Webクリエイティブ
School course
| しっかり授業コース | 動画学習サポート | |
|---|---|---|
| 学習スタイル | LIVE授業を受けながら学ぶ | 動画学習をメインに進めていく |
| サポート環境 | チャット・ビデオ・対面 転職支援・仕事支援 | チャット・ビデオ 転職支援・仕事支援 |
| 授業期間 | 5ヶ月(以降サポート) | 授業なし |
| 期間ゴール | チーム制作/個人制作 | 個人制作 |
| スケジュール | 週1〜2日:2.5時間 | 授業なし |
| このコースをみる |
授業形式でしっかり学びたい人向け
授業形式で実践の流れを経験
手を動かしながら進めていこう!
Webデザイン制作に必要な学習を、基礎・初級・応用・実践と授業や実践を通じて体系的に学ぶことができます。
デザイン+コーディングはもちろんですが、Webサイト設計の考え方やマーケティング思考も触れています。
ただ作れるだけではなく提案意識も持てるようになりましょう!
こんな方にオススメ!

- 授業形式+動画学習で学びたい
- 通学・オンラインで受講環境が選びたい
- Web業界に転職がしたい
- 在宅で働けるようになりたい
- 直接現役のプロからしっかり学びたい
ワークショップ形式でしっかり身につける
このコースは、色々な学び方を組み合わせて学習が可能です。
授業参加は必須ではありませんので修了制作と実績作りを目指して頑張りましょう。
01
LIVE授業で学べる
授業に参加してリアルタイムに学ぶことができます。アーカイブもありますので、授業は参加できるときだけでも大丈夫!
02
実践制作研修
Web制作は学ぶだけでは作れるようにならないため、研修を通じて制作物を完成させていただきます。
03
自宅でも教材で学ぶ
600本以上の動画教材があるので、いつでも見て学ぶことが可能です。自主学習としてガシガシ進めていきたい人にもオススメです。
04
実務を想定した課題
実務を想定した課題も用意しています。完成したらレビューに出して納品を目指すような流れになりますので短期間でスキルアップがしやすいです。
05
毎週の進捗サポート
毎週授業があるため定例共有会を行っています。受講生様は学習進捗を共有することで、今することと、振り返りが出来るため継続性が上がります。
06
少人数クラスで学ぶ
10名ほどのクラスで学ぶことでアクティブラーニングを実施しています。アウトプットが多いためスキルが効率よく定着します。
