動画学習サポート
onlinecourse
| しっかり授業コース | 動画学習サポート | |
|---|---|---|
| 学習スタイル | LIVE授業を受けながら学ぶ | 動画学習をメインに進めていく |
| サポート環境 | チャット・ビデオ・対面 転職支援・仕事支援 | チャット・ビデオ 転職支援・仕事支援 |
| 授業期間 | 5ヶ月(以降サポート) | 授業なし |
| 期間ゴール | チーム制作/個人制作 | 個人制作 |
| スケジュール | 週1〜2日:2.5時間 | 授業なし |
| このコースをみる |
自分のペースで学びたい人向けコース
実践的な動画教材とサポートで
効率的にスキルアップ
オンライン環境でWebデザイン制作に必要な学習を学ぶことができます。
動画学習がメインなので忙しい方やスキマ時間で学びたい方に最適です。
質問はチャット・ZOOMでできるので、わからなくてもつまずきが少なくてすみます。
こんな方にオススメ!

- 自分のペースで学習をしたい
- スキマ時間を活用して学習をしてい
- スキルアップをして実務で使いたい
- 在宅で働ける準備とスキルアップをしたい
- 副業で月に10万円くらいの収入を目指す
自宅で学習!質問・レビューで効率よく学べる
受講生さんごとに合わせた学習スケジュールになりますので、コツコツ続けたい人にはピッタリです。
01
オンラインで完結
学習はオンラインで完結できるため、どこでも自宅でも学ぶことが可能。空いている時間で学ぶことができます。
02
実践的な動画教材
600本以上の動画教材があるので、いつでも見て学ぶことが可能です。自主学習としてガシガシ進めていきたい人にもオススメです。
03
チャット・ZOOMで質問
Web制作は学ぶだけでは作れるようにならないため、チーム研修を通じて制作物を完成させていただきます。
04
実務を想定した課題
実務を想定した課題も用意しています。完成したらレビューに出して納品を目指すような流れになりますので短期間でスキルアップができます。
05
オンラインサポート
学習を継続してもらうために自由に使える動画サポートがあります。期限もないためいつでもご利用できます。
06
個別相談でお悩み解決!
個別相談でいつでも質問が可能です。個別なので学習の悩みや個人の仕事についてもアドバイスができます。
コース費用
入学金
20,000円(税込)
相談会参加でオトクな早割!
受講費用
一括:154,000(税込)
・※注1:24回払いの場合。分割手数料はご契約のカード会社にお問い合わせください。
・お支払い方法はカード・銀行振り込み(一括)に対応しています。
・お支払い回数はご利用のカード会社様によって異なりますので、カード会社までお問い合わせください。
・Adobeソフトは別途ご負担いただいております。
- 就転職・副業サポート
- いつでもチャット質問
- オンライン質問会
- 無期限の課題添削
- 600本以上の動画教材が見放題
受講生の声
受講生の制作物
スクール受講生の制作物の一部をご紹介します。
コースの特徴
オンライン環境でも、コミュニケーションを取りながら
受講生をサポートしていきます。
- 不明点はいつでもチャット質問
- 毎週学習の進捗サポート
- 無期限の課題添削
- 600本以上の動画教材が見放題
- 個人制作・ポートフォリオのサポート
- 就転職・副業サポート
- 勉強会やイベントへの参加
- 気軽に使えるお悩み個別相談
このコースが選ばれる理由
基礎から丁寧に教材が用意しております。まずはコチラに沿って進めていただきます。
実際に作りながら慣れて貰う形になりますので、より実践に近い形で学習可能です。
理由01無期限アップデート対応の教材

Webを勉強する人の多くが仕事につなげたい!といった目的があります。仕事をするに当たり必要なことや抑えておくポイントを解説した動画教材をご用意しています。
理由02実践課題でスキルアップ

勉強が進んでくるとアウトプットが必要になります。課題ではありますが、依頼を想定した内容の課題になります。まずはこれで経験を積んでいただき、できることを増やしていきましょう。
理由03レビューで集中スキルアップ

勉強はコツコツ継続が必要ですが、途中で持続が難しくなる場合もあります。原因の一つとして時間のかけすぎがあります。初学者の場合は、まず短期で必要なスキルを習得することをオススメしております。
理由04オンライン学習進捗サポート

