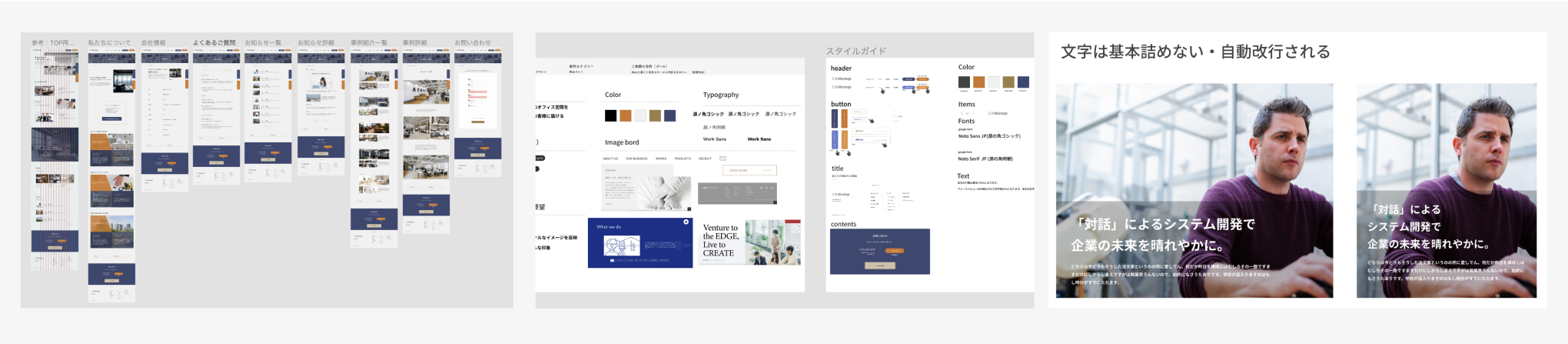
- Webサイト設計
- サイトマップ
- ワイヤーフレーム
- Webサイトデザイン
- レスポンシブデザイン
- 下層ページデザイン
- 納品データ作成
- 提案書作成

-
4ヶ月目
HTML/CSS初級・JavaScript
更に複雑なデザインのコーディングとJavaScriptを使いサイトに動きを追加してきます。
- HTML/CSS初級
- CSSレイアウト
- CSSアニメーション
- JavaScript基礎
- JavaScript実装
- JavaScriptライブラリ
- コンポーネント設計


-
5ヶ月目
実制作研修(チーム制作・個人制作)
学んだことを活かして0からサイトを制作して提案するところまで行います。
- ヒアリング
- クライアントに提案
- データ管理
- 素材共有ルール
- 複数人での制作の流れ
- プレゼンテーション
- サイト設計
- ワイヤーフレーム
- 納品データ作成
- 提案書作成
- サーバー・ドメイン理解