スケジュール・受講費用
LIVE授業をおこなっていますが、録画アーカイブのみでの学習もOK。
理解するまで繰り返し授業を受けることができます。
- 43期クラス
- すぐに教材学習スタート!
6月11日(火)スタート!
-
授業日(月6日)
- 毎週火曜日:19:00〜21:30(2.5時間)
- 隔週土曜日:10:00〜12:30(2.5時間)
- 期によって授業の曜日が変わります。
- 授業日前から、いつでも学習スタートができます。
- 授業は全て録画しておりますので、アーカイブを繰り返し見ることが可能です。
受講費用
今なら【早割1万円割引き】でお得!
通学受講の場合
一括:280,000(税込)
オンライン受講の場合
一括:240,000(税込)
- お支払い方法はカード・銀行振り込み(一括)に対応しています。
- Adobeデザインツールは別途ご負担いただいております。
- LIVE授業・サポート(100時間以上)
- 追加費用無しで何回でも受講可能
- 就転職・副業サポート
- いつでもチャット質問
- オンライン質問会
- 無期限の課題添削
- 600本以上の動画教材が見放題
受講生の声
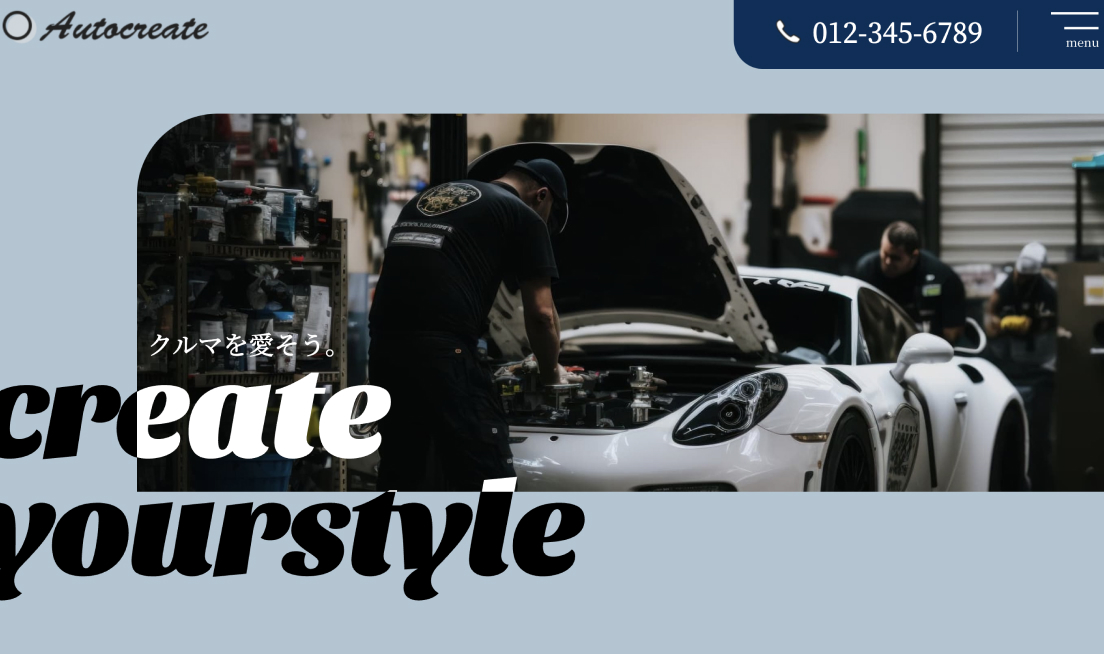
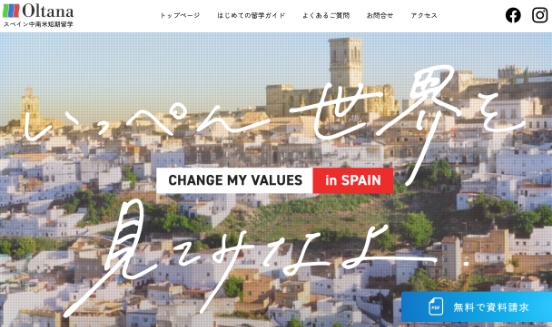
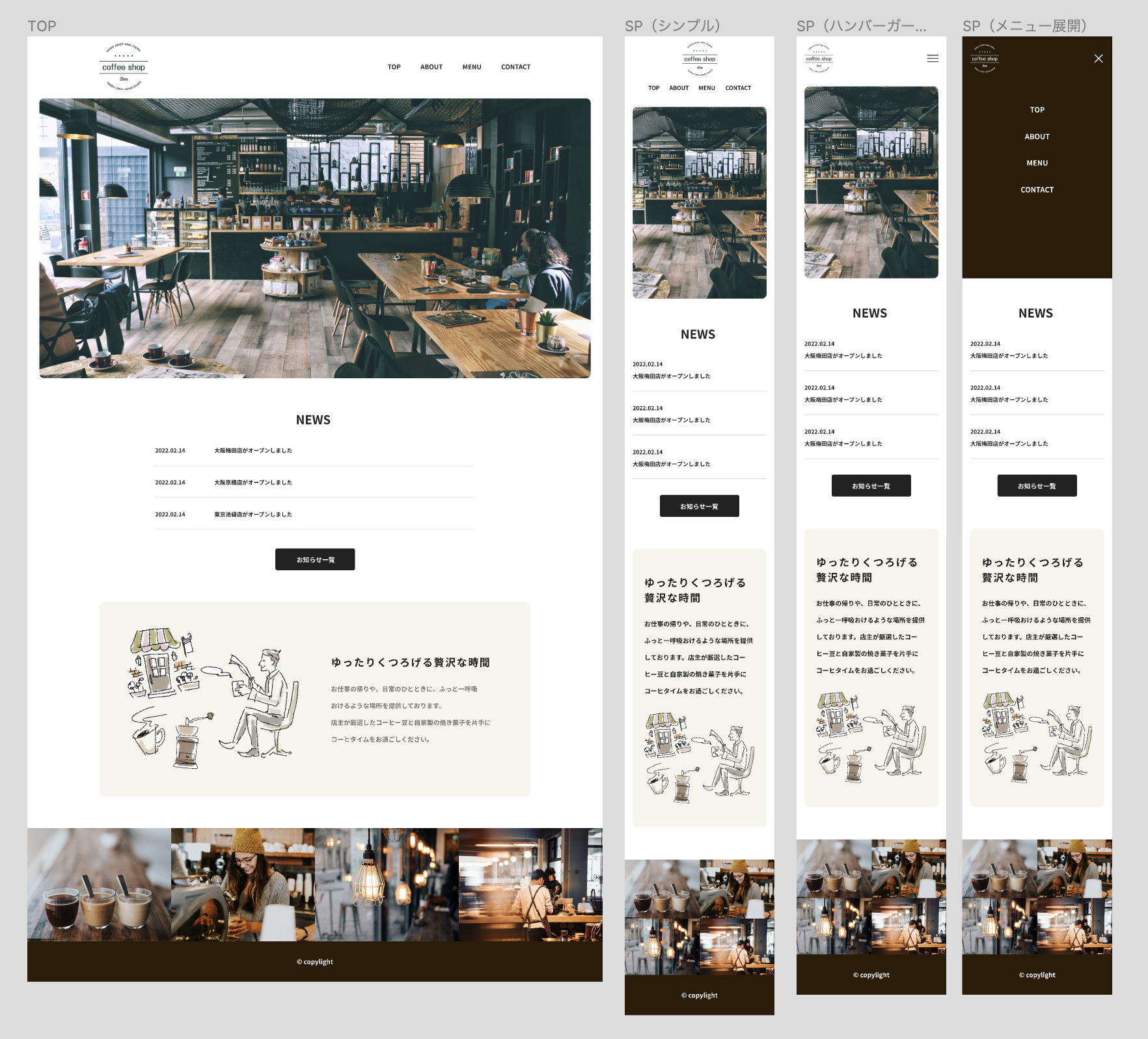
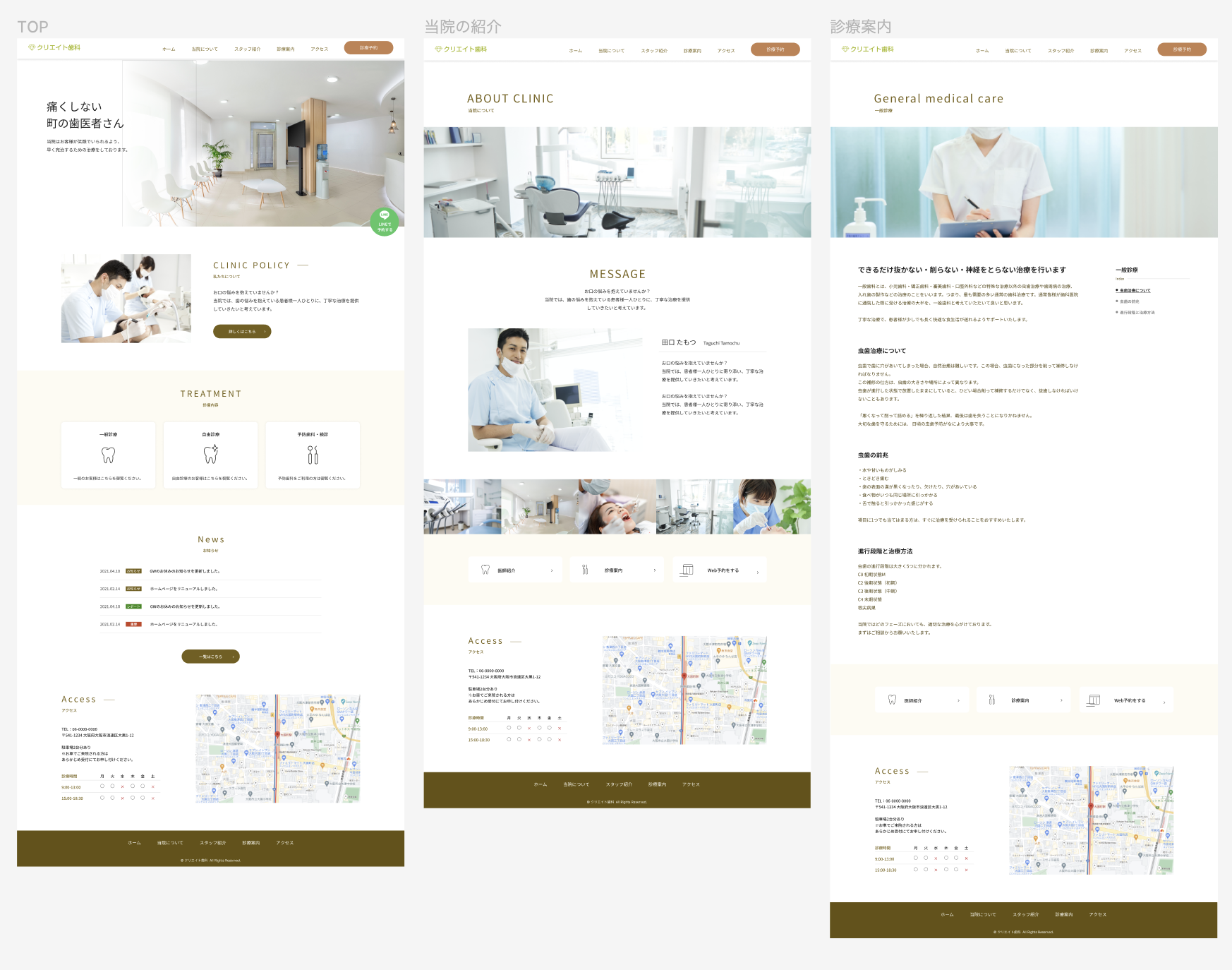
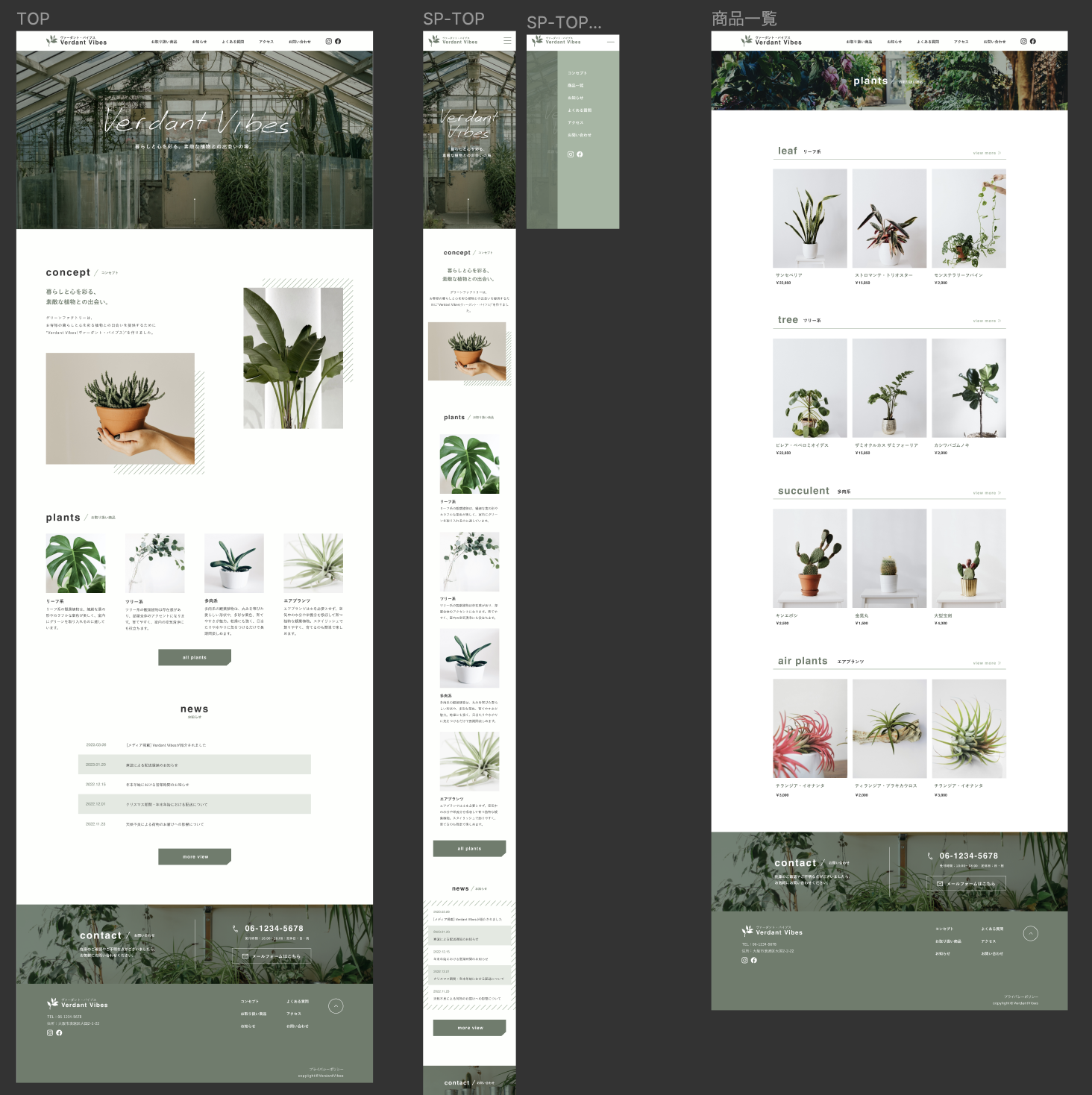
受講生の制作物
スクール受講生の制作物の一部をご紹介します。
コースの特徴
コミュニケーションを取りながら受講生をサポートしていきます。
- 講師2名体制でしっかりサポート
- 仕事の流れを体験できる
- 学習進捗で中途半端にならない
- 他の受講メンバーと切磋琢磨できる
- 授業があるので学習習慣が作りやすい
- アウトプットで体系的に学ぶことができる
- 授業アーカイブをいつでも見返せる
- 何回でも再受講可能
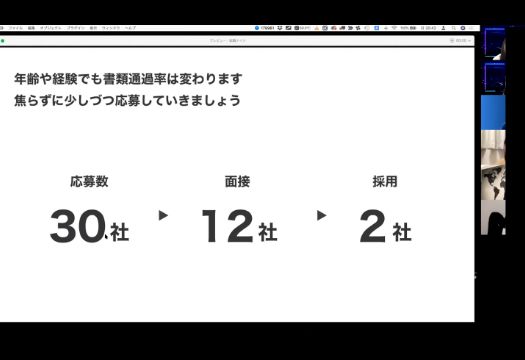
最短で仕事に繋がるサポート
ただ見るだけではスキルが身につきません。
CFでは授業やサポート・実践制作を通じてスキルアップをしていくため、
仕事につなげていくステップが早いのが強みになります。
サポート01繰り返し使える!
授業は何回でも受講可能