少人数のビデオサポートを活用して、他の参加者との共有やわからない点をメンターに質問することができます。
理由05卒業がないので追加0円で継続

チャット質問・教材利用は、期限がなく利用できます。マイペースに学びたい方にも焦る必要はありません。追加の費用は掛かりません。
理由06自由度の高い質問環境

質問環境を複数用意しております。①Slackチャット質問②オンライン自習室で質問③少人数サポートで質問。こういった形で環境を用意しております。学習でつまずいた時は、気軽に質問してください。
受講期間の流れ
自主学習とサポートを使い進めていきます。
課題もあるので、しっかりスキルアップが可能。
-

IT基礎知識
-

デザイン基礎 / 考え方
-

Webサイト設計
-

マーケティング基礎
-

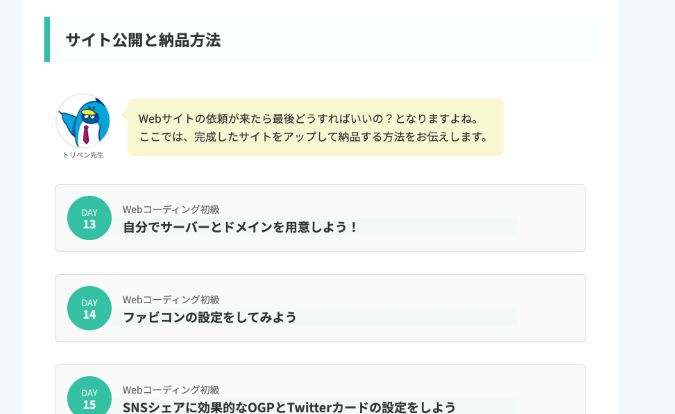
仕事の進め方
-

納品の方法
-

Photoshop
-

Figma
-

UIデザイン
-

HTML / CSS
-

JavaScript
-

Webディレクション
-

ランディングページ
-

Illustrator
-

印刷物のデザイン
-

jQuery
-

SCSS
-

Git / Github
-

PHP
-

WordPress
-

STUDIO
-

転職サポート
-

営業・仕事獲得
- デザイン基礎・ツール操作・広告デザイン
-
デザイン基礎・ツール操作・広告デザイン
まずはデザインツールの基本操作になれてもらいつつ、デザイン基礎を学びます。