-
6ヶ月目以降
実績作り・ポートフォリオ作成
仕事にしたい人は、ここから実績を強化してポートフォリオを完成させます。
- 個人制作
- クライアントワーク
- ポートフォリオ
- 転職・副業活動
スクールで学べるスキル
限られた研修期間でできることを考え、あえてスキルのみの習得を授業に詰め込んでおりません。
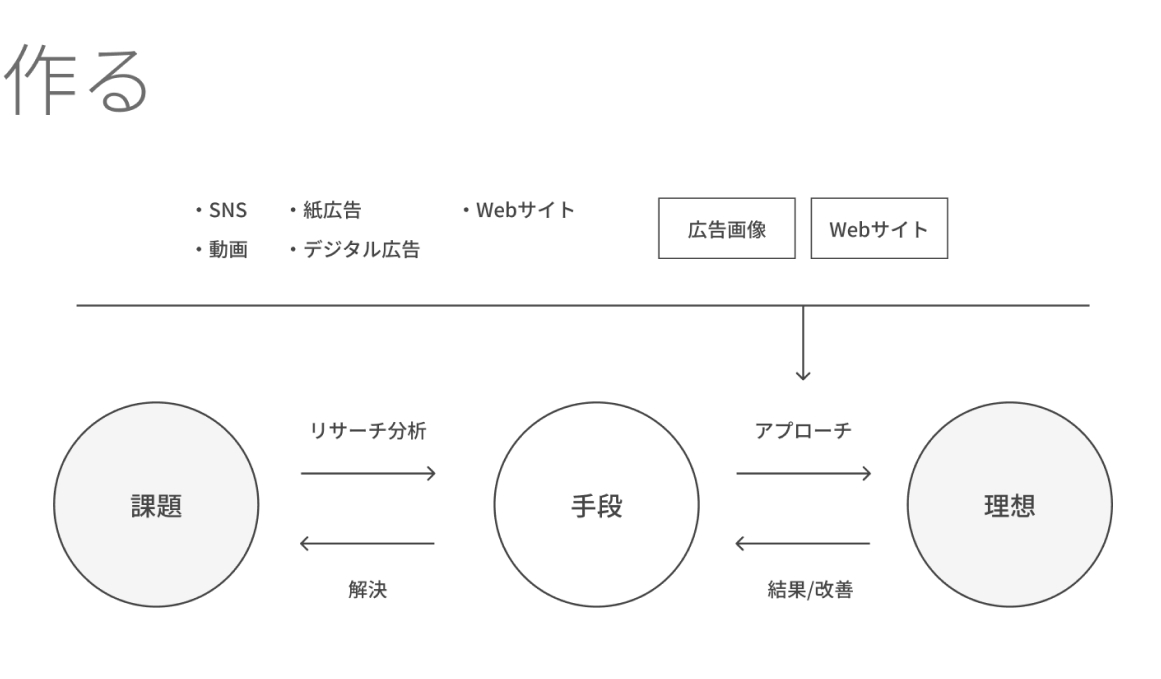
当スクールでは、実際に「考えて→作る」ことを一番大事にしています。
転職や副業フリーランスの仕事相談は、授業期間など関係なく専任のメンターがサポート対応いたします。
-