週1〜2回2時間以上の授業をしていますが、リアルタムでも何回でも受講可能です。過去の動画も見れるためいつでも自宅で学習することもできます。
サポート02講座終了後も使える!
無期限の質問サポート

受講期間中でも受講後でも質問サポートは何回でも利用できます。ZOOM・チャットやグループ・個別でもサポートしているので分からないところはいつでも聞くことが可能です。
サポート03オンラインでも質問が可能!
直接話しながら解決

何が分からないのか分からない場面では、直接アドバイスが早いです。オンライン上でZOOMを使いながらサポートします。回数制限無く各種レビューやアドバイスもしています。
サポート04教材は常にアップデート!
新しい学びを提供

授業カリキュラムと動画教材は常にアップデートしています。アップデートしたとしても追加費用はかかりません。600本以上の動画やイベントアーカイブが無期限で閲覧できます。
サポート05毎月のイベントで
学習モチベーションを上げる!

定期的に交流会やイベント・勉強会を開催しています。こちらも期限がなく開催タイミングが合えば誰でも参加可能です。
サポート06いつでも個別相談!
代表が直接質問に答える

お悩み相談は代表が直接相談にのります。内容は何でも大丈夫!オンラインで予約がすぐにできるので何回でも利用いただいて大丈夫です。
サポート07学習継続をアップ
フォローで挫折させない!

授業度に学習共有を行います。毎週行うことで学習の定着率をアップを考えています。
サポート08制作研修で納品まで
実務に近い経験ができる

実践に近い環境のほうがスキルアップ・定着率が上がります。そのため最終的にチーム制作や個人制作を行います。より難易度の高い制作にチャレンジできますので格段に成長できる機会になります。
受講期間の流れ
授業・研修形式で5ヶ月間ワーク中心で進めていきます。
理解度チェック課題もあるので、しっかりスキルアップが可能。

授業期間で学ぶこと
限られた授業期間でできることを考え、あえてスキルのみの習得を授業に詰め込んでおりません。
当スクールでは、実際に「作る・考える」ことを一番大事にしています。
その他スキル、WordPressやIllustratorなど、その他応用項目に当たるものは教材や別講座(録画)として提供しています。
転職や副業フリーランスの仕事相談は、授業期間など関係なく専任のメンターがサポート対応いたします。
-

IT基礎知識
-

デザイン基礎 / 考え方
-

Webサイト設計
-

マーケティング基礎
-

仕事の進め方
-

納品の方法
-

Photoshop
-

Figma
-

UIデザイン
-

HTML / CSS
-

JavaScript
授業とは別に学ぶこと
授業とは関係なく、以下のスキルも学ぶことが可能です。
随時アップデート・更新をしていますので1人の時間でも継続して学ぶことが可能です。
-

Webディレクション
-

ランディングページ
-

Illustrator
-

印刷物のデザイン
-

jQuery
-

SCSS
-

Git / Github
-

PHP
-

WordPress
-

STUDIO
-

転職サポート
-

営業・仕事獲得
- 1ヶ月目:デザイン基礎・ツール操作・広告デザイン
-
デザイン基礎・ツール操作・広告デザイン
まずはデザインツールの基本操作になれてもらいつつ、デザイン基礎を学びます。
そこから広告デザイン(バナー)作成で情報設計から効果につながるデザインを作ります。デザイン/ツール基礎
- デザイン基礎・ルール
- デザインの原則
- Photoshop基本操作
- バナーデザイン
- バナーリサイズ
実践依頼
- ▼一部の制作例
- GDN・YDNリスティング広告デザイン
- Instagram広告デザイン
- 広告デザインサイズ展開
- コンペ提案
制作物の参考例
- 2ヶ月目:Webデザイン / UIルール / マーケティング
-
Webデザイン・UIルール
UIデザインツールを使いWebデザインをしていきます。
デザインの情報設計・コンセプトも考えながらデザインします。Webデザイン
- UIツール
- Webサイトトレース
- Webデザインカンプ作成
- スマホサイトデザイン
- 下層ページデザイン
- コーディング指示書作成
マーケティング
- ・競合リサーチ
- ・市場リサーチ
- ・Webサイト設計
- ・サイトマップ作成
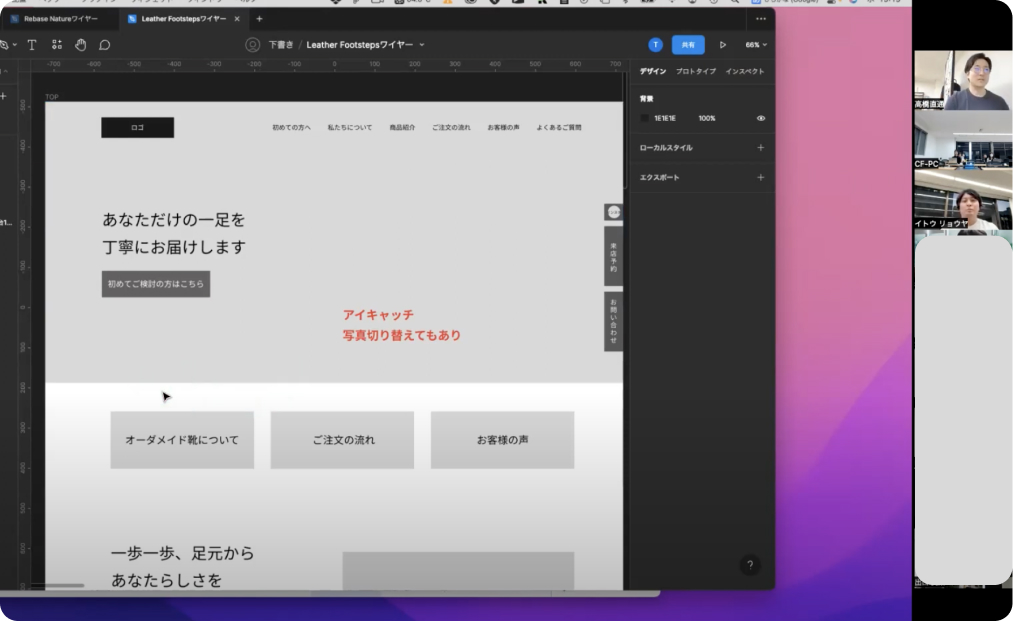
- ・ワイヤーフレーム作成
- ・提案書作成
実践依頼
- ▼一部の制作例
- ・歯医者のWebデザイン
- ・野菜定期便LPデザイン
- ・オーダメイド革靴Webデザイン
- ・運送会社Webデザイン
- ・オフィス改装会社Webデザイン
- ・ペットショップWebデザイン
制作物の参考例



- 3ヶ月目:HTML / CSS基礎
-
HTML / CSS基礎
HTML/CSSの基礎を学びます。
基本タグ・使用用途の理解を深めつつ、実際にサイトをコーディングしてみながら体系的に学びます。マークアップ基礎
- Webサイト概要
- HTML / CSS基礎理解
- レスポンシブ(スマホ対応)
- コンポーネント概念
- ブロック概念
実践依頼
- 基礎コーディング
- 初級コーディング
- レスポンシブ対応
制作物の参考例
- 4ヶ月目:HTML / CSS / JavaScript
-
HTML / CSS初級
更に実践的なHTML/CSSを学びます。実際に手を動かしながら習得していきます。
マークアップ初級
- HTML / CSS初級
- コード設計
- CSS設計
- JavaScript基礎
- Webサイトによくある動きの実装
実践依頼
- オリジナル個人制作
制作物の参考例