そこから広告デザイン(バナー)作成で情報設計から効果につながるデザインを作ります。デザイン/ツール基礎
- デザイン基礎・ルール
- デザインの原則
- Photoshop基本操作
- バナーデザイン
- バナーリサイズ
実践依頼
- ▼一部の制作例
- GDN・YDNリスティング広告デザイン
- Instagram広告デザイン
- 広告デザインサイズ展開
- コンペ提案
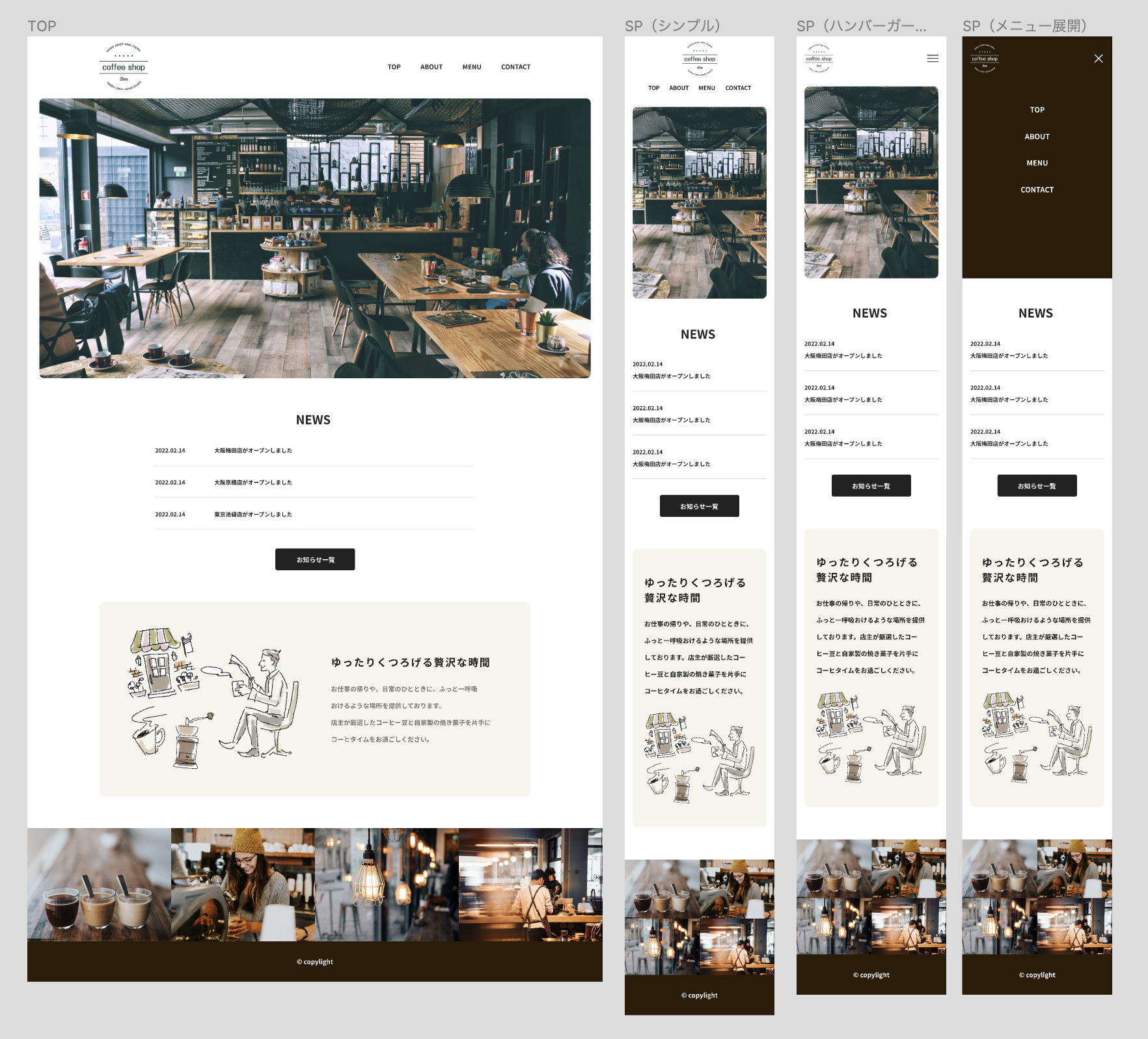
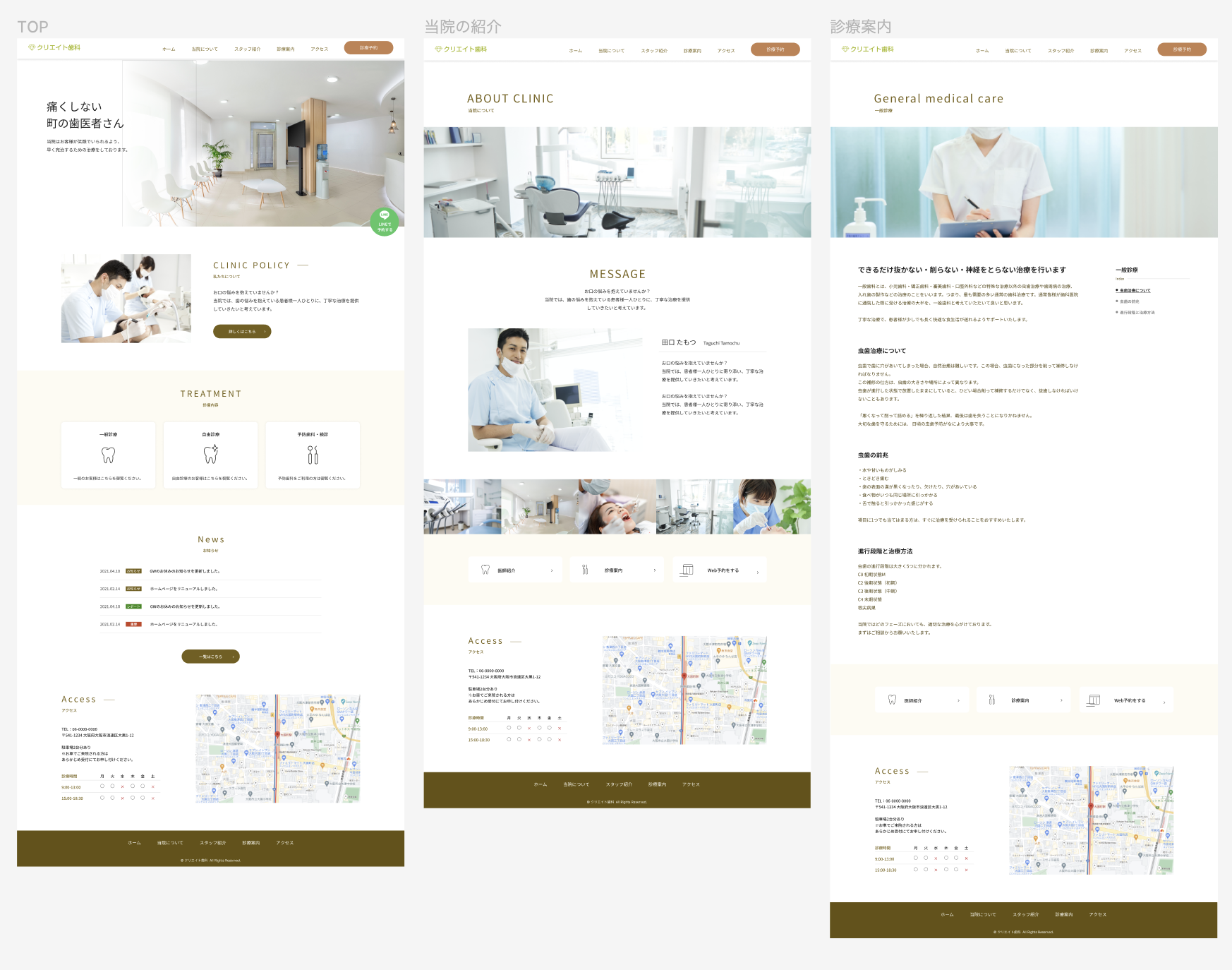
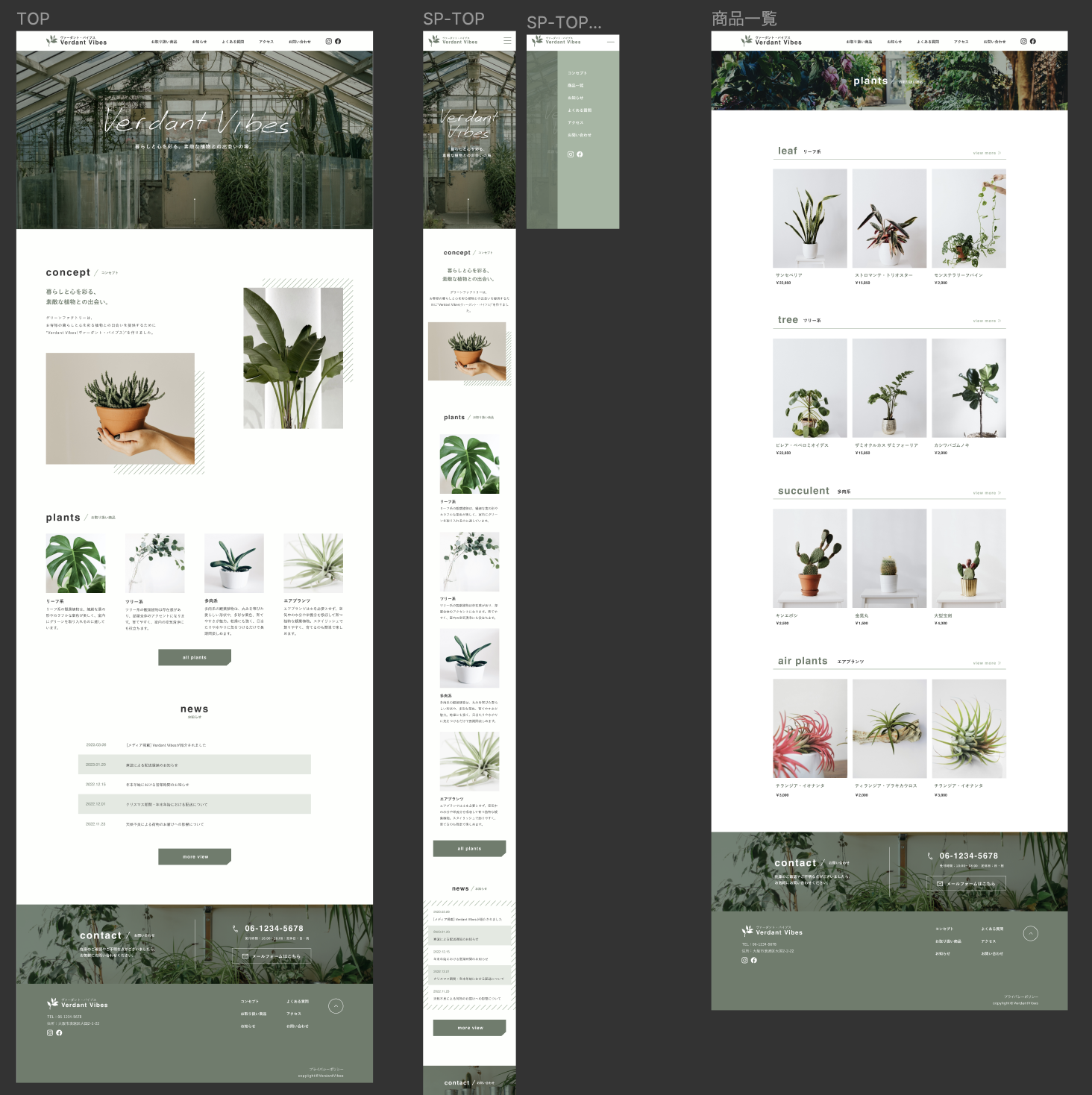
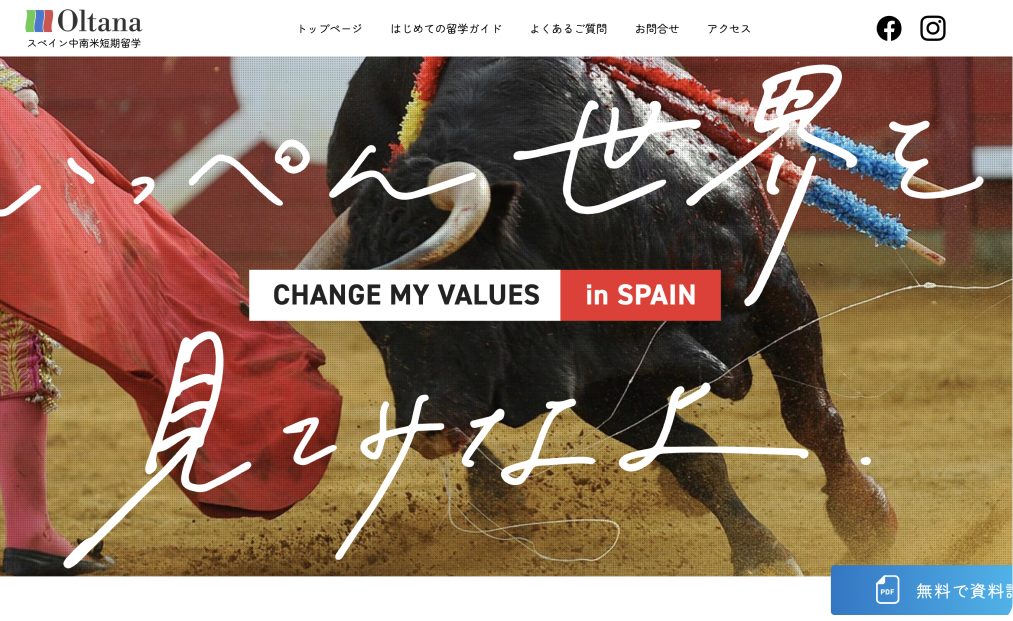