IT基礎知識
-

デザイン基礎 / 考え方
-

Webサイト設計
-

マーケティング基礎
-

仕事の進め方
-

納品の方法
-

Photoshop
-

Figma
-

広告バナー
-

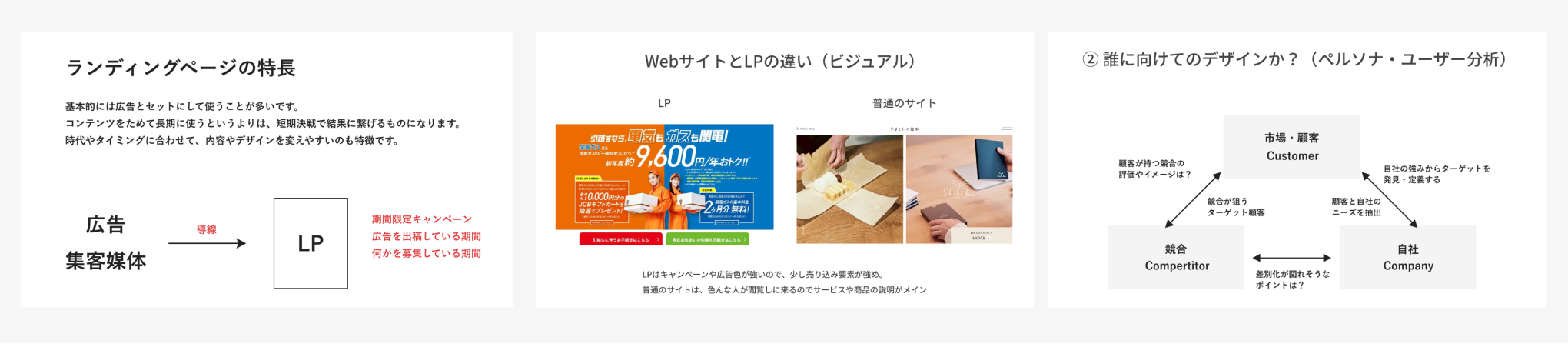
Webデザイン
-

ランディングページ
-

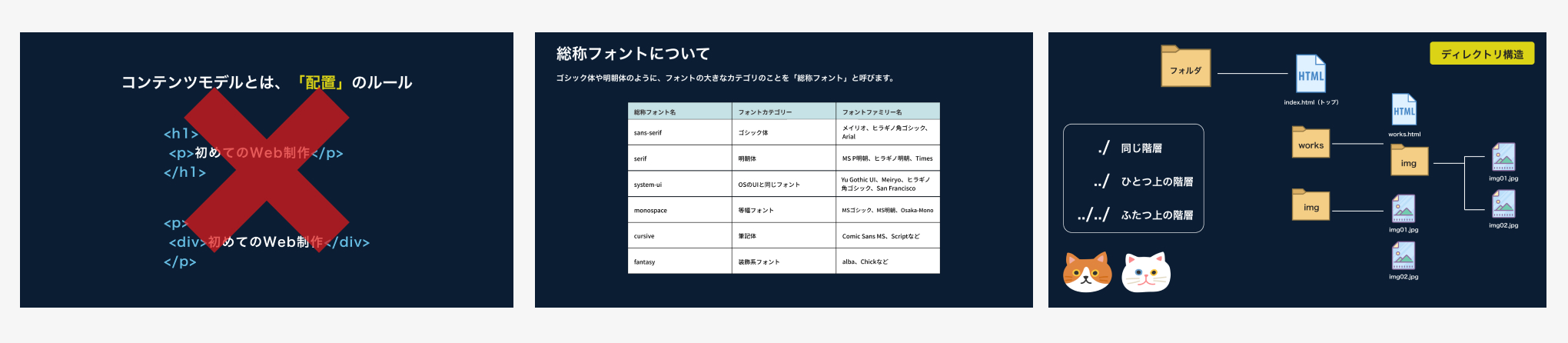
HTML / CSS
-

JavaScript
-
授業時間外で学べること
-
動画教材や過去のアーカイブで学ぶことが可能です。今後も実用的なコンテンツは追加していきます。
-

Webディレクション
-

Illustrator
-

印刷物のデザイン
-

jQuery
-

SCSS
-

Git / Github
-

PHP
-

WordPress
-

STUDIO
-

SEO(検索対策)
-

転職サポート
-

営業・仕事獲得
-
平均30回以上!
フィードバックで着実にスキルアップ
スキルを定着させるにはフィードバックは非常に重要です。そのため課題ごとに毎回フィードバックが行われます。
色々な方法でフィードバックをします
フィードバックはダメ出しではなく、上手くなるためのきっかけになります。最初は大変かもしれませんが繰り返しているうちにレベルが確実に上がるので驚くはずです。
- 会話ベースでフィードバック
- 動画で撮影してフィードバック
- 指示コメントでフィードバック
- グループでフィードバック
実績を作りながらレベルアップ
制作に集中したカリキュラムになります。1人でもサイトを納品・公開できるところまで進めていきます。
オンラインでも通学でも受講可能!
クラス開講スケジュール
リアルタイムでも録画でも自分にあった方法で進められます。
受講お申し込み後すぐに学習開始できます!
-
1月15日(木)スタート
毎週木曜日:19:00〜21:00(2h)
隔週日曜日:13:00〜15:00(2h)
-
3月4日(水)スタート
毎週水曜日:19:00〜21:00(2h)
隔週土曜日:11:00〜13:00(2h)
※研修授業はアーカイブ(録画)に残します
※授業は欠席でも途中の入退出も可能です
受講費用のご案内
-
-
通学の受講費用
受講料 / 310,000円(税込)
対面・オンラインどちらでも自由に受講できます。
通常価格:360,000円
説明会参加すると早割20,000円OFF!
入学金:50,000円 → 説明会参加で 30,000円
合計(入学金+受講料):340,000円
-
-
-
オンラインの受講費用
受講料 / 👉 250,000円(税込)(キャンペーン価格)
完全オンラインで自宅から受講できます。
通常価格:360,000円
説明会参加すると早割20,000円OFF!
入学金:50,000円 → 説明会参加で 30,000円
合計(入学金+受講料):340,000円 → 280,000円(税込)
-
※受講料には教材費用も含まれます。
※別途Adobeソフトの契約が必要です。
※お支払い方法はカード決済・銀行振り込み(一括)に対応しています。
※分割払いOK!教育ローン対応(最大128回まで)
-
-
集中期間
6ヶ月
集中期間が終了しても
サポート使えます※転職・副業・フリーランスなど仕事相談もいつでも可能です。
※コースは無料で何回でも再受講できます
-
集中期間終了後も
全てのサポートを活用できます
-
質問環境
- ZOOMで質問
- オンライン自習室で質問
- チャットで質問
- キャリアの個別相談
-
サポート環境
- 課題のフィードバック
- 学習の個別相談
- 副業・フリーランス相談
- 転職サポート
- 案件獲得サポート
-
学ぶ環境
- 動画教材(会員サイト)
- 定期講座・イベント
- もくもく勉強会
- 応用・集中講座(別途有料)
実務につなげるためのステップ
クリエイターズファクトリーでは、目標に合わあせてたくさんのサポートを受けられます。
-
イベント・講座