- 5ヶ月目:チーム研修 / 個人制作 / ディレクション
-
チーム研修/個人制作
今まで学んだことをフルに活かす集中制作期間になります。
希望制ですがチームの場合3〜4名で分業しながらヒアリング〜納品まで全て行います。
最後は資料を作成しプレゼンテーションまで行います。ディレクション
- ヒアリング
- 練習案件の進行
- スケジュール作成
- タスク管理
- プロジェクト管理
実践Web制作ワーク
- チームコミュニケーション
- サーバーアップ
- 品質チェック
- プレゼン / 提案
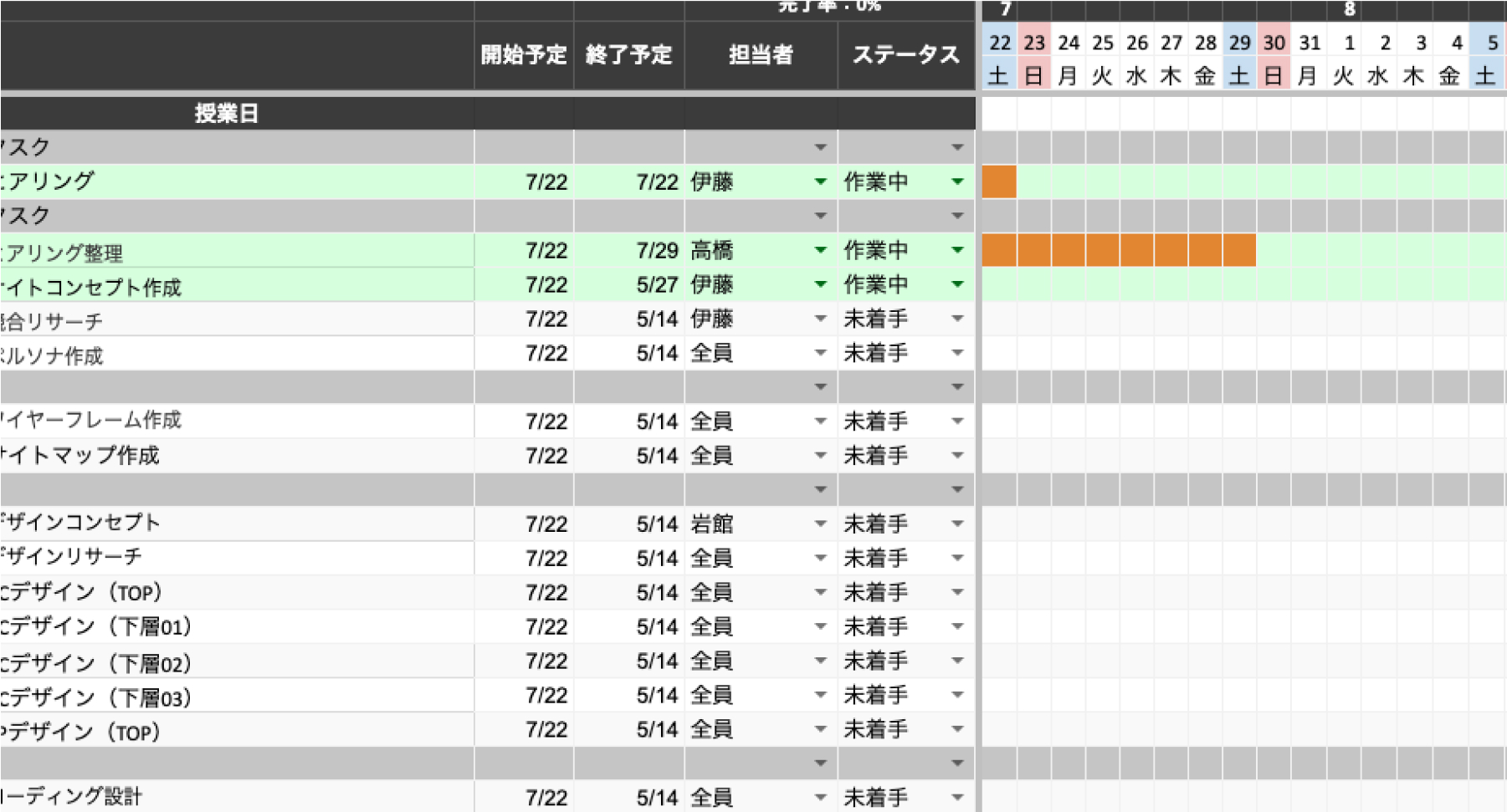
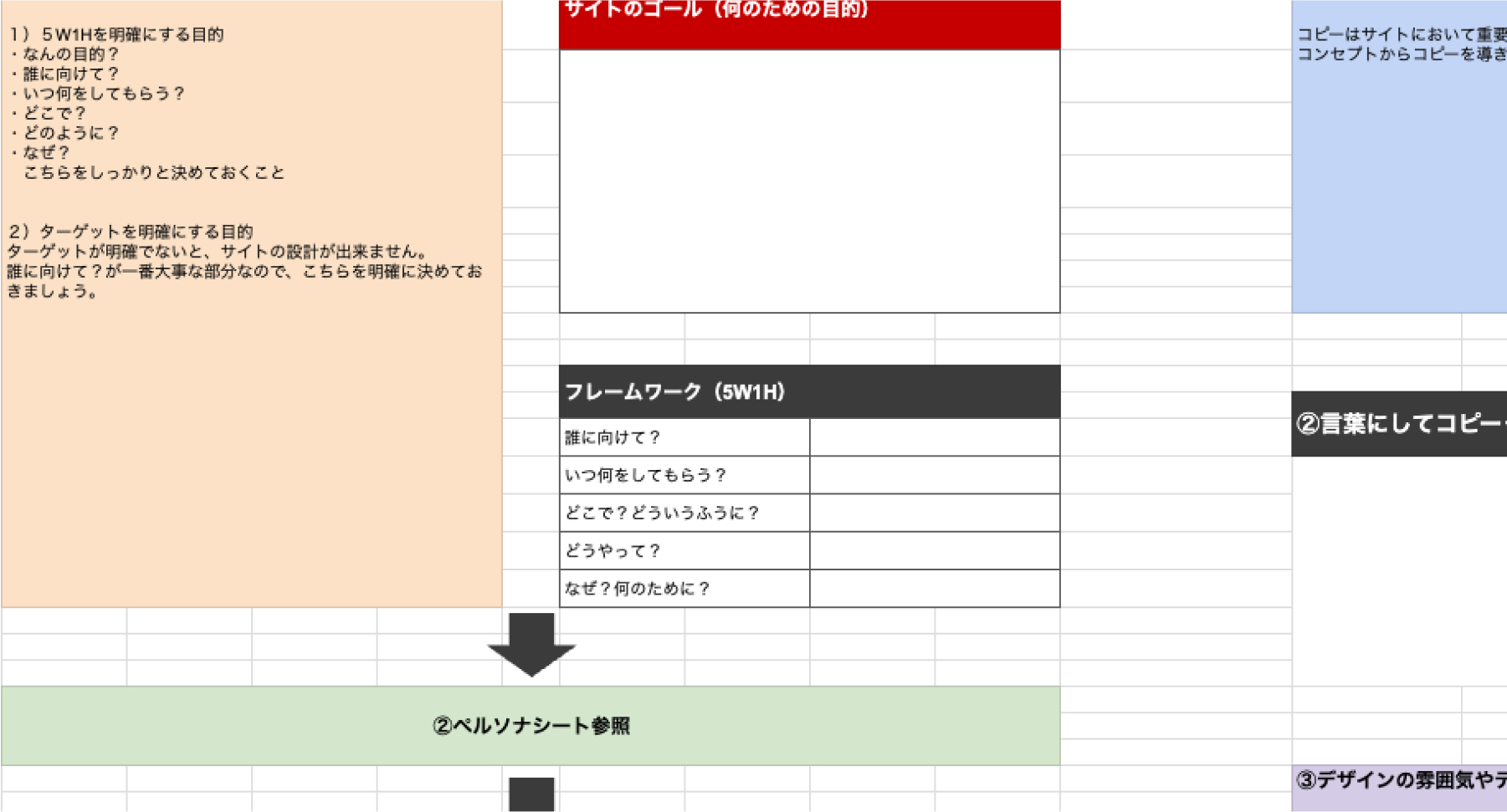
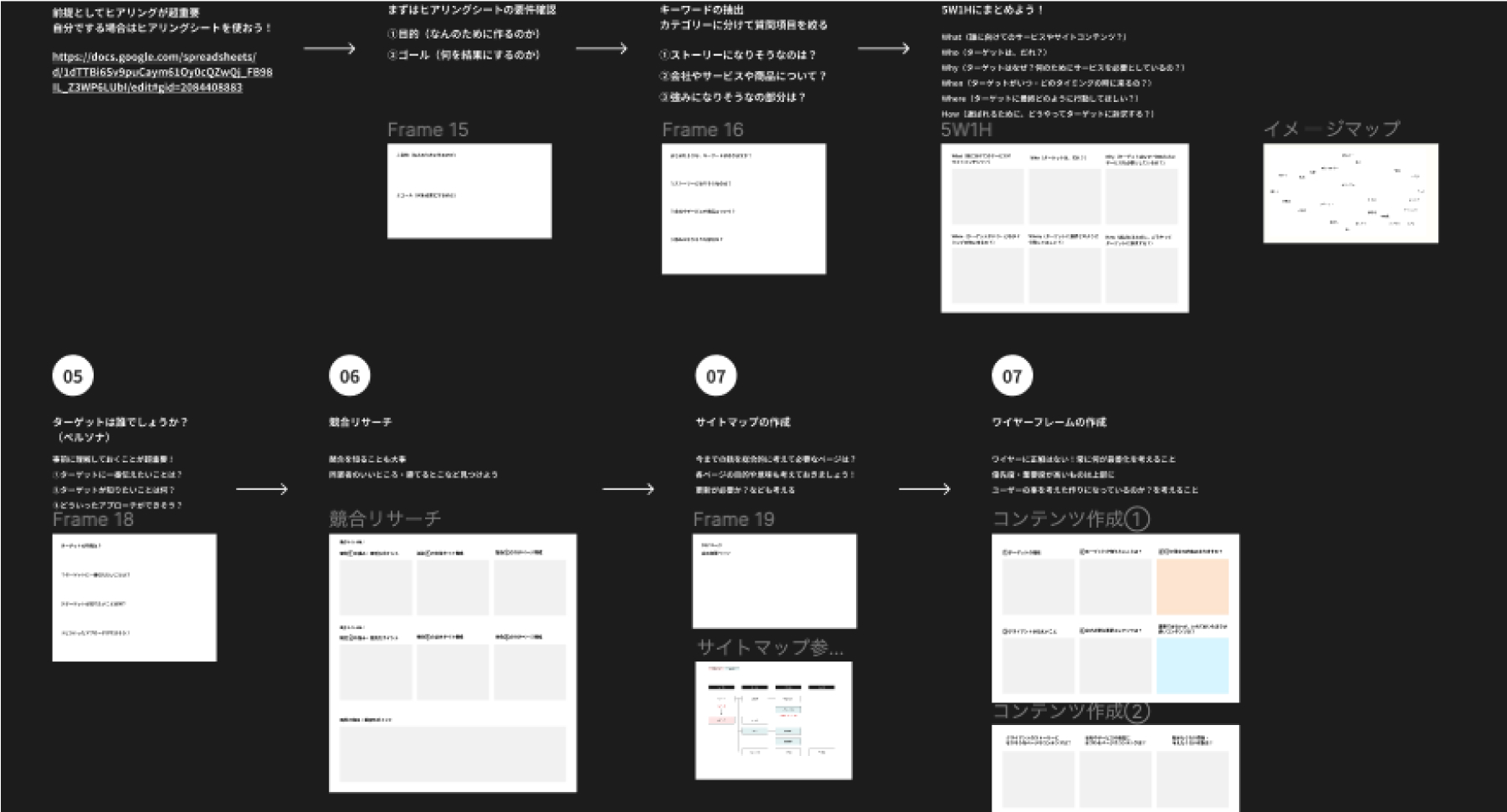
実際に使うシート
- 6ヶ月目以降:応用学習・転職/副業の自走活動
-
応用学習・転職/副業の自走活動
サポートを使いながら次の展開を目指していきます。自主制作やポートフォリオの制作をしたり、転職応募、案件に応募していくなど様々な動き方に変わっていきます。
転職サポート
- 個別相談
- 履歴書・職務経歴書の添削
- キャリアイベント参加
- 活動の週報
- 面接対策
副業サポート
- 個別相談
- 仕事までのアクションプラン作成
- 業務の相談
- 活動の週報
応用学習
- Illustrator
- グラフィックデザイン
- PHP
- WordPress