制作物の参考例
- Webデザイン・UIルール
-
Webデザイン・UIルール
UIデザインツールを使いWebデザインをしていきます。
デザインの情報設計・コンセプトも考えながらデザインします。Webデザイン
- UIツール
- Webサイトトレース
- Webデザインカンプ作成
- スマホサイトデザイン
- 下層ページデザイン
- ワイヤーフレーム作成
実践依頼
- ▼一部の制作例
- ・歯医者のWebデザイン
- ・野菜定期便LPデザイン
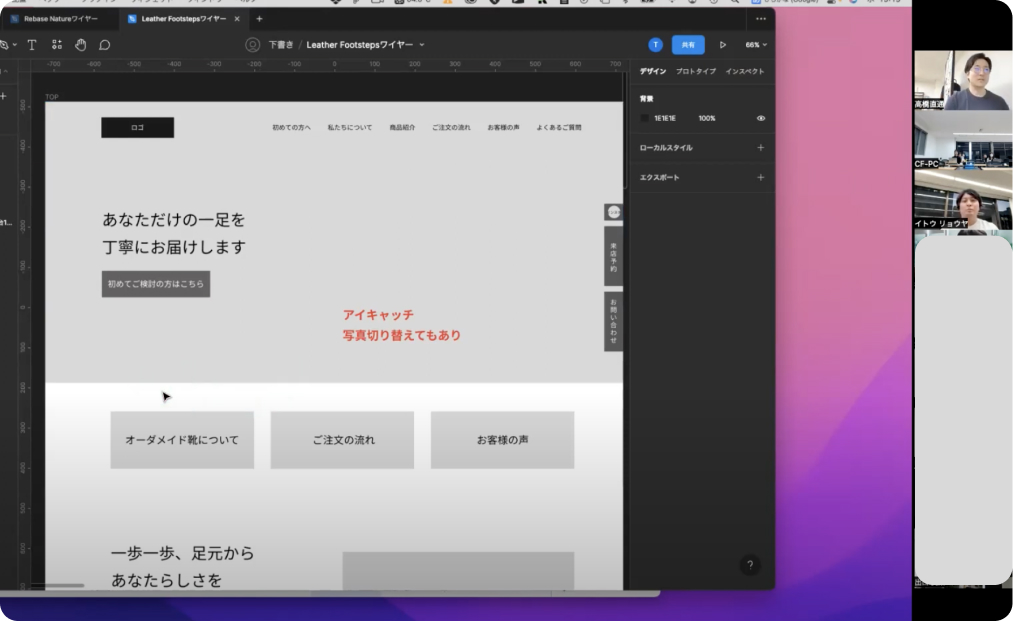
- ・オーダメイド革靴Webデザイン
- ・運送会社Webデザイン
- ・オフィス改装会社Webデザイン
- ・ペットショップWebデザイン
制作物の参考例