毎月さまざまなイベントを実施しています。スキル系から副業・キャリア関係など多岐に渡ります。アーカイブでいつでも視聴が可能となります。
-
転職・キャリアサポート

転職・キャリアサポートは、専任のキャリアコンサルタントが何回でも、何度でも対応いたします。転職に限らずご自身のキャリアに悩んだ場合はいつでもご相談が可能です。
-
副業・フリーランスサポート

個人の仕事の個別相談を随時行っています。不定期に副業・フリーランス集中サポートをしており、仕事の流れや営業方法など仕事につなげるための支援もしています。
お申し込みまでの流れ
クリエイターズファクトリーでは毎週、相談会を設けております。(日程はカレンダーをご確認ください)
Web業界での働き方や今後学習することなど、不安点もご相談いただけます。
-

個別相談会に参加
まずは気軽に個別相談会にご参加ください。30分から誰でもご利用いただけます。
-

事前に教材確認
個別相談会に参加いただいた方に受講生様の教材をお送りしています。事前に内容の確認ができます。
-

受講のお手続き
受講のお申し込み後は、手続きが完了したらすぐに学習の開始が可能です。(半日程度)
このコースのよくあるご質問
- Q
- 授業は何時間行いますか?
- A
- 授業時間は、2時間になります。
- Q
- 授業は遅れても大丈夫でしょうか?
- A
- 特に問題ございませんので、なるべくリアルタイムでのご参加をお願いいたします。
- Q
- 6ヶ月で、どこまでできるようになりますか?
- A
- 制作物でいいますと、バナー・ランディングページ・Webサイトを1から完成まで制作します。その中でリサーチ・設計・提案資料・プレゼンテーションを行います。1人でサイトの完成からアップまでをゴールにしております。
- Q
- ポートフォリオの制作もサポートしてもらえますか?
- A
- 4ヶ月の中盤あたりから個人制作も並行して進めていきます。早めに着手いただいて質問やフィードバックを受けていただいて構いません。
- Q
- チーム制作は強制参加でしょうか?
- A
- チーム制作は強制参加ではありません。参加しない場合は、同じ期間で個人制作も同じように頑張っていただきます。
- Q
- 受講後はすぐに仕事にできますか?
- A
- 正直なところですが人によります。必要なポートフォリ&実績が揃っていれば転職活動・営業活動をして3ヶ月くらいで仕事につながることが多いです。
- Q
- 年齢は高くても大丈夫ですか?制限はありますか。。
- A
- 年齢制限はありません。ですが、教材の内容を自分で進めることやチャット質問自体が困難に感じる場合は難しいかもしれません。
- Q
- 他のコースの動画学習だけと授業を受けるのに違いはありますか?
- A
- 学べることには違いはありませんが、体験・環境面で大きな違いになります。塾のようなスタイルになりますので担任の先生たちと同期と一緒に進めていくのは継続率が高くなります。1人でできない学習や経験もできるのが特徴です。
- Q
- 授業時間以外は何をしているのでしょうか?
- A
- 教材サイトがありますので、予習・復習・課題がメインとなります。サポートとしては、チャット、オンラインどちらもありますので、先に進めていただくことも可能です。
- Q
- Webクリエイティブコースの通学とオンライン授業の違いはありますか?
- A
- 特に違いはありませんが、横のつながりや雑談のしやすさなど人との距離感は対面の方が有利かと思いますが、勉強に限っては違いは感じておりません。