- SCSS(CSS設計)
- Git/github
- Webディレクション
コースの学び方
このコースは反転学習(授業)で進めます。
自学学習と授業で実践的に取り組み効率的にスキルアップができます。
-
動画教材を使い学習
まずは予習として教材で学習していただきます。授業を効果的にするには事前学習が大事です。いつでも自宅で学習できるので取り組みやすいです。
-
授業でアウトプット
ワークショップを中心に実践的な内容を行います。実際に手を動かしていくのと事前学習で定着率が高くなります。
-
授業アーカイブで学習
授業のアーカイブを無制限でご覧いただけます。後でゆっくり復習することが可能なので、お休みの場合でも安心して受講いただけます。
-
実践課題でレベルアップ
課題は実際の依頼を想定して出します。納期やクオリティチェックがあります。実務に近い体験をすることが可能です。
-
上手くいかないを質問で解決
質問は、対面/チャット/ZOOMですることが可能です。チャット場合1〜2時間くらいの返答。ZOOMの場合、1〜3名の人数で行うため気軽に質問がしやすいです。
-
制作研修で経験を作る
このコースのゴールは0からの制作物の納品になります。4〜5名で制作チームを組んで実務に近い研修を行います。並行して個人制作も行うのでかなり実践的にスキルアップできます。
学習後は目的別サポート
学習が継続できるか?は大きな問題です。
主体的に取り組むことで継続率も上がりますので積極的に活用してください。
転職・キャリアサポート