- HTML / CSS基礎
-
HTML / CSS基礎
HTML/CSSの基礎を学びます。
基本タグ・使用用途の理解を深めつつ、実際にサイトをコーディングしてみながら体系的に学びます。マークアップ基礎
- Webサイト概要
- HTML / CSS基礎理解
- レスポンシブ(スマホ対応)
- コンポーネント概念
- ブロック概念
実践依頼
- 基礎コーディング
- 初級コーディング
- レスポンシブ対応
制作物の参考例
- HTML / CSS初級 / JavaScript
-
HTML / CSS初級
更に実践的なHTML/CSSを学びます。実際に手を動かしながら習得していきます。
マークアップ初級
- HTML / CSS初級
- コード設計
- CSS設計
- JavaScript基礎
- Webサイトによくある動きの実装
実践依頼
- 個人制作
制作物の参考例


- 基本学習以降:転職・副業の活動へ
-
転職・副業の活動
サポートを使いながら次の展開を目指していきます。自主制作やポートフォリオの制作をしたり、転職応募、案件に応募していくなど様々な動き方に変わっていきます。
転職サポート
- 個別相談
- 履歴書・職務経歴書の添削
- キャリアイベント参加
- 活動の週報
- 面接対策
副業サポート
- 個別相談
- 仕事までのアクションプラン作成
- 業務の相談
- 活動の週報
コースの学び方
このコースは自主学習をメインで進めます。
わからない部分もオンラインでサポートしますのでお気軽にご利用いただけます。
-
動画教材を使い学習
まずは予習として教材で学習していただきます。授業を効果的にするには事前学習が大事です。いつでも自宅で学習できるので取り組みやすいです。
-
実践課題でレベルアップ
課題は実際の依頼を想定して出します。納期やクオリティチェックがあります。実務に近い体験をすることが可能です。
-
進捗共有サポートで継続
毎週のチームの進捗会があることで継続性が高くなり、学習への取り組み方が安定します。(3ヶ月間)
学習後は目的別サポート
学習が継続できるか?は大きな問題です。
主体的に取り組むことで継続率も上がりますので積極的に活用してください。
転職・キャリアサポート

転職・キャリアサポートは、専任のキャリアコンサルタントが何回でも、何度でも対応いたします。転職に限らずご自身のキャリアに悩んだ場合はいつでもご相談が可能です。
副業・フリーランスサポート

個人の仕事の個別相談を随時行っています。定期的に副業・フリーランス集中サポートをしており、仕事の流れや営業方法など仕事につなげるための支援もしています。
プロからの添削でレベルアップ
短期間でスキルを身につけるには、どんどんアウトプットする必要があります。
効率よく学ぶには、レビューが必要不可欠になります。
デザイン課題レビュー実例


動画で課題レビュー実例
次のステップに進んだ受講生
一部の受講生の声を紹介いたします。
教材サイトの動画を一部ご紹介
会員サイトで動画教材を用意しています。
スクールの教科書的なものとなります。