転職・キャリアサポートは、専任のキャリアコンサルタントが何回でも、何度でも対応いたします。転職に限らずご自身のキャリアに悩んだ場合はいつでもご相談が可能です。
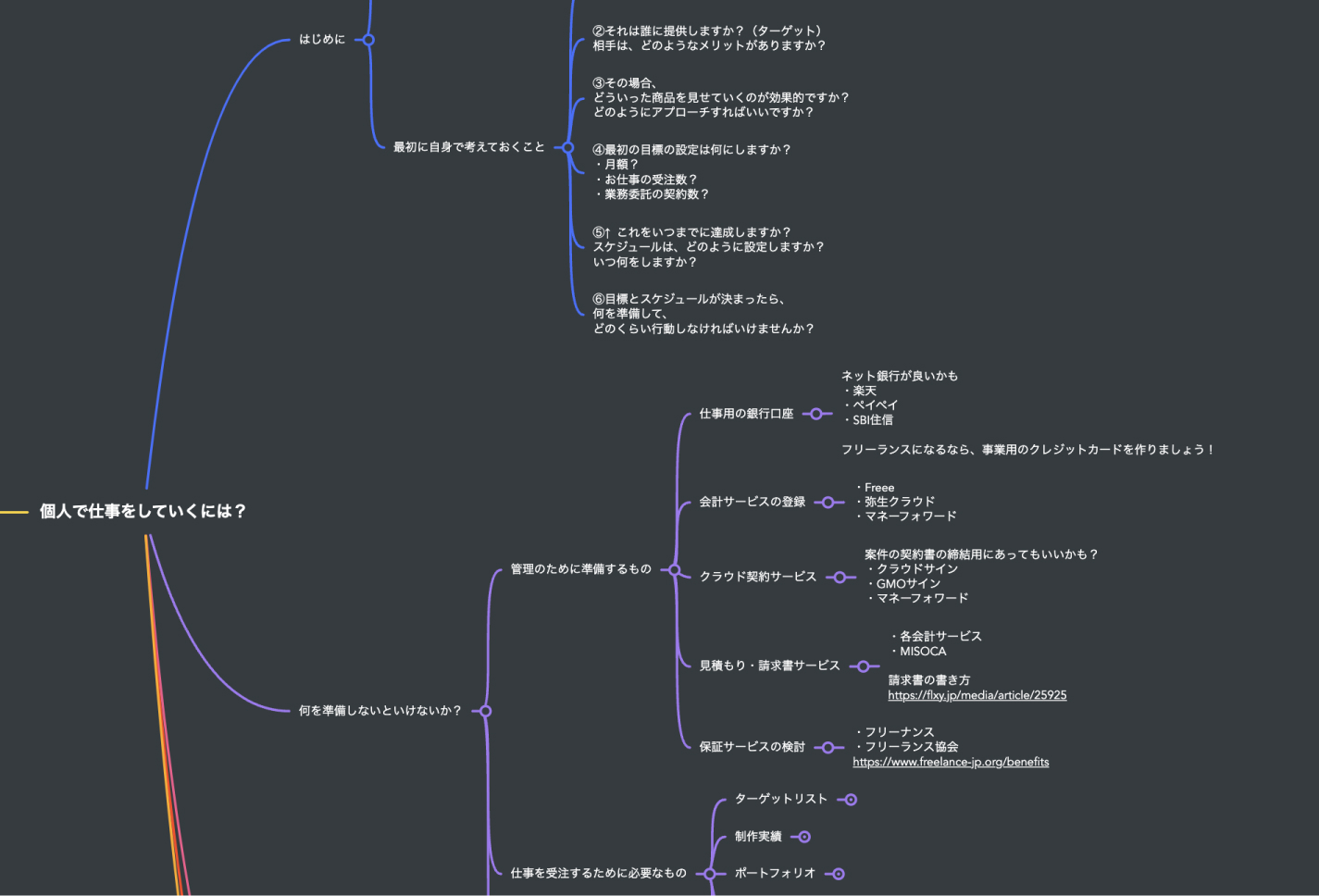
副業・フリーランスサポート

個人の仕事の個別相談を随時行っています。定期的に副業・フリーランス集中サポートをしており、仕事の流れや営業方法など仕事につなげるための支援もしています。
継続に特化したプラス環境
学習が継続できるか?は大きな問題です。
主体的に取り組むことで継続率も上がりますので積極的に活用してください。
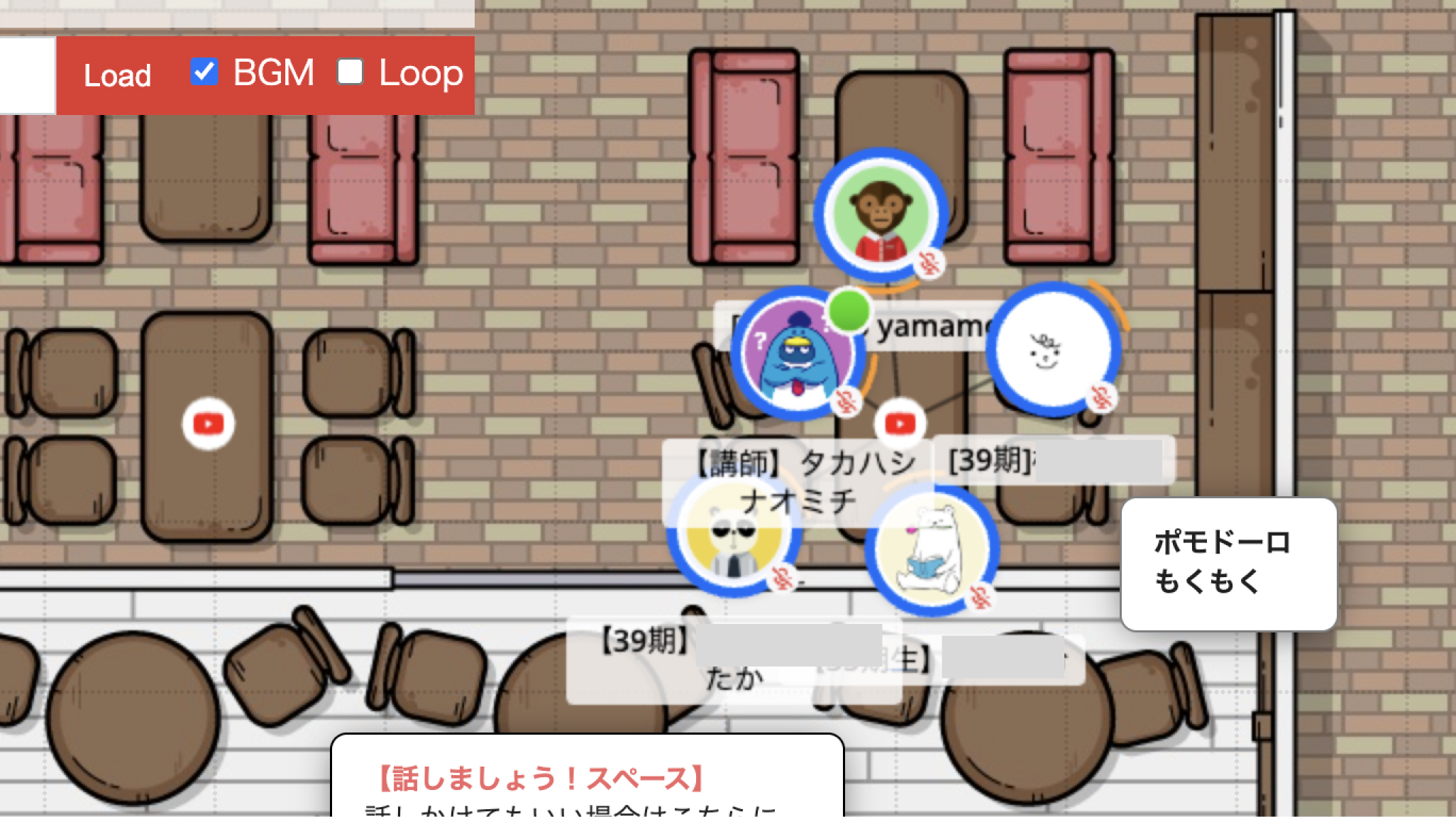
気軽に話せるバーチャル自習室

オンライン上に自習室があります。集中して作業したい時、勉強会で集まる時など用途は様々です。受講生なら365日24時間使い放題となります。
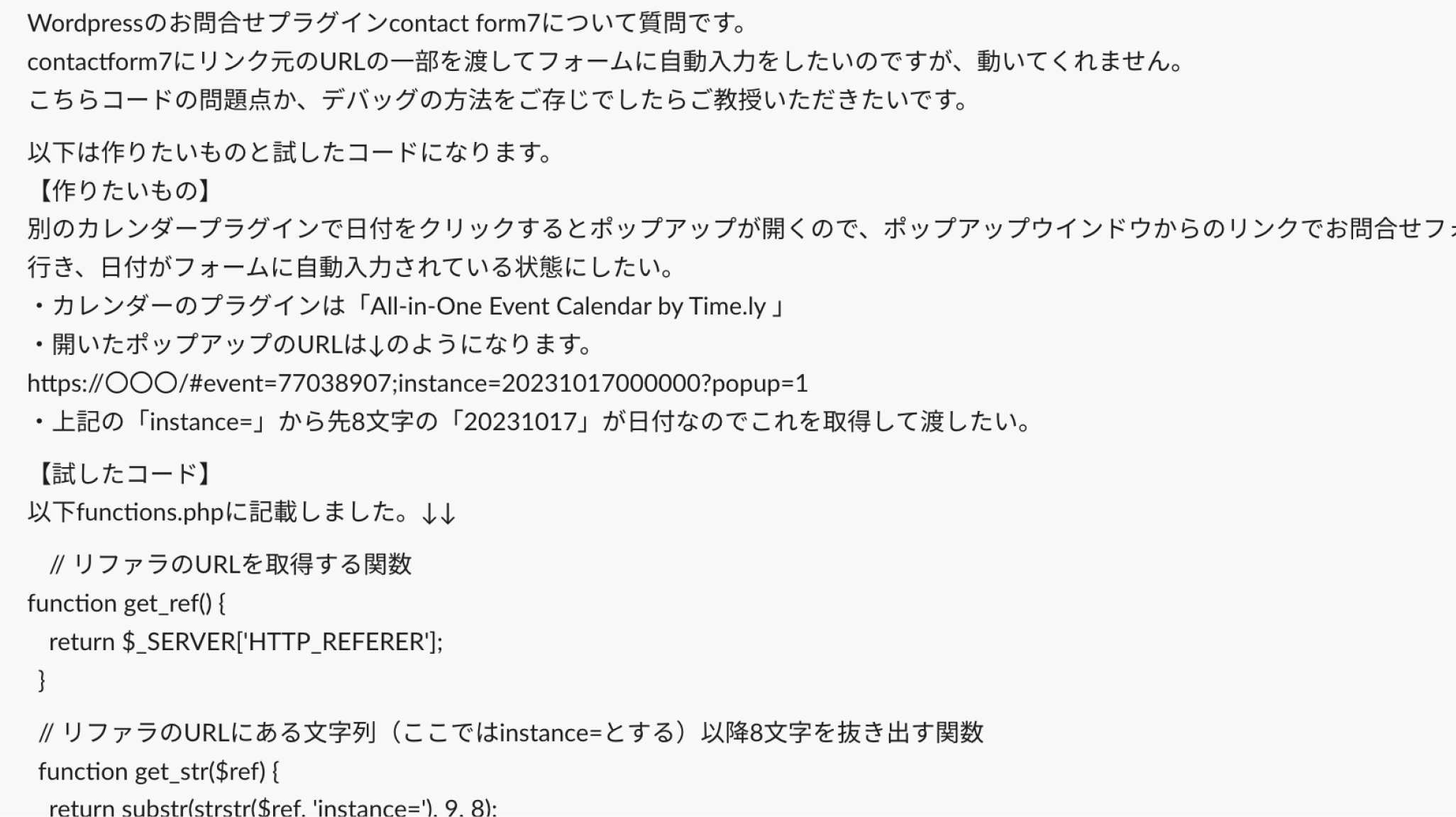
いつでもチャットで質問

チャットやビデオ通話での質問や相談も行っています。スピーディーに課題を解決することができます。スキル以外にも転職や案件の相談なども気軽にご利用ください。
オフラインでの交流会

不定期でオフライン交流会をしています。同じ環境で学ぶ受講生様同士でのつながりや講師・メンターとのつながりが作りやすくなります。
定期イベント・講座に参加

毎月定期的に講座を行っています。色々とイベントもあるので、勉強以外でも交流したりと活用いただけます。
プロからの添削でレベルアップ
短期間でスキルを身につけるには、どんどんアウトプットする必要があります。
効率よく学ぶには、レビューが必要不可欠になります。
デザイン課題レビュー実例


動画で課題レビュー実例
次のステップに進んだ受講生
一部の受講生の声を紹介いたします。
教材サイトの動画を一部ご紹介
会員サイトで動画教材を用意しています。
スクールの教科書的なものとなります。